8b – Web design, dall‘UX all’UI design – Usabilità web
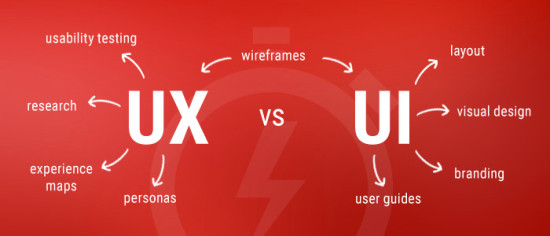
Differenze fra UX (user experience) e UI (user interface)
La UX (user experience) è l’esperienza personale che si ottiene interagendo con una piattaforma, un’interfaccia (sito web, eCommerce, app, oggetto).
Il mercato delle esperienze è l’ambiente all’interno del quale si vendono i prodotti. L’esperienza negativa o positiva definisce la qualità di un prodotto.

“L’USER EXPERIENCE SI RIFERISCE SEMPLICEMENTE AL MODO IN CUI ESISTE E VIENE USATO UN CERTO PRODOTTO NEL MONDO REALE. C’È UNA UX POSITIVA QUANDO GLI OBIETTIVI SIA DEGLI UTENTI, SIA DELLE ORGANIZZAZIONI SI INCONTRANO”
J. J. GARRET
Il compito finale della User Experience è quello di creare esperienze facili, significative e piacevoli per l’utente attraverso:
Studio dell’interfaccia e studio dell’esperienza utente
Organizzazione della struttura della pagina.
Definizione dei Wireframe – prototyping
Analisi dello scenario, definizione degli obiettivi, dei contenuti, reperimento delle informazioni, stesura della sceneggiatura, documenti di progettazione e organizzazione dei contenuti mediante diagramma di flusso, user flow, test sugli utenti, test di usabilità (euristiche di Nielsen), mappe concettuali..
Insomma la User Experience viene progettata e basata su quelle che sono necessità e bisogni reali degli utenti finali che utilizzeranno la nostra interfaccia.
La User Interface (UI) rappresenta la realizzazione grafica dell’interfaccia di un’applicazione, di un sito, di una web app, del software presente in un display o in un’apparecchiatura digitale ma anche della disposizione dei pulsanti su un prodotto, in un abitacolo, in una macchina fotografica, che dovrà essere utilizzata da qualcuno.
È l’interfaccia dello strumento che permette l’interazione tra uomo e dispositivo; in un sito web ad esempio una call-to-action è lo strumento che permette all’uomo di passare da un contenuto all’altro.
Più la UI è semplice da comprendere, curata, efficiente ed efficace, studiata per soddisfare al meglio, nel minor tempo possibile, le esigenze dell’utente finale, più la UX risulterà essere piacevole e si avrà un risultato positivo dall’utilizzo di un applicativo o un sito, ecc.

Normalmente chi si occupa di UX/UI design ha un background da creativo, legato alla comunicazione visiva e alla grafica in generale e spesso UX e UI designer sono la stessa persona.
Ad un certo punto arriva però il momento in cui dobbiamo rendere interattiva la nostra interfaccia, e per farlo (nel caso delle interfacce web) essa va sviluppata in HTML, Javascript, PHP, ecc..
Se una pagina è efficace dal punto di vista dell’esperienza utente ma è esteticamente inguardabile, probabilmente non è stato fatto un buon lavoro di UI design.
Se al contrario la pagina è accattivante e ben costruita ma presenta evidenti problemi di navigazione, manca alla base un processo di UX design.
Le due discipline si completano a vicenda e vanno sempre curate in egual misura.

Cosa fa l’UX Designer?
La User Experience è un aspetto presente in tutti gli ambiti progettuali. La progettazione UX può essere applicata per migliorare l’esperienza di utilizzo di un ascensore, un libro, di una calcolatrice, di un App o di un sito wb.
Oggi lo UX Designer è il progettista che si occupa di studiare gli utenti e di creare una struttura che stabilisce dove si trovano le informazioni e come si possono raggiungere.
Lo User Experience designer lavora seguendo gli obiettivi: “cosa e come devo progettare affinché l’utente target raggiunga gli obiettivi prefissati?”.
Un UX designer analizzerà lo user flow (da dove arriva l’utente? quali sono i touchpoint? dove avverrà la conversione? cosa succede quando si abbandona il prodotto/interfaccia? e quando si sbaglia?) e analizzerà l’architettura delle informazioni per disegnare wireframe e prototipi.
Lo UX design si può sviluppare in più fasi:
- osservazione campioni, raccolta dati, analisi dello scenario in base agli obiettivi, elaborazione personas
- progettazione e interaction design, durante la quale si utilizzano i dati ottenuti nella fase precedente per dare vita all’interazione tra prodotto e utente finale (es. user flow); architettura informazioni e tassonomia, wireframe, prototipi
- test di usabilità dell’interfaccia
- analisi dei dati e criticità
- una quinta fase di correzione e implementazione prototipo

-> L’UX designer svolge ricerche sugli utenti, analizza i competitor, verifica l’idoneità del prodotto con i bisogni individuati, progetta le interazioni per ottenere i risultati previsti.
-> L’UX Design definisce le regole per un’implementazione delle funzioni e degli elementi che un sito o un’app dovrebbero avere per incontrare il gradimento del pubblico. La UX è una disciplina che oscilla tra marketing, design, project management e psicologia.
L’UX Design è un aspetto molto importante, perché la prima impressione che l’accesso a un sito o a un’app suscita nello spettatore, può incidere sulle probabilità di portare a compimento le conversioni e far ottenere i risultati di marketing previsti.
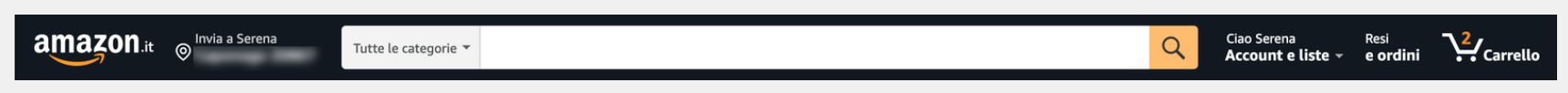
La User Experience è fondamentale, per esempio, negli e-commerce, per aiutare gli utilizzatori a trovare risposta nel più breve tempo possibile alle proprie esigenze. Pensate ad Amazon: 3 click e in un giorno ho a casa quel che mi serve.
A proposito di UX, 5 errori da non fare in ambito di UX DESIGN https://it.semrush.com/blog/ui-5-errori-design-e-usabilita-esempio-pratico/
UX design e usabilità
Con usabilità si intende la capacità di garantire che un prodotto interattivo sia facile da usare, utile, efficace e piacevole per l’utente.
L’usabilità è un componente fondamentale e integrante del UX design.
Negli anni sono state date diverse definizioni al concetto di Usabilità. La definizione riportata dallo standard ISO 9241 Ergonomics of human-system interaction è:
“l’efficacia, l’efficienza e la soddisfazione con le quali determinati utenti raggiungono determinati obiettivi in determinati contesti”.
[…] il grado con cui un prodotto può essere usato da specifici utenti per eseguire specifici compiti con efficacia, efficienza e soddisfazione in uno specifico contesto d’uso
[Fonte: https://blankgrowth.agency/blog/digital-marketing/cosa-e-usabilita ]
Parlando di usabilità possiamo individuare sei obiettivi/metriche:
- efficacia: capacità del sistema di fare quello per cui è stato progettato;
- efficienza: il prodotto/servizio aiuta gli utenti a portare a termine le loro azioni;
- sicurezza il prodotto non deve danneggiare l’utente
- utilità: il prodotto o servizio che progettiamo deve essere utile all’utente, deve aiutarlo e permettergli di portare a termine i compiti che esso vuole svolgere, altrimenti il senso stesso del sistema viene meno;
- facilità di apprendimento: il sistema deve essere caratterizzato da funzioni facili da imparare;
- facilità di memorizzazione delle funzioni da svolgere con il prodotto o servizio.
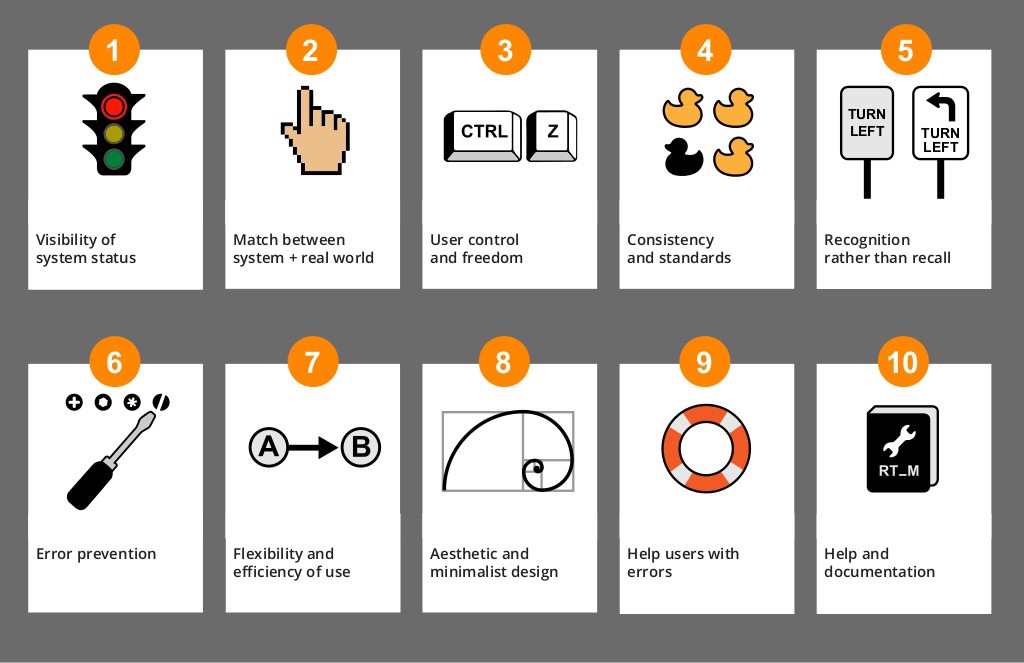
Le 10 euristiche di Nielsen
Qui sono spiegate e illustrate bene: https://www.neurowebdesign.it/it/alla-scoperta-delle-10-euristiche-di-nielsen/
e anche qui: https://www.serenaripoli.com/articles/le-10-euristiche-di-nielsen-per-la-ux




2- Corrispondenza fra significati tra il sistema ed il mondo reale. L’interfaccia deve impiegare simbologia ed elementi comuni e riconoscibili dagli utenti come il carrello della spesa che indica che si sta facendo spesa.

3 – Dare all’utenza controllo e libertà. Migliora l’usabilità lasciare agli utenti il controllo sulle proprie azioni, permettendo di accedere facilmente ai contenuti presenti e di navigare a seconda delle proprie esigenze. L’utente deve poter tornare indietro senza perdere i dati immessi, salvare le impostazioni con facilità, usare scorciatoie (es. login tramite account esterni tipo google o facebook).

4. Consistenza e standard. L’utente deve potersi aspettare che le convenzioni del sistema valgano ovunque, che le icone che significano una cosa in una sezione valgano anche in un’altra, che il colore usato per dare l’ok sia lo stesso per tutti gli ok di tutta l’interfaccia. Bisogna riportare in ogni pagina web elementi stilistici che confermino all’utente che si sta muovendo all’interno della stessa interfaccia.

5. Prevenzione dall’errore. Occorre far sì che l’utente non cadi in errore o situazioni critiche ed è comunque fondamentale assicurare la possibilità di uscirne tornando allo stato precedente. Nell’esempio sottostante in questo modo si previene l’errore di acquistare un vestito di una taglia sbagliata.

6. Riconoscimento più che ricordo. È consigliata la scelta di layout semplici e schematici, per facilitare la consultazione delle informazioni sulle pagine; i link e tutti gli altri elementi utili alla navigazione devono essere sempre chiari e visibili.” Non contare sulla capacità dell’utente di ricordare il posizionamento degli oggetti che caratterizzano le pagine. Nell’esempio sottostante l’utilizzo delle flat icon può essere replicato senza che l’utente dimentichi cosa voglia dire, ad esempio, “A” per tipografia.

7. Flessibilità ed Efficienza. È bene dare agli utenti la possibilità di una navigazione differenziata all’interno del sito, a seconda della propria esperienza nell’uso del Web e del sito stesso.” Un esempio classico è quello delle shortcut.. anche solo la possibilità di schiacciare invio come “ok”.

8. Estetica e progettazione minimalista. “Le pagine di un sito web dovrebbero dare risalto ai contenuti informativi evitando elementi irrilevanti o poco utili.” Nell’esempio che segue la call to action è chiara inclusa in un disegno minimalista che non svia l’attenzione.

9. Aiuta gli utenti a riconoscere, diagnosticare ed uscire dalle situazioni di errore. “I messaggi di errore dovrebbero indicare con precisione il problema e suggerire una soluzione costruttiva.”

10. Aiuta con una documentazione. “È meglio che il sistema si possa usare senza documentazione, ma questa resta necessaria. L’aiuto dovrebbe essere facile da ricercare e focalizzato sulle attività dell’utente, elencare azioni concretamente eseguibili e mantenere dimensioni contenute.” Usa link contestuali, il tag alt nelle immagini.

UX Design e psicologia
Gran parte della UI e della UX si riferiscono alla psicologia poiché il progettista deve capire per chi sta progettando e in che modo il prodotto che sta progettando sarà percepito e ricevuto.
Per comprendere meglio la percezione dell’utente, verranno spiegati alcuni principi di progettazione relativi alla psicologia.
L’Effetto Von Restorff, noto anche come effetto di isolamento, spiega come se fossero presenti più oggetti, quello che sembra diverso dagli altri è più probabile che venga ricordato. I progettisti utilizzano questo principio per esempio per pulsanti di azione principale su siti o applicazioni.

L’Effetto Posizione Seriale dimostra che un utente ricorderà il primo e l’ultimo elemento di un elenco o serie. Ecco perché la maggior parte delle applicazioni sono progettate con una barra di navigazione in alto o in basso, posizionando le azioni più importanti a destra o a sinistra.

La Legge di Hick

Teoria studi di Hick: https://www.lucarosati.it/download/papers/hick-law-classification.pdf
La Legge di Prossimità afferma che gli oggetti più vicini tra loro tendono ad essere raggruppati. Ciò dimostra come il cervello umano organizza le cose. I progettisti usano questo principio quando vogliono chiarire il raggruppamento delle cose e sono consapevoli dell’importanza di stare attenti a quale distanza posizionare gli oggetti.

Gestalt e web/graphic design
La psicologia della Gestalt è una corrente psicologica che si sviluppò all’inizio del ‘900, in Germania.
È una corrente psicologica che studiava principalmente la percezione delle forme e l’esperienza.
Alla base della psicologia della Gestalt c’è questa frase, pronunciata da uno psicologo tedesco – Kurt Koffka (1886 – 1941)
“Il tutto è diverso dalla somma delle singole parti”.
La famosa frase di Kurt Koffka, alla base della Gestalt, significa sostanzialmente che noi esseri umani percepiamo gli elementi in modo diverso a seconda dell’insieme di cui fanno parte.
Non percepiamo i singoli elementi uno affianco all’altro, ma percepiamo un qualcosa di differente.

La Gestalt nell’UX e UI design?
![]() https://corsoux.it/ux-visual-design/psicologia-gestalt/
https://corsoux.it/ux-visual-design/psicologia-gestalt/
Ecco 6 principi fondamentali
Legge della chiusura o chiusura sfondo
Secondo questa legge tendiamo a raggruppare quello che vediamo in termini di figure chiuse o complete invece che di figure aperte. Tendiamo pertanto a ignorare le discontinuità e a concentrarci sulla forma generale.
Un esempio famoso che sfrutta questo principio della Gestalt è quello del logo WWF, dove noi percepiamo la forma completa del Panda, pur non vedendolo davvero per intero.

Principio della vicinanza
Un altro principio della Gestalt è il principio della vicinanza, il quale afferma che all’interno di una composizione o di un’immagine, gli elementi vicini tra loro vengono percepiti come un elemento unitario.

L’esempio più importante, nella grafica, è quello delle colonne e dei paragrafi di testo e quindi della Tipografia.
Funzionano esattamente allo stesso modo, finché le righe di testo sono poste una vicino all’altra le percepiamo come un elemento unico: che sia un paragrafo o una colonna di testo.
Nel momento in cui inseriamo troppo spazio tra una riga e l’altra, le righe iniziano a sembrarci come elementi distinti tra loro e non come parte dello stesso testo.

Nei Loghi:

In questo logo vengono inseriti alcuni dei moltissimi prodotti venduti da questa multinazionale e vengono posizionati in modo tale da formare una U. Questo sfrutta proprio il principio di vicinanza della Gestalt.
Principio della somiglianza
Il secondo principio è quello della somiglianza. Afferma che all’interno di una composizione o di un’ immagine, gli elementi simili tra loro vengono raggruppati e percepiti come un elemento unitario. Questa somiglianza può essere data dalla forma, dal colore, dalla dimensione o dalla posizione.

Tutti i pattern e le texture, ad esempio, si basano su questo principio. Ma non solo, anche quando si costruisce una serie di icone.
Le icone devono essere simili tra loro per funzionare all’interno di un insieme che sia visivamente coerente.

Lo stesso principio si applica poi al branding, alla progettazione di un’immagine coordinata.
Quando si va a costruire l’immagine coordinata di un brand, infatti, si va ad utilizzare determinati elementi ripetendoli in ogni applicazione di quel logo o di materiale coordinato aziendale. Creando ritmo, consistenza.

Principio del destino comune
Nel principio del destino comune gli elementi con un movimento uguale tra loro e diverso dagli altri, vengono raggruppati tra loro.
In questo esempio percepiamo tre colonne verticali e una sola linea obliqua che gli passa dietro. Mentre in realtà si tratta di elementi spezzati che percepiamo come unici tra loro.

Principio di continuità
Molto simile al principio precedente, del destino comune, ma diverso, è il principio di continuità, dove gli elementi vengono uniti secondo la loro direzione.
In questo esempio da manuale, noi percepiamo due linee curve, ma in realtà potrebbero essere quattro righe completamente separate tra loro, ma semplicemente poste visivamente nello stesso punto.

Nel graphic design questi principi vengono utilizzati nelle immagini per dare un senso di armonia nel movimento, e far percepire come un tutt’uno degli elementi che in realtà sono slegati tra loro.
Un esempio molto bello, nel logo design, è il pittogramma del logo per l’Association des Hotels du Canada:

Principio dell’esperienza passata
Secondo questo principio, l’esperienza modella la nostra percezione. E quindi gli elementi di un insieme che riescono a far rivivere le esperienze percettive di un determinato oggetto, vengono raggruppati e formano una figura.
In questo esempio infatti non vediamo tre segmenti distinti, ma percepiamo in modo molto chiaro una lettera E maiuscola. Questo perché conosciamo la lettera E e le linee posizionate in quel modo stimolano il nostro ricordo e fanno sì che la percepiamo, anche se in realtà non c’è. Idem per il cubo (che non c’è ma lo vediamo) e per il triangolo “vuoto”



Tendiamo a preferire le forme chiuse, e quindi anche quando una forma non è chiusa, il nostro cervello la completa in automatico, ricostruendo una forma in base alla memoria che abbiamo di quella forma specifica.
Approfondisci la GESTALT qui: https://www.onicedesign.it/2015/10/teoria-della-gestalt-e-principi-del-design-alcuni-esempi/
Principi di UX Design
Donald Arthur Norman, psicologo e ingegnere statunitense, insieme a Jakob Nielsen, si è dedicato alla ricerca e allo studio dell’ergonomia, del design, e più in generale del processo cognitivo umano.
Ha fondato la sua analisi sulla progettazione antropocentrica, mettendo insieme due campi che ancora non comunicavano: tecnologia e psicologia.
Nel noto libro La caffettiera del masochista, racconta le deduzione dei principi di usabilità ed ergonomia che governano il nostro mondo, fin dall’antichità.
Lì descrive sei principi

1. Affordance

L’affordance, o invito, è la qualità fisica di un oggetto che suggerisce le azioni appropriate per manipolarlo.
Come scrive Norman,
Le affordance percepite ci aiutano a indovinare quali azioni siano possibili, senza bisogno di cartelli o istruzioni.
Nell’interactive design l’affordance rappresenta la prima regola fondamentale: essere intuitivo. Ovvero, l’interfaccia deve risultare comprensibile fin dal primo sguardo, senza necessitare di istruzioni (etichette, testi, CTA).
2. Significanti

I significanti sono “elementi” che arricchiscono un oggetto, raccontando il significato intrinseco dello stesso. In altre parole, segnalano le azioni possibili attraverso quell’oggetto e in che modo eseguirle. Hanno il compito di innescare il Feedforward, ovvero anticipare esattamente cosa succederà.
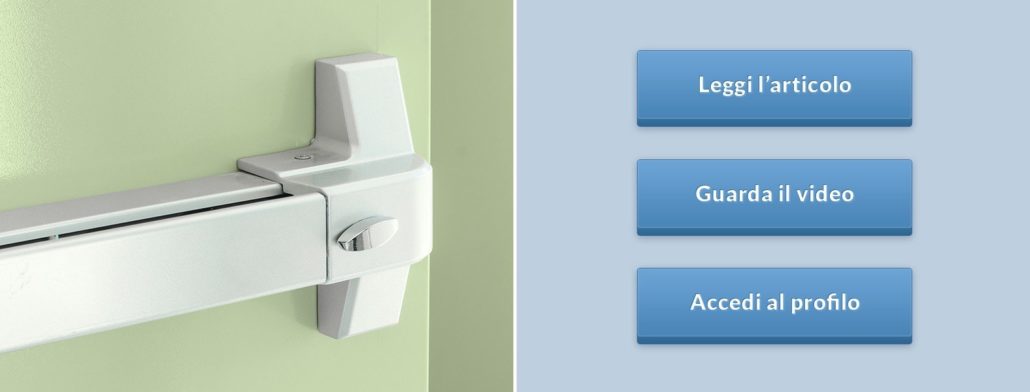
Un classico esempio è il maniglione anti-panico di una porta, non serve conoscerlo e nemmeno accompagnarlo dalla scritta “spingere”. Esiste un solo modo corretto per usarlo.
Nell’interattività, per poter sfruttare il concetto di significanti, bisogna stare attenti a non commettere due gravi errori ?:
Per fare un esempio basti pensare al superfluo Clicca qui, che risulta una vera tautologia: è ovvio che un bottone necessiti di essere cliccato, raccontami cosa succede se lo faccio!

Un altro esempio simile di errore di significante è lo Scopri di più, inserito spesso in maniera troppo generica in testi, video o Call to action.
L’eccesso di icone: Nella progettazione visiva, l’utilizzo sovrabbondante di icone, o forzato dove non necessario, dà luogo a quello che si definisce inquinamento visivo. L’utente viene sovraccaricato di informazioni ed è quindi messo in difficoltà nella fruizione del prodotto.
I significanti che non significano: cioè l’utilizzo di testi (nelle call-to-action) che non raccontano chiaramente l’azione o la pagina che l’utente sta per visitare.
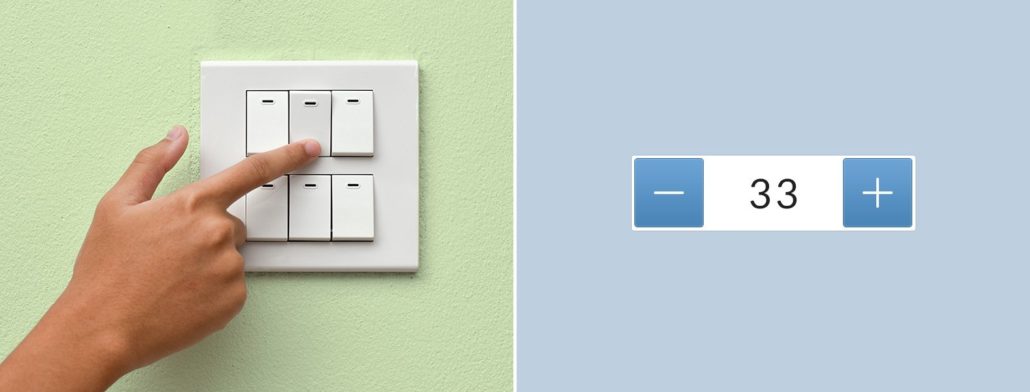
3. Mapping

Mapping e principio di causa effetto.
Quante volte hai sbagliato l’interruttore della luce o la manopola del piano cottura?
Ecco, significa che c’è stato un errore di mapping in fase progettuale.
Il principio della mappatura indica la relazione tra due cose, ad esempio tra l’azionamento di un tasto ed i suoi effetti. Un buon mapping tiene conto dei modelli culturali appresi o delle analogie spaziali.
A proposito Norman scrive:
Quando il mapping usa la corrispondenza spaziale fra la collocazione dei comandi e quella dei dispositivi comandati, è facile capire come usarli.
Nel web design il mapping è estremamente legato ai significanti ed è veicolato dalla posizione e dal comportamento degli elementi. L’esempio più classico è lo scroll verticale in una schermata, che indica dove ti trovi rispetto alla pagina. Mentre lo trascini verso il basso (o l’alto) la pagina si sposta alla stessa velocità, mantenendo la condizione di posizionamento nello spazio.
4. Vincoli

I vincoli sono indizi potenti, che limitano l’insieme delle azioni possibili.
– D. Norman.
I limiti si dividono in fisici, culturali, semantici e logici, a seconda del contesto, ma definiscono, con la stessa forza, degli “obblighi” che guidano l’utente all’interno di un percorso.
In un’interfaccia i vincoli possono essere ovvi, come quelli fisici della dimensione dello schermo, o più raffinati, come quelli logici di un’icona disattivata.
Sono vincoli logici, di anticipazione, le immagini metà dentro lo schermo e metà fuori, che permettono di intuire uno slideshow e fare swipe. Oppure la visualizzazione degli step di un processo, ad esempio durante il checkout di un e-commerce, che permettono all’utente di capire immediatamente qual è il percorso da seguire per arrivare alla fine (e soprattutto quanto manca!).
5. Feedback

Il feedback (che possiamo tradurre come “risposta”) è un messaggio di ritorno, da parte di un oggetto, che ci comunica che la nostra azione è stata recepita.
Norman in merito ci fa notare che
il feedback dev’essere immediato, anche un ritardo di un decimo di secondo può essere sconcertante.
Ogni giorno riceviamo feedback da parte dei prodotti/servizi che utilizziamo: la luce sul tasto dell’ascensore appena chiamato, o del semaforo pedonale o ancora della macchina del caffè. Ci permettono di avere delle conferme, senza brancolare nel buio dell’incertezza.
Se, al contrario, questo tipo di feedback non si verificasse, continueremmo a cliccare spasmodicamente sulla cartella, in preda ad un senso di frustrazione (perché non si apre?!).
6. Modello concettuale
Un modello concettuale è la spiegazione, di solito molto semplificata, di come funziona una cosa.
– D. Norman.
Un buon esempio che ci aiuta a capire sono le icone dei file e delle cartelle sul computer.
Nel computer non ci sono davvero fogli o cartelle ma, il concetto di “raccoglitore” (recuperata dal modo in cui organizziamo le cose nella realtà) ne facilita la comprensione e l’interazione.
L’interactive design, come abbiamo appena capito, fa ampio uso di questo principio.
In associazione ai significanti (Home = casa, Taglia = forbici, Imbuto = filtra), i modelli concettuali ci permettono di associare un’azione virtuale ad una che compiamo nel quotidiano, e quindi più concreta, per una comprensione immediata e semplice.
contenuti e immagini by Grafigata.it
Le fasi del realizzazione del prodotto web UX+UI+DEVELOPING
RIASSUNTO: IL CICLO PROGETTUALE DI UN PRODOTTO DIGITAL..
Riassumiamo. Il ciclo di vita di un progetto digitale prevede quattro macro fasi principali: Ideazione, Design, Sviluppo e Rilascio.
Nella fattispecie:
Nella fase iniziale di UX design si progettano la struttura e la navigazione del sito. In questa fase si individuano gli elementi di design e si definiscono le interazioni di base dei componenti. Si possono produrre sketch e wireframe con carta e matita!
Nella la fase di vera e propria di UI design definisce la comunicazione, i componenti grafici e stilistici e e la vera e propria la user interface. Si lavora con i software di grafica (Photoshop, Illustrator, Sketch, ecc..) e si possono produrre dei layout grafici più completi e dei mockup
Nella fase finale di UI development, si sviluppano il sito e i suoi componenti come definiti nella fase di UI design attraverso HTML e CSS e JS (ecc…)

UX e UI design: alcuni strumenti

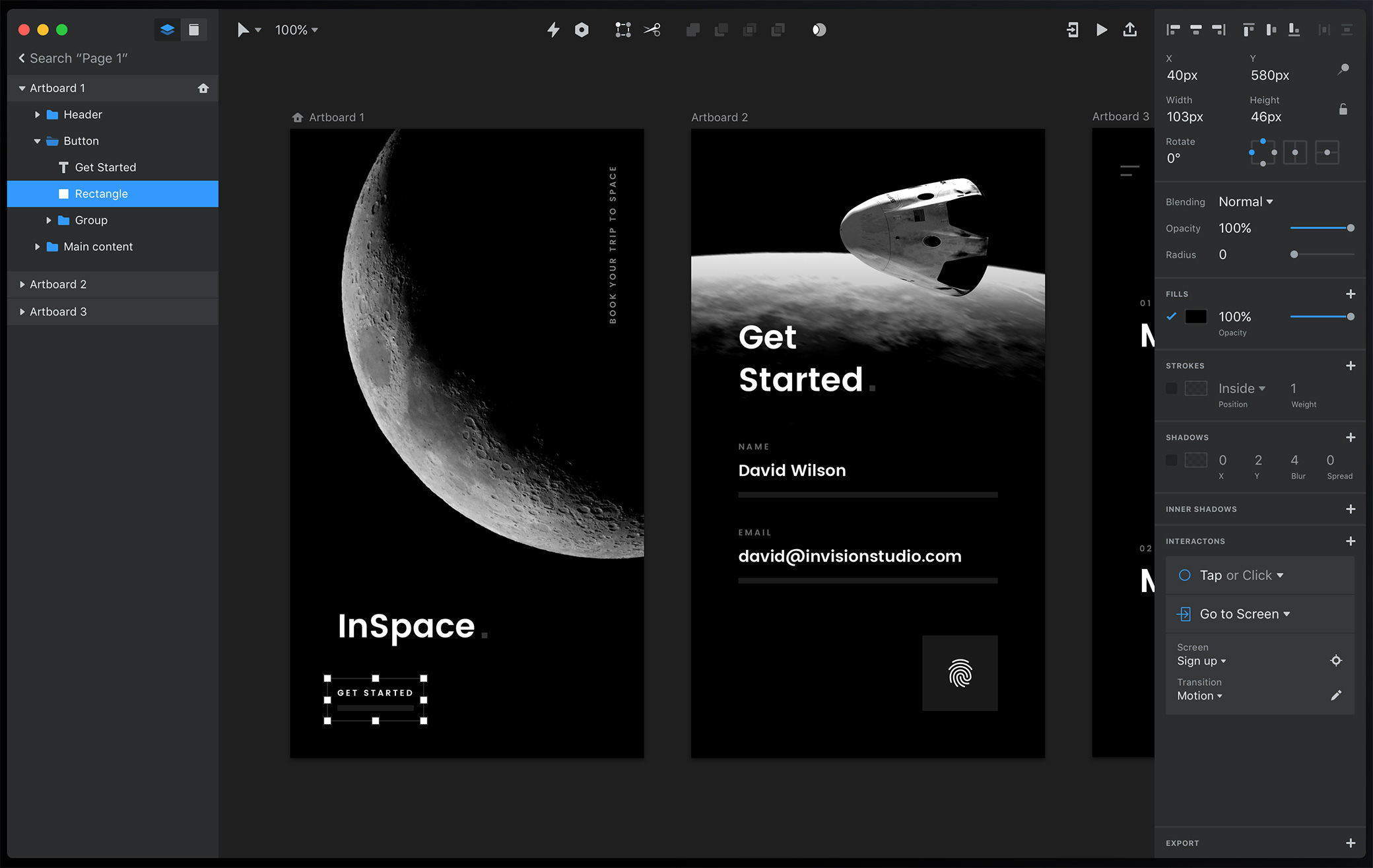
InVision, mockup & prototyping
Il contesto della creazione di interfacce utente per il web è molto ricco di prodotti, tools, frameworks e soprattutto è dipende molto dalle mode del momento, spesso dettate dai big del settore (Apple, Facebook, Spotify, ecc..).
I tools per creare wireframe e layout, prototipi, mockup, sono tantissimi, ecco una carrellata (considerando anche Photoshop!):
- Mockplus
- Adobe XD
- Balsamiq Wireframes
- Sketch
- Wireframe.cc
- Figma
- Pencil Project
- NinjaMock
- FluidUI
- Mockflow
- proto.io
Open source (nell’elenco anche tools non di design): https://uxplanet.org/open-design-freeware-tools-for-designers-f7bdde99f2e0
Pay: https://www.digitalartsonline.co.uk/features/interactive-design/16-best-ux-tools-for-designers/
Web prototyping free con https://origami.design/tutorials/getting-started/Getting-Started.html
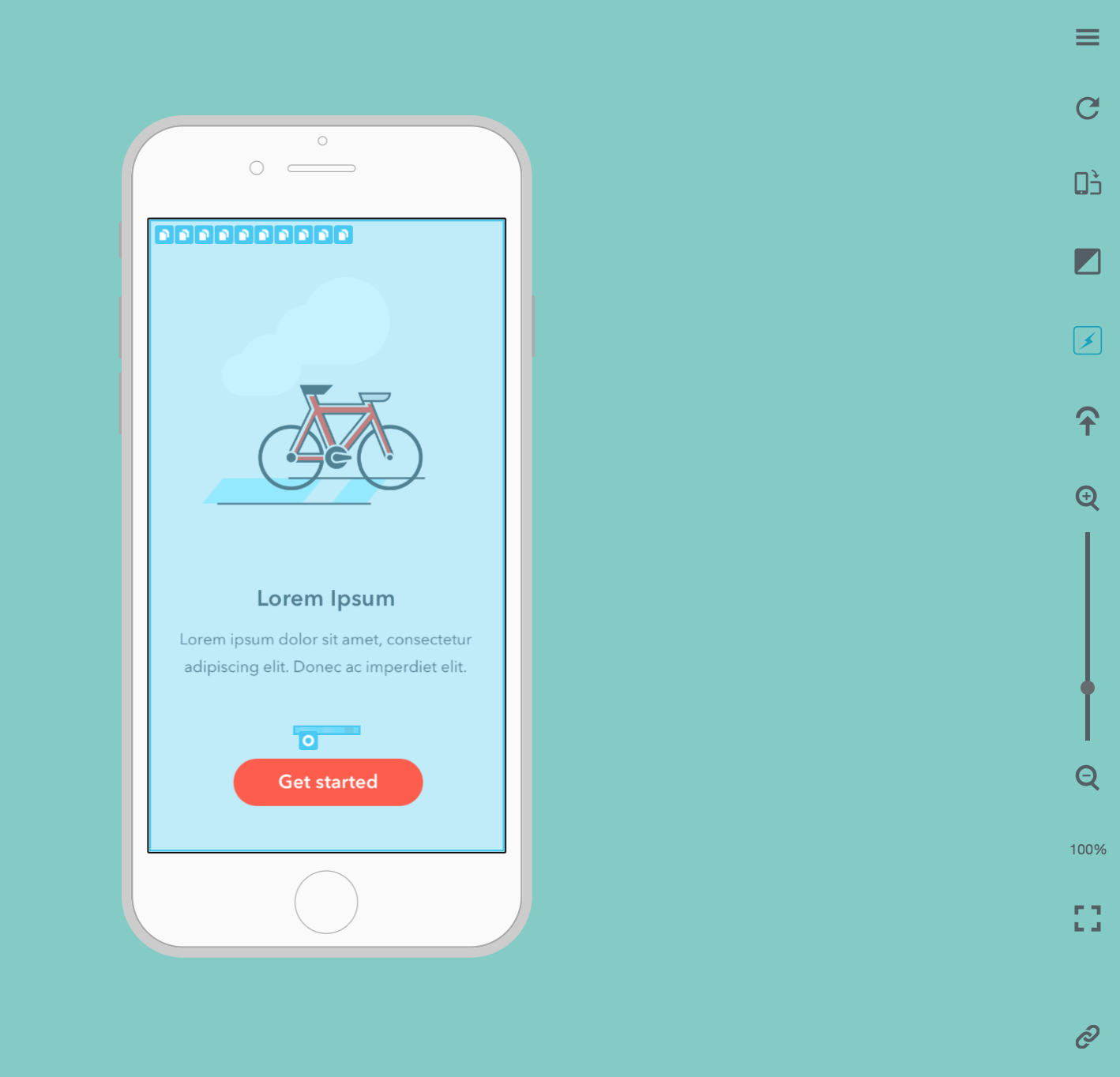
Un esempio di prototipo da presentare al cliente prodotto con Proto.io:
https://share.proto.io/8ZER4T/

STRUMENTI: https://www.neting.it/blog/ui-design-2020-strumenti-gratuiti.html
