Il colore

La fisica del colore, la percezione del colore. La digitalizzazione del colore.
Spazi di colore. Sintesi RGB, CMYK, YUV.
I Canali e gli strumenti di modifica dei colori in Photoshop.
I formati bitmap.
Materiale per gli esercizi
Obiettivi della lezione
-
- Il colore, la percezione del colore, le sintesi additive e sottrattive, i metodi e gli spazi di colore, profilo colore.
-
- Il colore nel digitale e i metodi di colore principali: RGB, CMYK, YUV, Lab, i canali
- Spazi di colore, preparare un file per la stampa
- Photoshop: gli strumenti più utili per variare le componenti colorimetriche di un’immagine
-
- I formati bitmap: Jpg, Gif, Tiff, Png, PSD.
-
- Accenno sulla grafica vettoriale e formati
Esercizio sulla lezione precedente
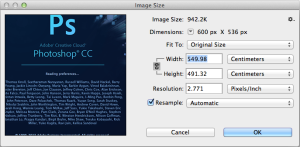
A proposito di dimensione, grandezza e risoluzione:
Dimensione: in pixel (x,y) dell’immagine
Grandezza: dimensione in cm (o altra unità di misura) dell’immagine
Risoluzione: dpi o ppi. Punti per pollice, misura la densità dei pixel/punti per unità di misura
Modifica la dimensione in pixel dell’immagine a 640 x 480 px
Modifica la dimensione in pixel non tenendo conto delle proporzioni a 640×550
Modifica la risoluzione dell’immagine a 150 dpi senza alterarne la grandezza in stampa
1. Il ricampionamento
Il ricampionamento è una modalità di trasformazione della risoluzione dell’immagine che modifica la quantità di pixel dell’immagine stessa, aumentando o diminuendo le informazioni presenti nell’immagine.
Il ricampionamento verso il basso (riduzione del numero di pixel, downsampling), elimina dele informazioni dall’immagine, il ricampionamento veros l’alto, upsampling, aggiunge nuovi pixel.
Il ricampionamento verso l’altro piò causare un deterioramento della qualità dell’immagine perché l’algoritmo deve aggiungere nuovi pixel che prima non c’erano.
RISOLUZIONE E RICAMPIONAMENTO
 Aumentare la risoluzione dell’immagine (ad esempio da 72dpi a 150dpi) di un’immagine ricampionando l’immagine significa aumentare del doppio il numero di pixel. La grandezza in stampa non cambierà ma l’immagine avrà una densità di pixel maggiore.
Aumentare la risoluzione dell’immagine (ad esempio da 72dpi a 150dpi) di un’immagine ricampionando l’immagine significa aumentare del doppio il numero di pixel. La grandezza in stampa non cambierà ma l’immagine avrà una densità di pixel maggiore.
Aumentando la risoluzione dell’immagine (da 72 a 150 dpi) senza ricampionare l’immagine, otterremo un’immagine in output con lo stesso numero di pixel dell’immagine in input ma con una densità (visibile solo in stampa) maggiore del doppio. Quindi l’immagine verrà stampata su uno spazio ridotto! (esattamente della metà).
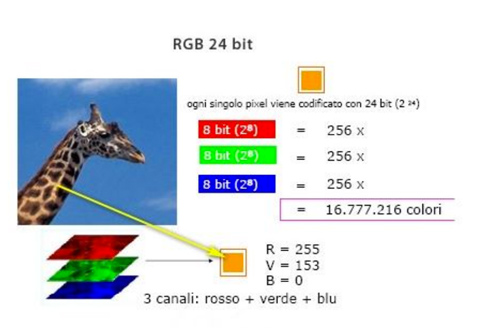
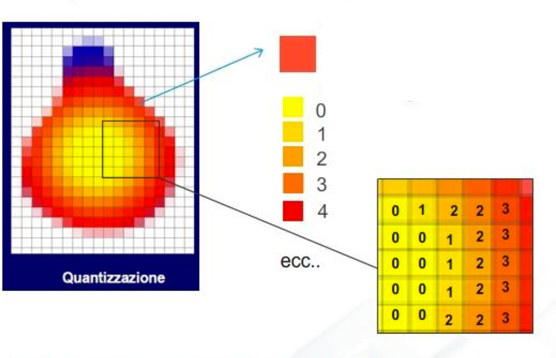
Rivediamo la quantizzazione cromatica
 I valori (i colori) dipendono dal numero di bit che predispongo per ogni pixel secondo la formula
I valori (i colori) dipendono dal numero di bit che predispongo per ogni pixel secondo la formula
colori totali = 2N dove N è il numero di bit.
Avendo a disposizione 16 colori, assegno al pixel corrispondente il colore disponibile più vicino possibile al colore originale dell’immagine e ad ogni pixel corrisponderà un numero che va da 0 a 15.
16 colori? Quante bit mi servono per 16 configurazini? 4.. 16 = 24
Ovviamente questo ci induce a pensare che l’immagine digitale sarà sempre un’approssimazione dell’immagine reale.
Quindi il peso in bytes di un’immagine digitale dipende dal numero di bit per pixel.
- Il numero di bit per pixel è uno dei fattori che determina il peso di un’immagine digitale.
- Più bit per pixel sono utilizzati, maggiore sarà il peso dell’immagine.
- Altri fattori che influenzano il peso dell’immagine includono la risoluzione, il formato del file e la compressione.
Es:
- Immagine in bianco e nero (1 bit per pixel): 1000 x 1000 pixel = 100.000 bit = 12.500 byte
- Immagine a colori a 24 bit (8 bit per canale): 1000 x 1000 pixel = 3.000.000 bit = 375.000 byte
- Immagine a colori a 32 bit (8 bit per canale + 8 bit per trasparenza): 1000 x 1000 pixel = 4.000.000 bit = 500.000 byte
Per conoscere il peso in byte? Diviso Otto!
In Kbytes? Diviso 1024
In MBytes? Diviso 1024

Perché un Kilobyte non equivale a 1000 bytes ma a 1024bytes?
La ragione per cui 1 kilobyte equivale a 1024 byte e non a 1000, come ci si potrebbe aspettare dal prefisso “kilo-“, è dovuta a due fattori:
1. La natura binaria dei computer: I computer funzionano in base 2, utilizzando bit (0 e 1) per rappresentare le informazioni.Un byte è composto da 8 bit, per un totale di 2^8 = 256 possibili valori
2. Comodità di calcolo: 1024 è una potenza di 2 (2^10), il che rende i calcoli con kilobyte molto più semplici per i computer rispetto a utilizzare 1000, che non è una potenza di 2.
In altre parole, 1024 è il numero più vicino a 1000 che può essere rappresentato come una potenza di 2, semplificando le conversioni e i calcoli per i sistemi informatici.
Tuttavia, questa convenzione può creare confusione, perché il prefisso “kilo-” in altri contesti indica correttamente un fattore di 1000. Per evitare ambiguità, la Commissione Elettrotecnica Internazionale (IEC) ha introdotto nel 1998 nuovi prefissi per i multipli del byte basati su potenze di 2:
- kibi (Ki) per 1024 (2^10)
- mebi (Mi) per 1048576 (2^20)
- gibi (Gi) per 1073741824 (2^30)
Quindi, per essere precisi, 1 kB (kilobyte) dovrebbe essere correttamente indicato come 1 KiB (kibibyte).
Tuttavia, nella pratica, i termini “kilobyte”, “megabyte”, “gigabyte” e simili sono ancora ampiamente utilizzati per indicare le potenze di 2, sebbene non siano formalmente corretti.
In sintesi:
- 1 kilobyte (kB) in informatica equivale a 1024 byte, non a 1000.
- Questo perché i computer funzionano in base 2 e 1024 è una potenza di 2, semplificando i calcoli.
- Per evitare confusione, sono stati introdotti nuovi prefissi basati su potenze di 2 (KiB, MiB, GiB).
- Tuttavia, i termini “kilobyte”, “megabyte”, “gigabyte” sono ancora usati comunemente, sebbene non siano formalmente corrett
2. Che cos’è il colore?
Fisicamente..
Un oggetto illuminato assorbe delle radiazioni luminose (quindi delle frequenze) e ne riflette delle altre.. le altre componenti, definite da frequenze precise, sono il colore che percepiamo.
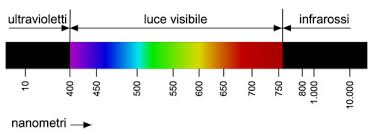
Il colore è il valore corrispondente alla lunghezza d’onda dell’onda elettromagnetica riflessa o emessa dall’oggetto. Lo spetto del visibile (cioè i colori che l’occhio percepisce) è quindi definito da onde elettromagnetiche con una lunghezza d’onda compresa fra i 380 e i 780 nanometri.
Percettivamente..
Il colore è influenzato da diversi fattori fisici:
Dalla natura fisica della luce (un’onda, un insieme di particelle)
Dalla interazione della luce con i materiali (riflessione, rifrazione..)
Dalla fisiologia dell’occhio umano
Dalla componente percettiva.. il colore è anche, quindi, un’interpretazione del sistema visivo.
I colori sono una produzione del nostro sistema visivo e percettivo generata dai segnali nervosi che la retina invia al cervello quando assorbe radiazioni elettromagnetiche di determinate lunghezze d’onda e intensità.
La questione che ci interessa è tuttavia di altra natura: come facciamo a riprodurre o simulare un colore? A specificarlo su un sistema informatico? A definire che quel colore venga riprodotto da un sistema digitale “uguale a quello che percepiamo”, considerando che esistono anche elementi percettivi e psicologici che lo contraddistinguono?
Rappresentare i colori
I colori possono essere percepiti, visualizzati e rappresentati diversamente a seconda delle periferiche utilizzate.
Per questa ragione la Commissione Internazionale dell’Illuminazione (CIE), a partire dal 1931, ha introdotto degli standard che permettono di definire un colore indipendentemente dalle periferiche utilizzate. Ha anche definito criteri basati sulla percezione del colore dall’occhio umano, attraverso il sistema del tristimolo (l’RGB che vedremo in seguito).
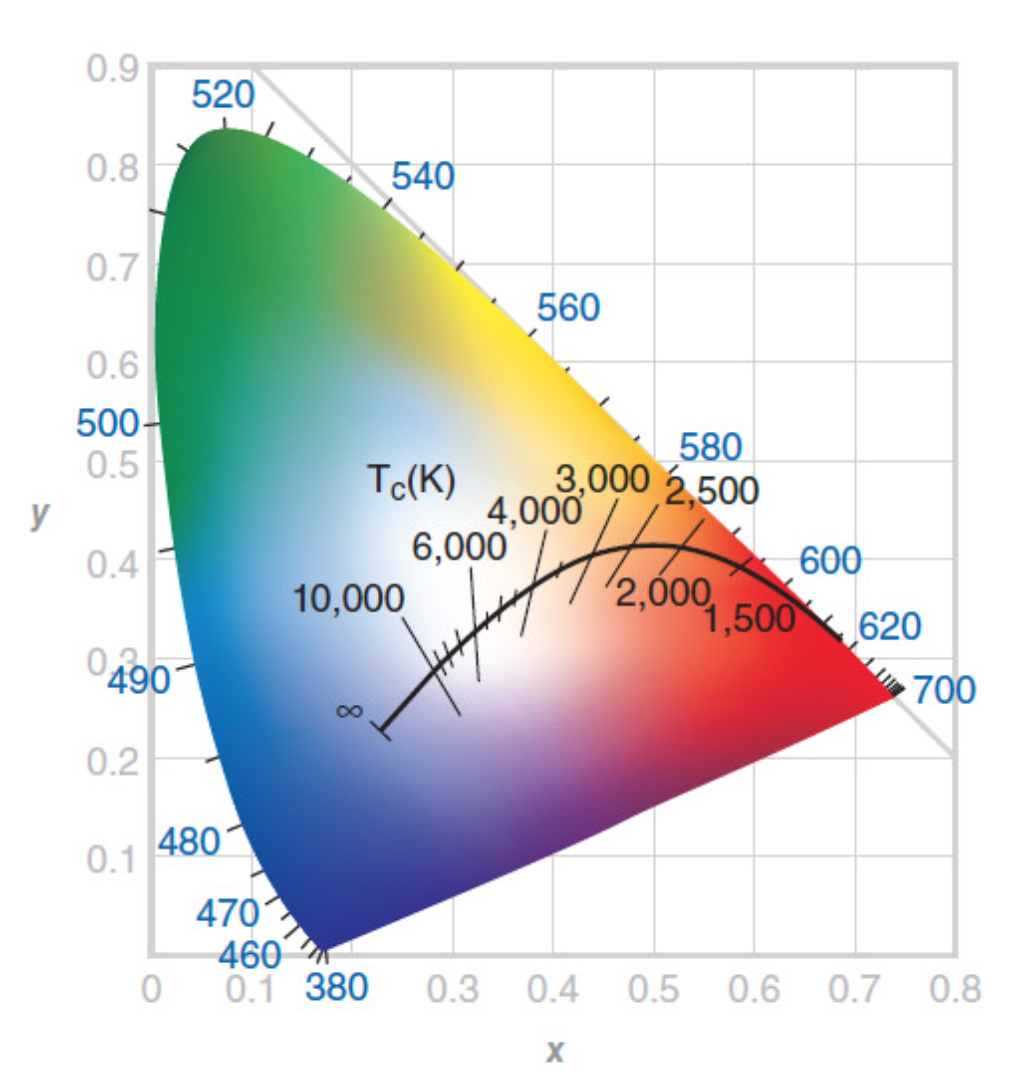
La codifica CIE
CIE xyY 1931
Nel 1931, la CIE ha elaborato il sistema colorimetrico xyY che rappresenta i colori secondo la loro cromaticità (assi x e y) e la loro luminanza (asse Z).
Il diagramma di cromaticità rappresenta lo spettro del visibile ed è il risultato di una trasformazione matematica basata sulla periferia dei colori puri individuati dalla loro lunghezza d’onda visibili dall’uomo. Gli spazi cromatici CIE 1931 rappresentano il primo collegamento fra la fisica del colore, le lunghezze d’onda delle radiazioni elettromagnetiche e la fisiologia dell’occhio.
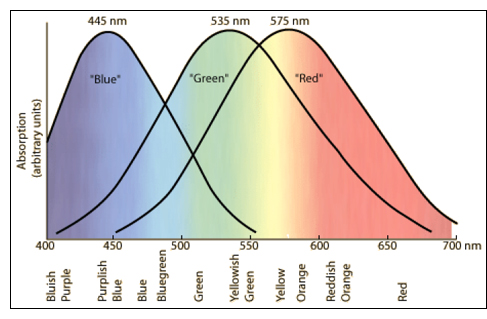
Nel 1931 la CIE scelse quindi le tre curve rappresentanti le onde elettromagnetiche (vedi figura qua sotto) basate sul tristimolo (i colori RGB che iper stimolano la retina attraverso cellule dette coni) sovrapponendo le quali si può riprodurre qualunque colore percepibile dall’occhio umano medio.

Dall’integrazione dello spettro della sorgente luminosa da analizzare con le tre curve si ottengono le coordinate (x, y) utilizzate per identificare in maniera standard il colore primario.
Il sistema CIE si basa sulla teoria secondo la quale ogni colore è ricavato dalla curva di risposta dell’occhio di un osservatore (studio su osservatore standard definito a partire dalle proprietà del sistema visivo dell’uomo e si basa su analisi sistematiche effettuate su un vasto campione di osservatori umani) sottoposto alla tripletta RGB. Ogni colore del sistema CIE è quindi definito da una lunghezza d’onda e dai tre valori tristimolo definiti da X (rosso), Y (verde) e Z (blu).
Per visualizzare un colore CIE, si rappresenta un grafico dove vengono riportati i parametri X rosso sulle ordinate e Y verde sulle ascisse e l’asse Z permette di inserire il fattore luminanza e quindi tutti i colori dal bianco al nero ma non viene rappresentato a grafico bidimensionale.

CIE xyz
I tre colori puri sono Z, Y e Z.
X corrisponde un rosso violaceo ipersaturo contraddistinto da due picchi nello spettro cromatico rispettivamente intorno ai 450 nm e ai 600 nm (quest’ultimo molto superiore al primo).
Y e Z corrispondono a tinte ipersature con lunghezza d’onda dominante rispettivamente di 520 e 477 nanometri.
La linea che chiude il diagramma (che chiude quindi le due estremità dello spettro visibile) si chiama la retta dei porpora, dato che corrisponde al colore porpora, composto da due raggi monocromatici blu (420 nm) e rosso (680 nm).
A differenza di metodi come RGB o CMYK (sintesi colori che vedremo dopo), il diagramma di cromaticità proposto dalla CIE non dipendeva dal funzionamento dei dispositivi di input o output in quanto è basato sul concetto di Osservatore Standard.
L’osservatore standard è definito a “partire dalle proprietà del sistema visivo dell’uomo e si basa su analisi sistematiche effettuate sugli osservatori umani. E in base a numerosi studi effettuati nel primo dopoguerra fu notata l’impossibilità di riuscire a riprodurre per sintesi additiva tutti i colori comunque si scegliesse la terna di primari reali da miscelare” (sintesi RGB). -> Approfondisci il CIE: http://crf.uniroma2.it/wp-content/uploads/2010/04/SpazioColori.pdf
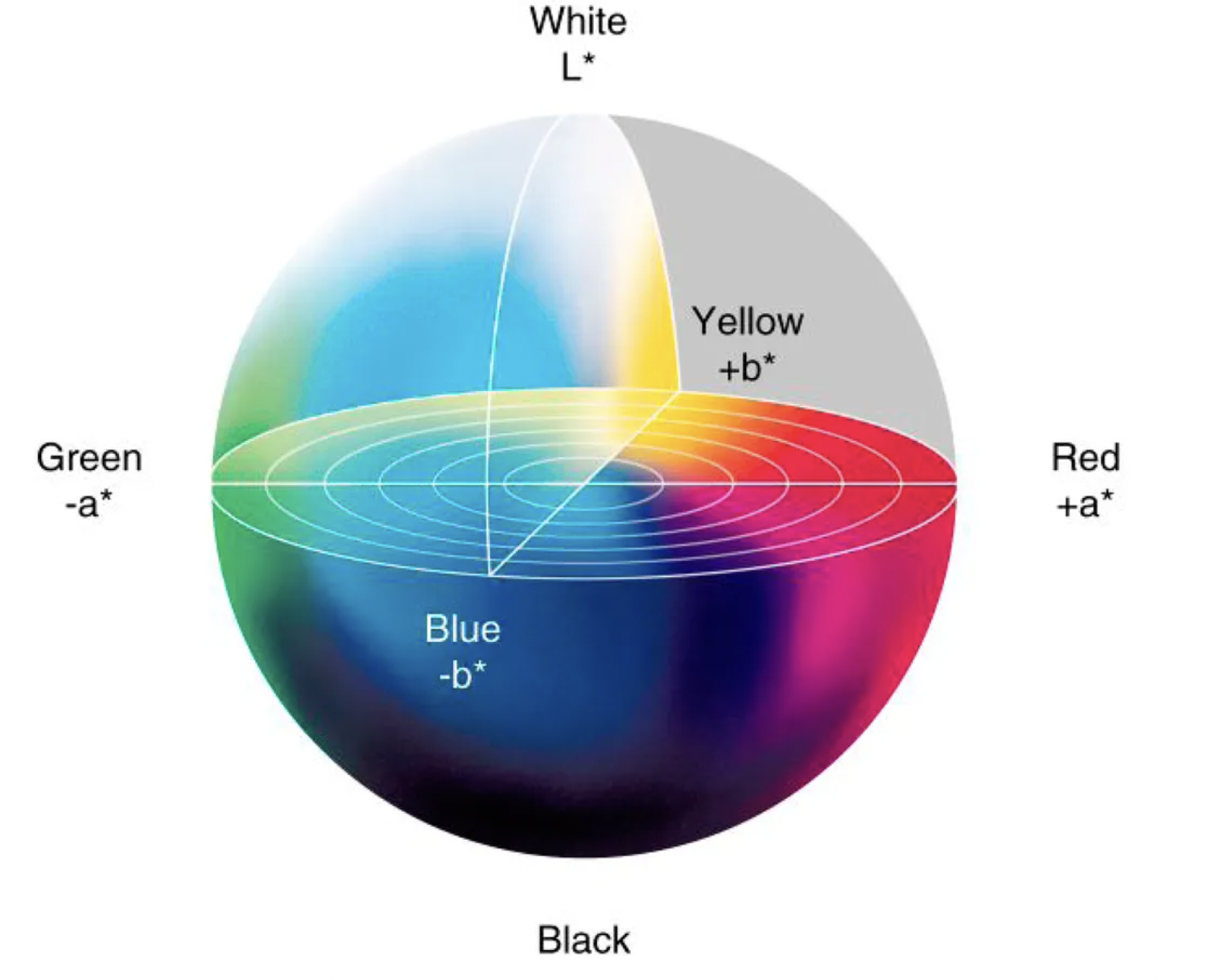
Lo spazio di colore CIE L*a*b*
Lo spazio di colore L*a*b* è stato definito nel 1976 dalla CIE per migliorare il sistema xy e risolvere le distanze uguali sul diagramma di cromaticità xy che non corrispondevano alle differenze di colore percepite come uguali. In questo spazio di colore, L* indica la luminosità, mentre a* e b* si riferiscono alle coordinate di cromaticità.

Sistema CIE LAB in 3D

Le coordinate L*a*b* rappresentano delle posizioni nella sfera (si, quella sopra è una sfera in realtà, l’asse L è la luminosità!) che determinano i colori dello spettro del visibile.
L’asse L* verticale ha valori che vanno da 0 (Nero) a 100 (Bianco)
L’asse a* ha valori da -128 (Verde) a +127 (Magenta)
L’asse b* ha valori da -128 (Ciano) a +127 (Giallo)
Approfondisci CIELAB: https://www.plastix.it/metodi-di-misura-del-colore/
4. RGB e la fisiologia dell’occhio
Spieghiamo il senso di RGB.
L’occhio umano riesce a catturare e interpretare le radiazioni luminose emesse o riflesse di una certa lunghezza d’onda. La lunghezza d’onda della luce visibile varia, come già detto, dai 390 ai 700 nanometri
Per l’occhio umano lo spettro visibile non è quindi altro che una serie ordinata di colori che vanno in ordine crescente di lunghezza d’onda dal violetto al rosso.

Cosa succede quando una luce bianca (tipo quella del sole, composta da tutte le frequenze insieme) colpisce un oggetto?

(per un accurato approfondimento: https://www.makingoflight.it/making-of-colore/luce-colore-e-visione-le-basi-e-le-giuste-parole/)
I colori degli oggetti che noi vediamo dipendono dalla composizione chimica di cui sono costituiti in natura (oggetti artefatti o naturali). Un oggetto investito dalla luce assorbe alcune lunghezze d’onda ma ne riflette altre, ad esempio quella relativa al rosso (esempio della mela). Quindi possiamo assumere che il colore rosso della mela altro non è che il colore (la lunghezza d’onda) che l’oggetto mela “respinge” e poi investe il nostro occhio.
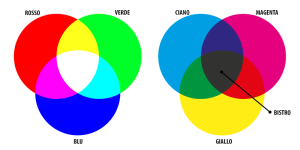
Il sistema tricromico RGB è un buon modello per la sintesi additiva dei colori e viene impiegato in tutti i dispositivi di output a colori in cui si sommano luci (schermi, proiettori, ecc..).

La scelta dei colori primari è correlata alla fisiologia dell’occhio umano, i primari sono stimoli che massimizzano la differenza tra le risposte delle cellule dei coni (tramite la proteina opsina) della retina alle differenze di lunghezza d’onda della luce, cioè hanno un triangolo di colore esteso. L’occhio umano percepisce in maniera diversa regioni cromatiche differenti (cioè diverse lunghezze d’onda dello spettro).
Alla visione dei dettagli e del colori, provvedono i coni, i quali danno una risposta in funzione delle diverse lunghezze d’onda. Le lunghezze d’onda che eccitano maggiormente i pigmenti sono tre e corrispondono a lunghezze d’onda corte 435 nanometri: corrispondente al blu, le lunghezze d’onda medie: 546 nm: corrispondono al verde e alle lunghezze d’onda lunghe: 671nm: rosso
Sensibili alle variazioni di luminosità sono invece altre cellule denominate bastoncelli.
Sono i tre pigmenti presenti nei coni quindi che rappresentano il modello di costruzione dello spazio di colore RGB
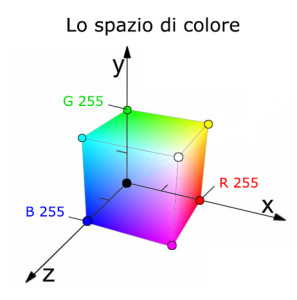
Rappresentare i colori, il cubo RGB

Uno spigolo? 256 valori! Rappresenta un canale!
Una faccia? 256X256 valori! (65.500 colori differenti)
Tutto il cubo? 256X256x256 valori! (16.700.000)
Dal cubo possiamo anche comprendere che esistono i colori primari e i colori complementari! Se tolgo tutti i valori di rosso.. che colore ottengo? Il Ciano! Il Ciano è il complementare del rosso, è l’assenza di rosso.
5c. CMYK e la sintesi sottrattiva

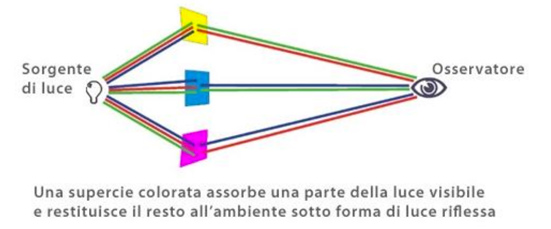
La sintesi sottrattiva si basa sullo studio di quello che avviene quando la luce viene riflessa da una superficie.
Come si comporta un oggetto con la luce che assorbe e riflette? Quello che fa l’oggetto è quello che ci serve per rappresentarla nei sistemi digitiali!
CMYK, Ciano, Magenta, Giallo e nero è il modello complementare di RGB
E’ il modello utilizzato per la STAMPA.

Una superficie colorata assorbe una parte della luce visibile e restituisce il resto all’ambiente sotto forma di luce riflessa
Come si evince da questo esempio, anche la visione dei colori determintati dalla riflessione della luce da parte di superfici sottostà alle regole della sintesi additiva, una volta che le luce riflesse abbiano colpito la retina.
Tuttavia se consideriamo il fenomeno non dalla parte della radiazione riflessa ma da quella della radiazione assorbita dall’oggetto, dobbiamo convenire che le superfici che ci appaiono colorate sottraggono alla nostra visione una parte dello spettro del colore.
In pratica.. per visualizzare un certo colore, di quali “pigmenti assorbenti” abbiamo bisogno?
Mescolando pigmenti di colore differenti cosa sottraggo alla luce? E’ il problema di fondo della pittura e della stampa ad inchiostro!
Nella sintesi sottrattiva si mescolano dunque i pigmenti CMY realtivi ai 3 colori primari RGB. Ciascun tipo di pigmento assorbe, cioè non fa passare, un certo tipo di luce.
Mescolando tra loro in modo appropriato due pigmenti sufficientemente saturi (tinture, vernici), il colore risultante percepito corrisponderà a quella parte dello spettro visibile che entrambi i pigmenti riflettono, mentre sarà cancellata ogni parte della luce visibile che è riflessa soltando da uno di essi.
Ad esempio, mescolando il Ciano e il Magenta vederemo il colore blu che entrambi riflettono.
Analogamente, mescolando del ciano con del giallo, vedremo il colore verde (che entrambi riflettono), mentre verranno assorbite le luci nello spettro del rosso e del blu.
Questi tre colori, CMY, hanno la proprietà di bloccare, cioè di sottrarre alla vista, uno dei colori primari.. il Rosso per il Ciano, il Verde per il Magenta e il Blu per il Giallo.
Quindi, ad esempio, una sorgente di luce bianca colpisce un oggetto rosso. Questo oggetto assorbe tutte le radiazioni fuorché quelle rosse che riflette! Quindi la domanda è: che pigmenti di colore devo mischiare per sottrarre alla luce tutte le lunghezze d’onda possibile fuorché il rosso?
E’ da notare che, mentre nella sintesi additiva il colore ottenuto dalla combinazione dei tre colori primari RGB è il bianco, nella sintesi sottrattiva è il nero. Ciò si spiega facilmente: se ognuno dei primari della sintesi sottrattiva ha il potere di assorbere un terzo differente della radiazione visibile, mescolando i tre colori complementari assorbiremo tutto lo spettro del colore.. e se non viene riflessa alcuna luce otterremo il nero!
La “K” in CMYK si riferisce al nero ed l’abbreviazione di key (chiave), in quanto i sistemi di stampa che utilizzano questo modello usano una tecnologia definita computer to plate, la quale, mediante una “lastra chiave” (“key plate” in inglese) allinea correttamente le lastre degli altri tre colori (il ciano, il magenta e il giallo appunto).
Altre modalità di colore:
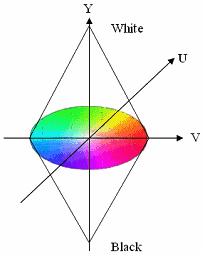
YUB (tinta, saturazione, luminosità)
HSB (V) è l’acronimo di Hue Saturation Brightness/Value, cioè Tonalità, Saturazione e Luminosità e indica uno spazio di colore più facilmente intuibile da una persona.
Per saturazione si intende l’intensità del colore, la luminosità è un’indicazione della sua brillantezza mentre la tonalità indica il colore, la tinta.
Il modello HSB è particolarmente orientato alla prospettiva umana, ossia alla percezione che una persona ha dei colori in termini di tinta, saturazione e brillantezza.
Il sistema di coordinate è cilindrico (immagine).
La tonalità H viene misura da un angolo intorno all’asse verticale, con il rosso a 0 gradi e il verde 120 e il blu a 240.
L’altezza del cono rappresenta la luminisità (B) con lo zero che rappresenta il nero i l’1 il bianco (in percentuale).
La salutazione (S) invece va da zero sull’asse del cono a uno (in percentuale).
In pratica abbiamo 100 valori per Saturazione e Luminosità, combinabili intorno ad un raggio di 360°.
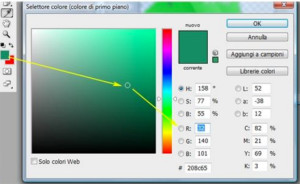
In photoshop questa rappresentazione dei colori aiuta gli utenti! Conoscendo i 3 gradi principali di rosso, verde e blu è facilmente intuibile il colore rappresentato..
ESEMPI RGB vs YUB
125,98,60 in HSB cosa potrebbe rappresentare?
125 di raggio.. quasi verde puro.
98 di saturazione (su 100)
60 di luminosità (su 100)
Quindi? Un verde molto saturo abbastanza scuro..
Se invece le coordinate fossero RGB (123,11,246)? Molto più complesso intuirlo!
3b. La rappresentazione del colore / Spazi-Profili colore
La rappresentazione dei colori riguarda le metodologie per rappresentare e definire i colori nel modo più esatto possibile, mediante tavole di riproduzione, per l’editoria, la pittura, la computer grafica.. Insomma, dobbiamo sapere che colori usare, dove trovarli e come chiamarli!
Abbiamo visto cosa sono i modelli, anche detti modalità di colore come il CIE, l’RGB e il CMYK.
Una modalità di colore descrive astrattamente il modo in cui i colori possono essere rappresentati attraverso terne o quaterne di numeri (es RGB: 0,0,255 per il blu più saturo).
Questi numeri indicano che valori servono per ottenere una certa tinta su un certo dispositivo (ad esempio “quanto accendere” le tre luci rgb dello schermo che sintetizzano il colore di un pixel).
L’unico problema è che non sappiamo come uscirà fuori realmente quel colore perché dipende da come sono i dispositivi sono stati tarati. Quindi, ad esempio, quella terna sarà rappresentata differentemente sul mio Mac rispetto al vostro cellulare samsung..

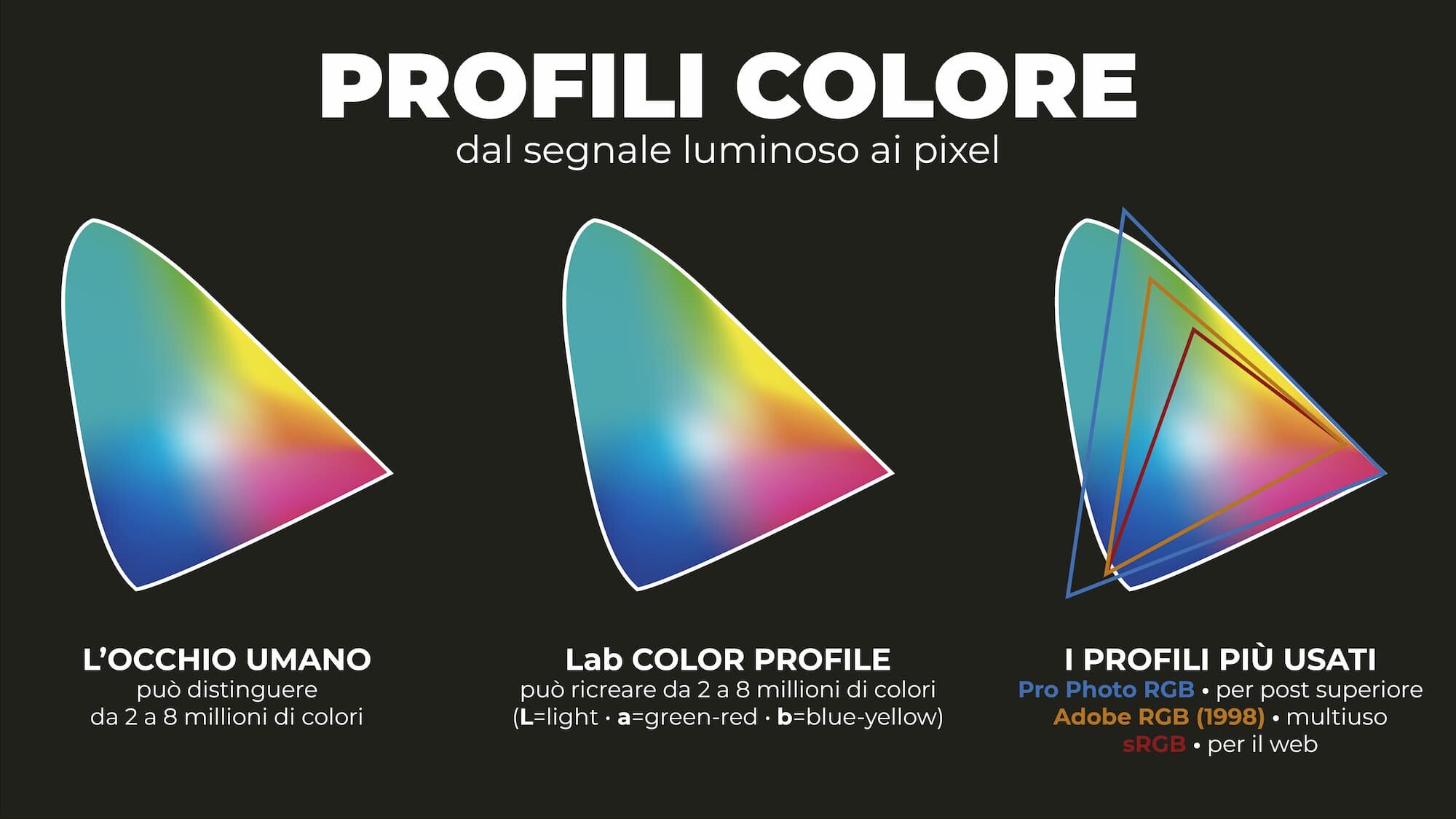
Il Gamut dell’occhio umano, il CIE e quello di alcuni dei più famosi spazi/profili colore
Ogni dispositivo ha una propria tavolozza di colori (gamut) rappresentabili.. Vediamo cosa significa quindi lo spazio colore..
ICC e profili colore
![]() Questo corso tratta la grafica per web ma è fondamentale sapere come uscire dalla comfort zone del digital per comprendere come preparare un file grafico per la stampa: https://www.grafigata.com/come-preparare-un-file-alla-stampa/
Questo corso tratta la grafica per web ma è fondamentale sapere come uscire dalla comfort zone del digital per comprendere come preparare un file grafico per la stampa: https://www.grafigata.com/come-preparare-un-file-alla-stampa/
![]() Parti da qua per capire come gestire modalità, spazi e profili colore per la visualizzazione a monitor e per la stampa: https://www.grafigata.com/gestire-colori-nella-stampa/
Parti da qua per capire come gestire modalità, spazi e profili colore per la visualizzazione a monitor e per la stampa: https://www.grafigata.com/gestire-colori-nella-stampa/
![]() Quindi quale spazio colore RGB utilizza la mia fotocamera / monitor / scanner? Date un’occhiata qui: https://www.gasparesilverii.com/scelta-profilo-colore-stampa/
Quindi quale spazio colore RGB utilizza la mia fotocamera / monitor / scanner? Date un’occhiata qui: https://www.gasparesilverii.com/scelta-profilo-colore-stampa/
![]() In Stampa quindi è sempre diverso che sul monitor? https://www.gasparesilverii.com/stampa-diversa-da-immagine-sul-monitor/
In Stampa quindi è sempre diverso che sul monitor? https://www.gasparesilverii.com/stampa-diversa-da-immagine-sul-monitor/
![]() RGB o CYMK nel processo di postproduzione e stampa? (un post tecnico): https://www.corgae.it/index.php/colore/rgb-o-cmyk/meglio-il-profilo-rgb
RGB o CYMK nel processo di postproduzione e stampa? (un post tecnico): https://www.corgae.it/index.php/colore/rgb-o-cmyk/meglio-il-profilo-rgb
Purtroppo ciascun dispositivo utilizza un proprio spazio colore. Per questa ragione, l’International Color Consortium ha creato i profil ICC , un modo per definire e condividere spazi colore specifici per i dispositivi.
Tale spazio può essere disponibile presso il produttore (fotocamere e altri dispositivi di cattura o di output come stampanti) o è possibile generarlo autonomamente.
Quindi come possiamo sapere quali numeri spedire ad una macchina da stampa o stampante per ottenere un certo colore? In altre parole, se sappiamo esattamente quale ciano vogliamo ottenere, come facciamo a sapere quali percentuali CMYK dobbiamo spedire ad esempio alla Canon MG2500?
Su Photoshop, per conoscere le impostazioni sul profilo colore, dobbiamo andare su
modifica -> impostazioni colore

Le risposte a questi problemi sono fornite dalla “gestione digitale del colore”. Questa tecnologia utilizza i cosiddetti “profili” che consentono di eliminare l’ambiguità dai numeri RGB e CMYK, assegnando a tali numeri un preciso (non approssimato) “significato di colore” (cioè un rosso 230, 10,10 sarà un rosso lucido, forte, pieno..).
Il profilo colore è quindi la carta d’identità associata ad un file o ad una periferica. Se tutte le periferiche che lo gestiscono hanno lo stesso profilo allora il file grafico si manterrà uguale per tutto il suo percorso. Senza variare le sue caratteristiche cromatiche. Cosa vuol dire? Che se si usa una corretta gestione del colore, includendo i profili all’interno del file, lo stampatore sarà in grado di stampare il lavoro come lo ha voluto il grafico.
Se cambiamo i profili colore la stampa verrà visualizzata diversamente da come è stata concepita!
Ecco perché è opportuno sempre lasciare il profilo colore scelto da chi ha creato l’immagine.

Se si elimina il profilo incorporato verrà usato quello che impostato dal software, modificando così i colori dell’immagine!
Il profilo impostato sulla camera non influenza il raw perché lì sono presenti tutti i dati possibili sulla gamma tonale.. (il raw non ha un profilo colore). Solo quando la si importa in un formato e la si codifica allora viene applicato il profilo colore. Quindi camera raw-lightroom non ha profili colore ma quando esportiamo l’immagine sì!
Quali sono quindi le corrette impostazioni colore in Photoshop?
Modifica -> Impostazioni colore: vanno sempre mantenuti i profili incorporati nei files!
Se i profili non corrispondano a quelli di default o non siano presenti, Photoshop deve chiederci cosa vogliamo fare e in quel caso saremo noi a incorporare un profilo standard come prestampa europa3.
–> Approfondisci:http://marcoolivotto.com/photoshop-i-profili-colore-pt-2/
Esistono molte altre gamme cromatiche oltre a sRGB come AdobeRGB, ProPhoto RGB, AppleRGB ecc. Tutte hanno le proprie coordinate di colore R, G e B (coordinate nel gamut, esistono diversi modi di rappresentazione dei colori del gamut, per esempio in forma di diagrammi. Uno dei metodi più comuni sono le coordinate XYZ e utilizzate da CIE , la Commissione internazionale per l’Illuminazione, che comprendono tutte le tinte visibili dall’occhio umano. ), i punti bianchi associati e le specifiche di luminosità e, naturalmente, la propria applicazione.
Ad esempio, AdobeRGB è progettata per l’uso nell’industria delle arti grafiche come ProPhoto RGB, principalmente per scopi di stampa, DCI-P3 è utilizzata principalmente nel cinema digitale e il famoso NTSC è lo spazio colore definito dalla televisione digitale e sviluppato dalla National Television Standards Committee NTSC.
Modificare il profilo colore su Photoshop?
Per impostare modifica -> imposta colore.
Il default di Photoshop è prestampa europa 3 che usa Adobe RGB
Se lo spazio colore non è lo stesso?
Prima rispetto il colore presente nell’immagine e poi converto..
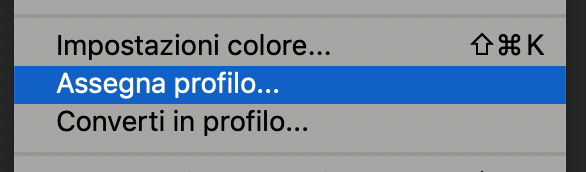
Modifica -> converti in profilo colore
Se voglio stampare DEVO convertire il profilo perché a comandare è la stampante. Bisogna quindi chiedere allo stampatore il profilo corretto se non vogliamo alterare i colori!
Quando Photoshop non può identificare il profilo colore allora lo assegniamo noi su modifica -> assegna
E se non uso questo profilo colore?
È importante che ogni immagine o file grafico venga salvato con il suo profilo incorporato. Il motivo è semplice: in assenza di un profilo incorporato, quando viene aperto il file assume il profilo impostato nelle preferenze colore del programma che lo gestisce. Se non è uguale a quello impostato nel programma con cui il file è stato realizzato, l’immagine e i colori appariranno o verranno stampati in maniera diversa!

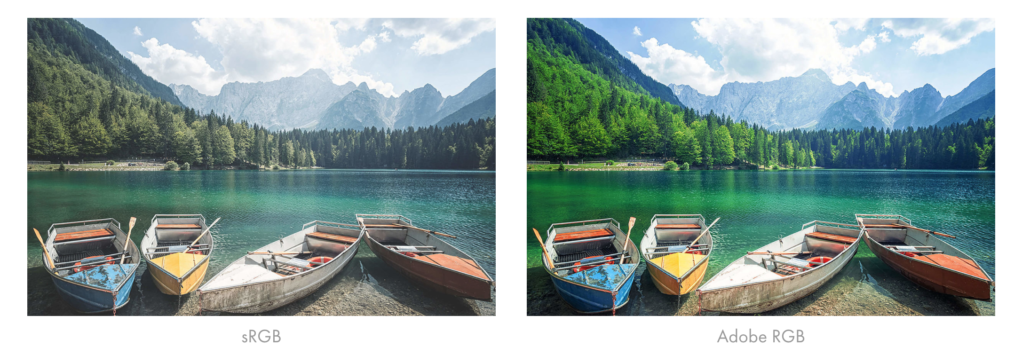
Due esempi che consentono di riscontrare le differenze esistenti tra lo spazio AdobeRGB e sRGB. Se una foto creata con lo standard AdobeRGB viene successivamente convertita in dati sRGB, si potrà constatare una notevole perdita di informazioni cromatiche nelle tonalità più intense. Lo spazio AdobeRGB restituisce n modo migliore queste tonalità intense rispetto allo spazio sRGB .
Alcuni spunti e consigli per il profilo colore:
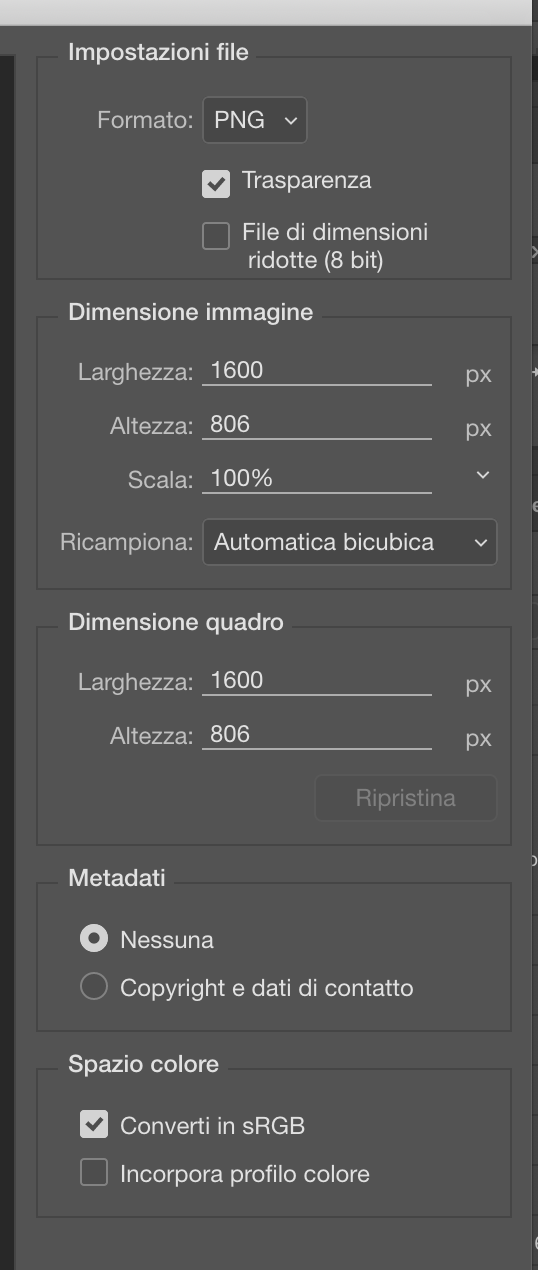
Quindi cosa dobbiamo farcene dei profili colore se pubblichiamo un’immagine per un post sul nostro blog o su Instagram? La cosa migliore è lavorare con una buona gamma cromatica nel flusso di lavoro, come la Adobe Rgb ma poi convertire in sRGB perché i browser attuali non in grado di gestire gamme più ampie! Se si va su “salva per web” Photoshop convertirà in sRGB.

Adobe RGB 1998 per le foto che hanno un gamut con una cromia più estesa
ProPhoto RGB per l’alta qualità, ha un gamut più esteso che va oltre colori visibili, anche se la grande estensione rischia di non essere visualizzata ovunque.
In generale Meglio a 8bit per canale se non ci sono esigenze particolari di stampa come Adobe RGB 8bit.
Assegnare un profilo colore? Convertire in un profilo colore?
Converti in profilo manterrà gli stessi colori, ma li tradurrà nel profilo colore appropriato. Che in pratica vuol dire che ciò che sto percependo, e che poniamo mi va bene, voglio che esca in stampa. Se non voglio cambiare i colori, o meglio accetto la differenza percettiva legata alle periferiche che il profilo di partenza e quello di destinazione rappresentano, vorrà dire che dovrò cambiare i numeri
Al contrario, Assegna profilo manterrà semplicemente gli stessi valori, consentendo loro di passare attraverso il filtro di un profilo colore diverso, esattamente come fa il browser web, in pratica vuol dire che a quei numeri di una immagine voglio fare corrispondere un ben determinato profilo che prima non c’era o era diverso. Se non cambio i numeri vuol dire che cambieranno i colori e pertanto se il profilo è diverso da quello di visualizzazione assisterò ad una modifica cromatica a monitor (mentre alle info il mix dei colori non muterà).
Trovi spiegato bene qui: https://www.corgae.it/index.php/blog/14-colore/330-convertire-per-stampare-o-simulare-per-vedere-un-profilo-colore)

8. I CANALI
Abbiamo visto come sintetizzare e rappresentare i colori.
Il colore del pixel dell’immagine può essere quindi visto come la risultante di una sovrapposizione dei tre canali RGB.
Ogni canale è quindi una porzione di memoria che fornisce un valore di luminosità. La somma dei tre valori definisce come detto il colore risultante.
I canali sono quello spazio di memoria in cui vengono immagazzinati i valori di ciascun colore primario e in photoshop si trovano nella finestra Canali.
Ogni canale rappresenta la quantità di luce (RGB) o inchiostro (CMYK) che ogni colore isolato deve combinare per colorare ogni singolo pixel.
Canali e bit
Ogni canale contiene quindi informazioni solo su un colore primario. Quindi ogni canale contiene informazioni per 256 valori di intensità luminosa.
Quante combinazioni possiamo ottenere con tre canali di 256 valori?
Già detto: ben 16.777.000…
E sulle dimensioni dei files?
Un’immagine rgb24 non compressa 800×600 quanti MegaBytes pesa?
800×600 pixel = 480.000 pixel x 24 bit per pixel = 11.520.000 bit
Bytes? 11.520.000 / 8 = 1.440.000 bytes
Megabytes? 1.440.000 / 1000 = 1.4 megabytes
Spazio indicizzato 8 bit per pixel
Colore indicizzato permette di assegnare 8 bit per pixel attraverso diverse palette. In questo modo, come avremo modo di verificare con il formato gif, otterremo un’immagine molto meno pesante.
Modificare i colori in Photoshop: Gli strumenti
Photoshop come qualsiasi altro software di elaborazione dell’immagine, permette di andare a lavorare sui canali e quindi modificare colore e luminosità dell’immagine.
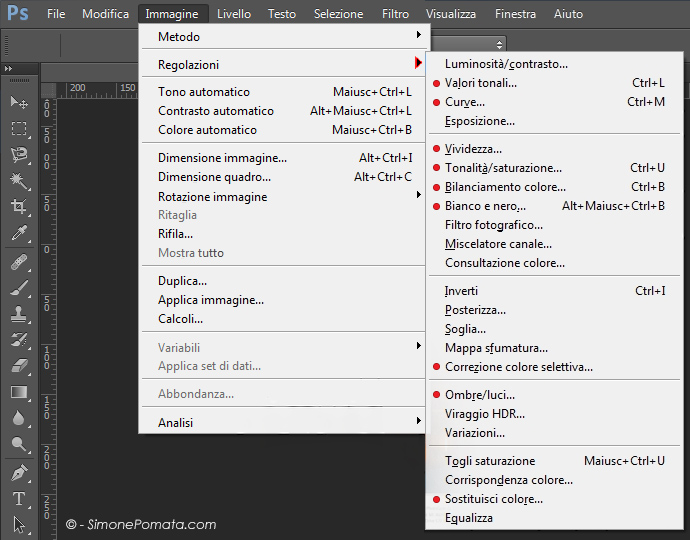
Gli strumenti si trovano su:
IMMAGINE → REGOLAZIONI
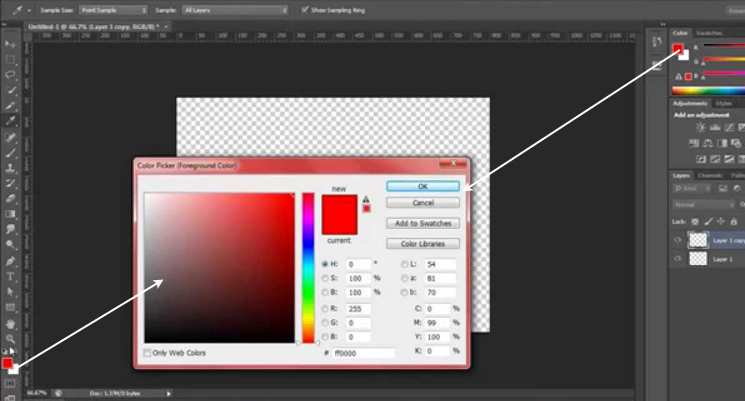
Il colore nella sua rappresentazione bidimensione lo si può trovare cliccando sul selettore del colore nella barra degli strumenti o su FINESTRE → COLORE

Cliccando sul riquadro si apre la finestra colore con tutti i parametri relativi a quel colore (RGB, CMYK, ecc..)
Nella barra degli strumenti sono presenti i due riquadri colore che definiscono il colore in primo piano e quello di sfondo. Il primo viene utilizzato ad esempio per i pennelli, il secondo per il secchiello.
Alcuni strumenti per modificare il colore
Gli strumenti:
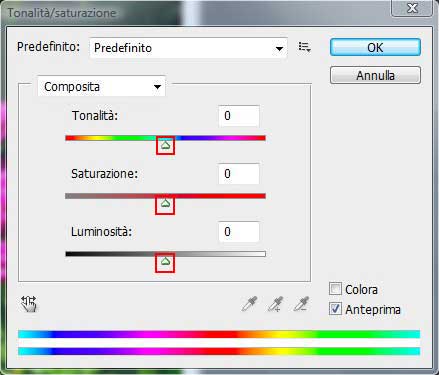
Tonalità Saturazione

Tonalità e Saturazione è lo strumento che lavora sfruttando la rappresentazione HSB.
Lavora su tutti e tre i canali contemporaneamente e permette di modificare tinta (360 valori), saturazione (100 valori percentuali) e la luminosità (100 valori percentuali)
Permette di lavorare sui range di colore (il range lo si visualizza sotto) RGB e CMYK e bianco. Master invece lavora su tutti i colori e su tutti e tre i canali contemporanemente.
Gli strumenti:
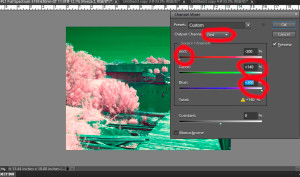
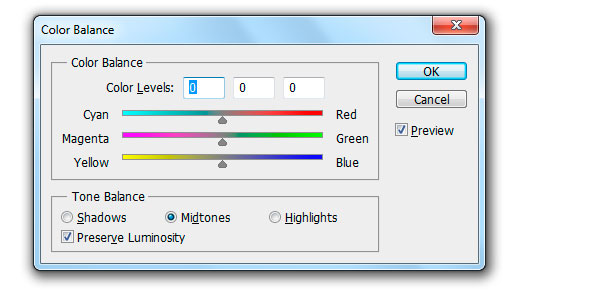
Bilanciamento Colore
Bilanciamento colore permette di lavorare sui tre canali in modo distinto.

Es.
canale del Rosso.. R+35
canale del Verde G+10
canale del Blu B+90
In più permette di lavorare su porzioni dell’immagine, ombre, mezzitoni e luci (vedremo in seguito → istogrammi e luci). Selezionando MANTIENI LUMINOSITÀ’ si impedisce la variazione dei valori di luminosità nell’ immagine durante la modifica del colore, mantenendo così il bilanciamento tonale dell’ immagine;
Gli strumenti:
Mixer Canali
Miscelatore canale varia (miscela!) le componenti di colore all’interno di un canale. Si scelte un canale in output e si lavora sulle singole componenti di quel colore aumentando o diminuendo ad esempio il verde .. di fatto andiamo a simulare la differente reattività della scala dei grigi ai vari spettri di colore RGB, gestendoli singolarmente.
Bisognerà infatti attivare la casella “MONOCROMATICO” in basso per vedere direttamente l’effetto. E la costante ha un effetto simile alla luminosità generale. Considerando anche altri pareri, posso confermare che il “trucco” stia nel totalizzare il 100% con la somma delle percentuali dei canali.
Come usare il miscelatore canali: https://www.nikonschool.it/experience/dslr5.php
Gli strumenti:
Vividezza (e saturazione)
Ma cosa sono e come si definiscono saturazione e vividezza? Il parametro saturazione permette di regolare il livello di intensità di tutti i colori della foto. Tecnicamente, è una relazione tra l’intensità del colore stesso e il bianco. In parole semplici, ci indica quanto è ricco un colore: un colore molto “saturo” è un colore vivo; un colore poco saturo è “pallido”. La vividezza è invece un parametro che permette aumentare la saturazione senza però andare a bruciare i colori. E’ quindi un parametro che agisce in modo superiore sui colori meno saturi (aumentandone la vivacità) e in modo inferiore sui colori che sono già molto saturi.
Differenza fra Vividezza e Saturazione:
Gli strumenti:
Bianco&Nero
Bianco e Nero è lo strumento che vi permette di trasformare l’immagine in BN continuando a lavorare in RGB.
E’ proprio sui colori che dobbiamo focalizzare la nostra attenzione. Se nell’immagine originale c’è abbondanza di verde e pertanto una volta convertita l’immagine in bianco e nero se queste aree risultano troppo scure, è necessario definirle utilizzando gli slider del verde e del giallo, muovendoli a destra in modo che risultino più chiare.. perché di fatto lì continua ad esserci del verde anche se l’immagine è in BN.
Come usare Bianco e Nero: http://graficare.blogspot.it/2007/11/la-nuova-funzione-bianco-e-nero-di.html
Gli strumenti:
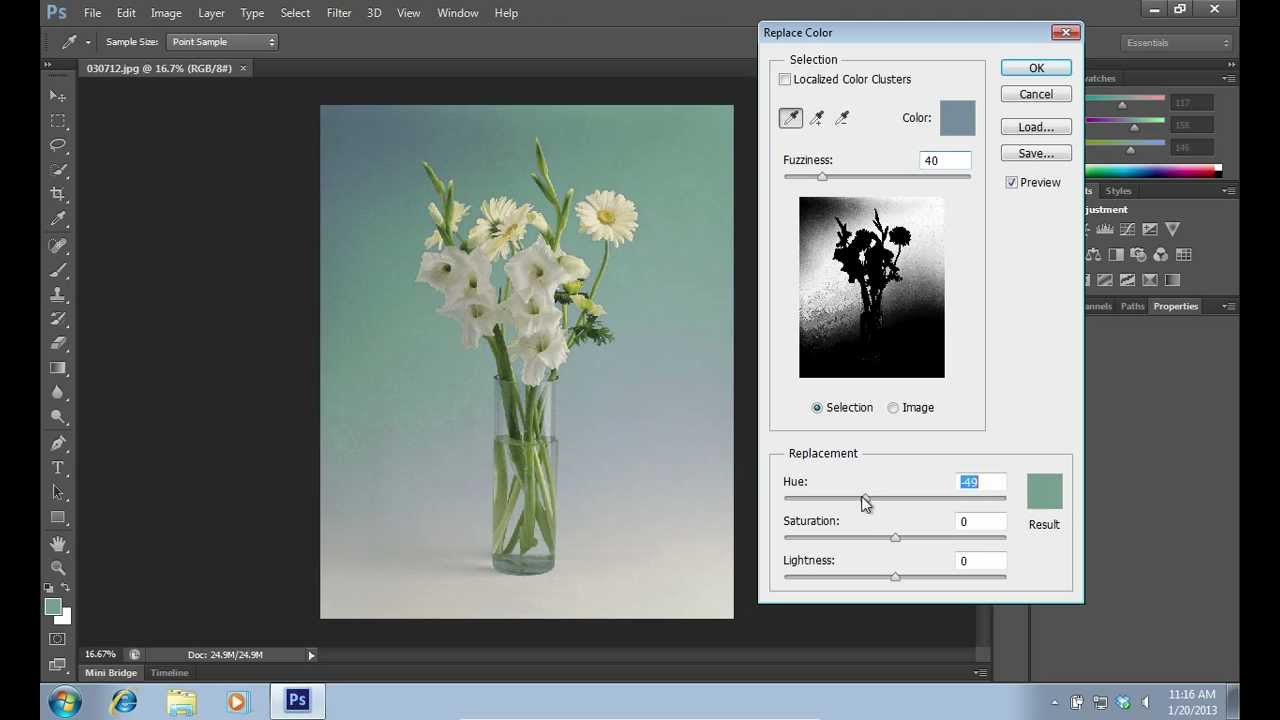
Sostituisci colore
La funzione di sostituisci colore è quella di sostituire una tonalità di colore con un’altra. In pratica, vediamo come è possibile, con pochi semplici click, sostituire, ad esempio il colore rosso presente in questa foto con un altro, ad esempio un verde.
Tutorial: http://www.tuttoleo.it/2012/03/sostituzione-colore-tutorial-photoshop/