Lezione 8c | UI Design
Gli elementi dell’user interface design: spazi, griglie, tipografia, colore.
COSA FA LO UI DESIGNER?
Lo UI Designer si occupa di tutta la parte visibile e interattiva di un’applicazione per il web. Il suo compito è disegnare le interfacce di un prodotto a seguito di un lavoro di progettazione dell’architettura e dell’interazione svolto dallo UX designer (a volte sono la stessa persona!).
La UI serve a guidare l’utente nella navigazione dell’interfaccia.
L’UI design rappresenta l’applicazione dell’interazione tra uomo e la macchina e ha lo scopo di rendere la navigazione semplice, intuitiva e in accordo con lo stile e la comunicazione del brand.
La UI comprende gli elementi che fungono da interfaccia tra l’uomo e il contenuto (attraverso i colori, gli spazi, la tipografia, i pulsanti call to action) in un’ottica coerente e ragionevolmente prevedibile dal punto di vista dell’utente.
L’esperto di User Interface: l’infografica

Quali sono gli elementi distintivi per un buon lavoro di UI design?
La UI è il vestito della User Experience. È l’interfaccia dello strumento che permette l’interazione tra uomo e dispositivo.
In un sito web la call-to-action è lo strumento che permette all’utente di raggiungere gli obiettivi che il designer si è prefissato. Se le call to action non funzionano (errore progettuale e di design) non si raggiungono risultati di comunicazione e marketing.
Il compito dell’UI designer è quello di disegnare una interfaccia e un percorso di navigazione intuitivo in coerenza con quanto definito in fase di progettazione dallo ux design.
Quali sono le fondamenta su cui si basa un buon lavoro sull’UI design?
Crea una moodboard di ispirazione
Si tratta di una raccolta di immagini, oggetti e colori (anche con palette) utili a ricreare un’atmosfera, un’associazione di idee il più coerente possibile con i valori che si vogliono trasmattere
Tramite questo strumento designer e cliente possono valutare il “mood” del progetto, i punti di forza e debolezza (ad esempio sui colori, sullo stile, sulla tipografia..) prima ancora di entrare in fase di disegno.
Gli spazi e il vuoto
Le interfacce che non funzionano non hanno respiro e non usano una logica di ripartizione degli spazi: mancano i vuoti e non c’è alcuna armonia fra i contenuti e gli spazi che li dividono.
Con il termine spazio bianco – whitespace (o spazio negativo o vuoto), si intende lo spazio vuoto che si viene a creare tra i vari elementi di una composizione grafica.
Quando si parla di whitespace nel layout si intende:
>visivo: spazio che circonda grafica, icone e immagini

>del layout: margini laterali o bordi
>del testo: spaziatura tra le righe e le lettere di un testo
es:

>del contenuto: lo spazio che separa il testo in colonne
Il compito dell’UI designer è permettere di comprendere subito il messaggio, i contenuti, i servizi disponibili all’interno dell’applicazione.
Lo spazio vuoto è infatti legato a:
– leggibilità: l’uso corretto dello spazio bianco tra i paragrafi e le lettere di un testo e i margini destro e sinistro aumentato la comprensione di quel contenuto.
– creazione di spazi mentali: lo spazio bianco aiuta a creare mappe mentali cioè ad organizzare le informazioni visive in schemi, secondo un ordine preciso.
– focus: lo spazio bianco aiuta a focalizzare dove non c’è spazio svuoto!
Lo spazio vuoto è anche spazio bianco. Il colore bianco, assieme al nero, è inoltre sinonimo di eleganza, di ordine, lusso e pulizia. Inoltre lo spazio bianco è strettamente collegato al concetto di minimalismo e quindi di design pulito.
Nel web design:


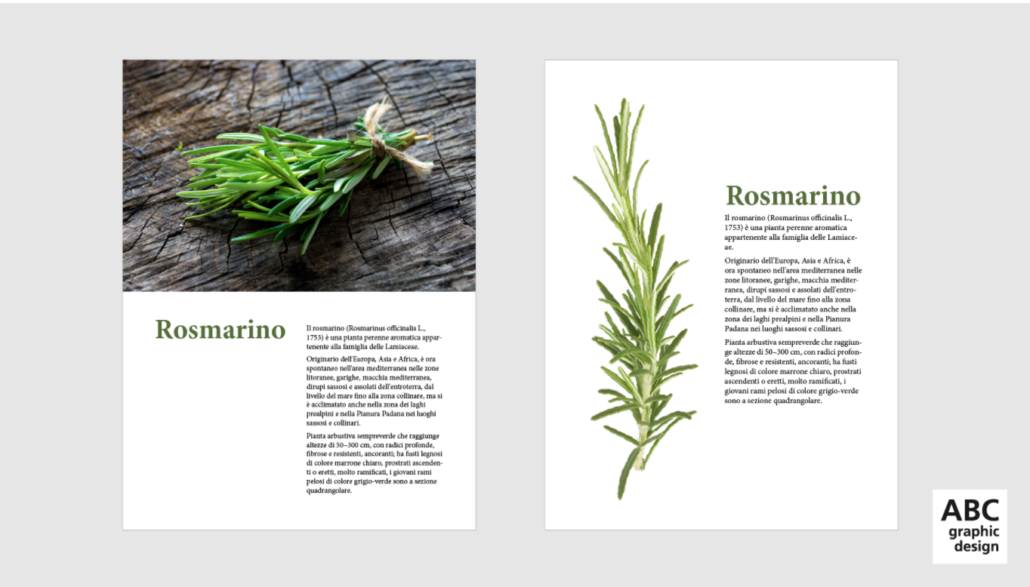
..ma anche nell’impaginato:

Immagine credit: www.grafigata.it
Esercizio:
Come migliorare questo box per un sito web?
Con un lavoro di taglio sul copy e di spazi bianchi: meno testo, focus sulle keyword, icona che riassume il messaggio (fondamentale coerenza con l’esterno), palette colori rispettata, unico font, focus su CTA (colore complementare), margini e simmetria.


Le proporzioni e la simmetria
Sezione e spirale aurea, fibonacci, regola dei terzi.
E’ spesso la natura a insegnarci e mostrarci armonia e simmetrie attraverso numeri e forme ricorrenti (anche se alcuni designer giocano a rompere le strutture fissa che seguono le logiche delle proporzioni fra gli elementi per perdere volutamente l’armonia).
Fotografi e designer devono conoscere questi aspetti per permettere a coloro che fruiscono dei loro lavori di vivere le stesse sensazioni di benessere garantito da armonie e simmetrie.
Ne parlano in modo approfondito i designer di grafigata da cui sono tratte alcune di queste immagini: https://www.grafigata.com/2015/01/guida-sezione-aurea/
Vediamo alcuni aspetti legati alle proporzioni:
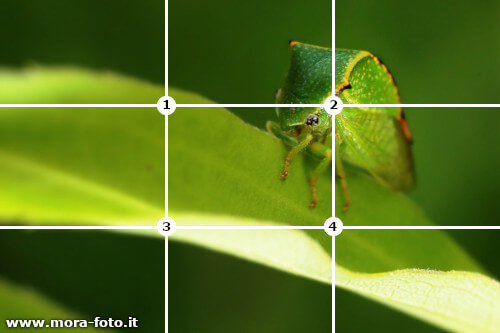
La regola dei terzi



Qui con la spirale aurea (vedi sotto). Copyright: https://www.fotografiamoderna.it/sezione-aurea-vs-regola-dei-terzi/
La regola dice che il soggetto principale dovrebbe essere posizionato lungo queste linee o le loro intersezioni in una griglia 3×3. Questo renderà la composizione più interessante e più “dinamica” per il nostro occhio.

Questa regola è in realtà una semplificazione di una proporzione armonica derivata dallo studio delle geometrie naturali per ricercare la perfezione, già conosciuta anticamente e alla base di architetture classiche come il Partenone.
Si tratta della cosiddetta sezione aurea..
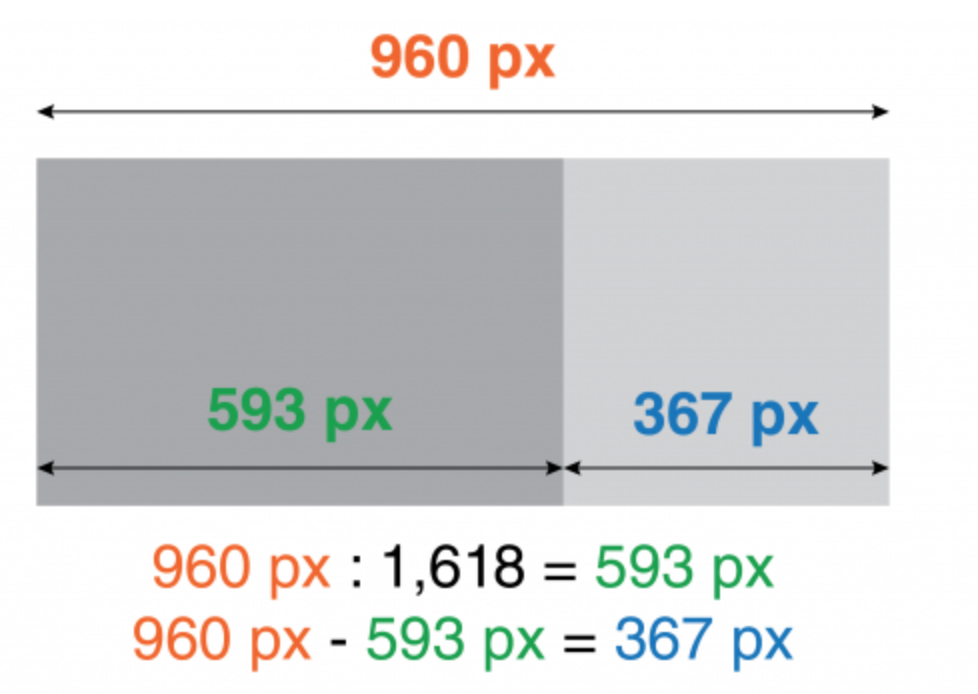
La sezione aurea è un rapporto tra due numeri che dà come risultato il numero irrazionale 1,618033.
Questo numero è ricorrente in natura come il pi greco ed è noto come “Phi”.
Un altro modo per definirla è prendere un numero a e un numero b e dire che a+b sta ad a come a sta a b.

Questo rapporto è lo stesso che si presenta fra numeri della successione di Fibonacci (1,1,2,3,5,8,13,21,34,55,89,144…), il cui ultimo numero viene calcolato sommando i due precedenti sono strettamente legati alla sezione aurea. Infatti i rapporti tra due numeri qualsiasi, tra quelli affiancati, della successione danno come risultato la costante Phi della sezione aurea.

Affiancando tanti quadrati aventi per lato i numeri della serie di Fibonacci si ottiene il rettangolo aureo.
Tracciando un arco di circonferenza all’interno di ciascun quadrato si ottiene la spirale aurea, che approssima molto bene la spirale logaritmica: ingrandita o ridotta prosegue perfettamente la linea della spirale tracciata, come si può vedere nelle fotografie che seguono.

Molti test ed esperimenti hanno dimostrato che l’essere umano predilige rettangolo con le proporzioni auree, una sorta di legame atavico con le forme della natura.
Legame che può essere riprodotto anche nel design.
La spirale aurea in natura
La sezione aurea in natura assume spesso la forma della spirale costruita su rettangoli che seguono il rapporto 1,618:1. La spirale aurea è infatti una spirale di tipo logaritmico che cresce seguendo un cosiddetto fattore di accrescimento pari a Phi.
Alcuni esempi della spirale aurea in natura possono essere alcune forme di conchiglie, la disposizione degli stami dei fiori, la forma delle galassie e dei cicloni e tantissime altre.
Come usare la sezione aurea per il design?
Per creare armonia e dinamismo sfruttando la sezione aurea si utilizza la già citata regola dei terzi.
In pratica è sufficiente suddividere la pagina, la foto o il layout su cui si sta lavorando in tre parti verticali e in tre parti orizzontali. I 4 punti in cui queste linee si incontreranno saranno quelli su cui andrà focalizzata l’attenzione.
Perché? Perché il cervello umano è abituato a suddividere quello che vede in aree di interesse in base a come le forme e gli spazi sono strutturati e a concentrarsi sui punti focali posizionati nell’area centrale di quello che vede.
Un altro metodo per implementare la sezione aurea nei tuoi progetti è utilizzare le forme e le griglie della stessa sfruttando il rapporto 1,618:1.
Ad esempio costruire delle grafiche basandosi sulla spirale aurea vista prima o sulla divisione dell’area di lavoro in base ai rettangoli e alle proporzioni del rapporto aureo.
Sulla parte sx avremo, ad esempio, l’immagine del surfista, e sulla dx il testo del messaggio e la call to action.



Il sistema a griglie, ordine, proporzioni e responsive web design
Continuiamo a parlare di spazi e proporzioni. Cosa sono e perché servono le griglie?
Una griglia è una rete di linee che si intersecano: è come una matrice che il designer usa per creare forme, inserire immagini, organizzare il testo. Il designer si serve di linee orizzontali e verticali, celle, colonne e margini per allineare gli oggetti gli uni agli altri e conferire ordine e simmetria.
La griglia è una struttura invisibile che dà consistenza e architettura uniforme al design, Attraverso la griglia si organizzano i contenuti e lo spazio vuoto definendo il ritmo di tutto il progetto di design.
La griglia serve a creare:
Ordine e comprensibilità; Le griglie organizzano e ordinano lo spazio e a fanno in modo che gli elementi e i testi siano allineati.
Consistenza e armonia. Un design consistente è ciò che permette di navigare tra le pagine di un sito senza sentirsi disorientati.
Flessibilità nel riordinare gli elementi in base a risoluzioni diverse (e quindi ai diversi device) per il design responsivo.
Possiamo reperire online numerose grids sia per i programmi di design (anche PSD per photoshop) che in CSS.

Gli elementi del grid system:
>la larghezza del contenitore
>il margine con l’esterno
>le colonne
>il gutter che rappresenta il margine fra due colonne

Alcuni riferimenti online per utilizzare le griglie in fase di progettazione:
https://blog.prototypr.io/9-best-grid-system-for-web-mobile-ui-265c68d30c09
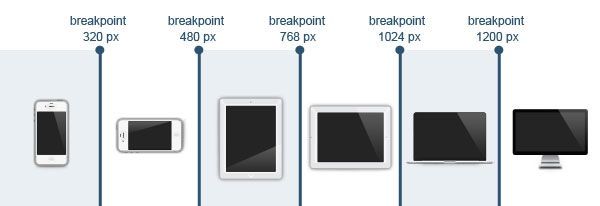
Responsive web design e breakpoints
Il Responsive web design è l’insieme di tecniche per la progettazione e lo sviluppo di siti web su dispositivi , capaci quindi di adattarsi graficamente alle risoluzioni di schermi diversi, in particolare mobili (desktop, tablet, smartphone…).
L’approccio mobile first (70% circa della navigazione internet) mette in risalto i contenuti, la leggibilità dei testi per semplificare drasticamente navigazione, l’organizzazione dei contenuti e gli eventuali flussi di acquisto.
L’impaginazione pixel perfect (che definisce posizione e dimensione di ogni elemento fino al singolo pixel) non è più possibile da tempo e non è poi neanche così utile poiché l’importante è la definizione del layout e del suo comportamento per le diverse risoluzioni identificate da “breakpoints” (sui breakpoints: https://medium.com/@uiuxlab/the-most-used-responsive-breakpoints-in-2017-of-mine-9588e9bd3a8a)
I breakpoints sono le risoluzioni di riferimento per cui l’interfaccia viene progettata e sviluppata. Tra un breakpoint e l’altro il sito dovrà ridimensionarsi ed adattarsi in modo armonico allo schermo, rimpaginando o oscurando dei contenuti.

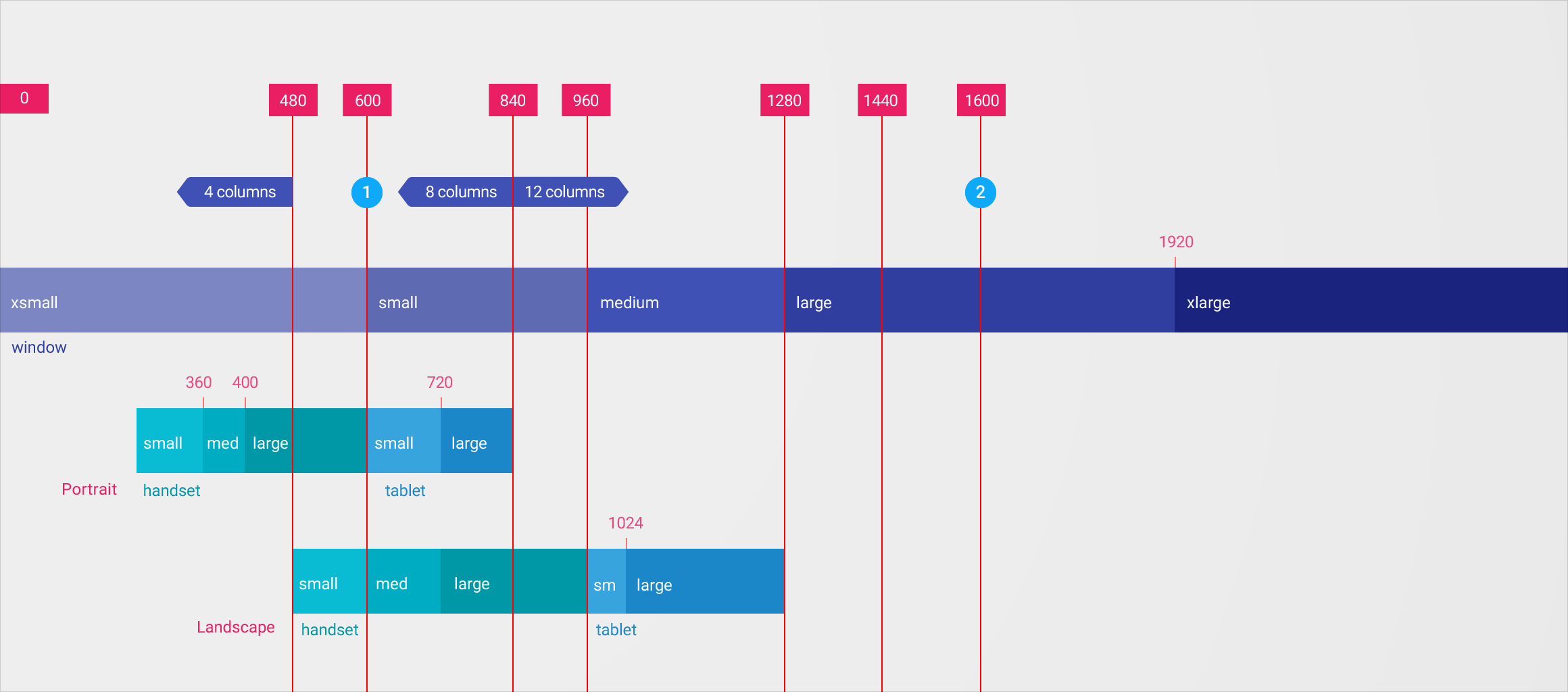
Breakpoint validi per vari devices
Un elemento che occupa il 50% di un layout non occuperà sempre il 50% a qualsiasi risoluzione. Per questa ragione bisogna stabilire dei breakpoint, ossia delle risoluzioni-tipo al di sotto e al di sopra delle quali il layout oltre a comprimersi o espandersi, cambia. E’ fondamentale fornire una gerarchia dei contenuti in base ai breakpoints (ad esempio su mobile prima il banner o la gallery?).

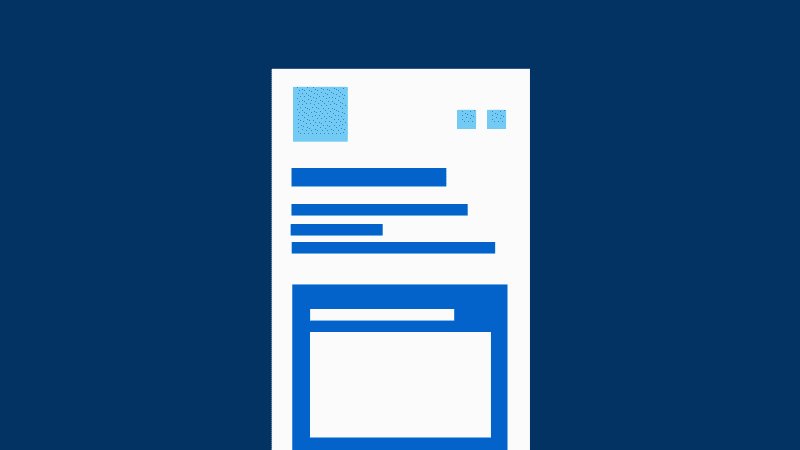
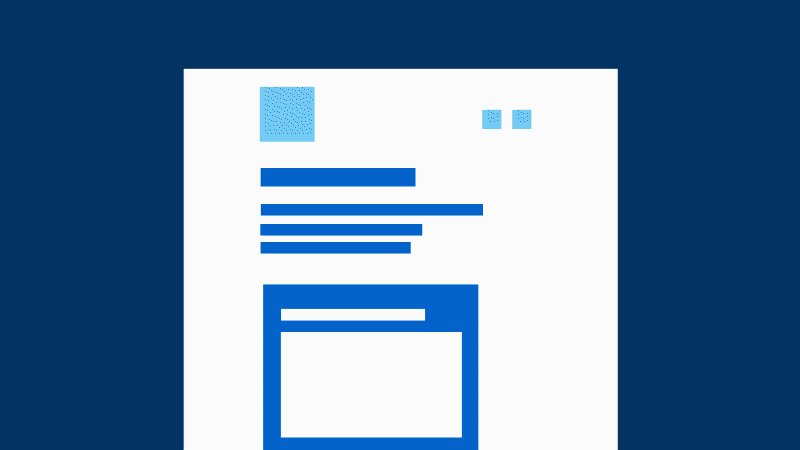
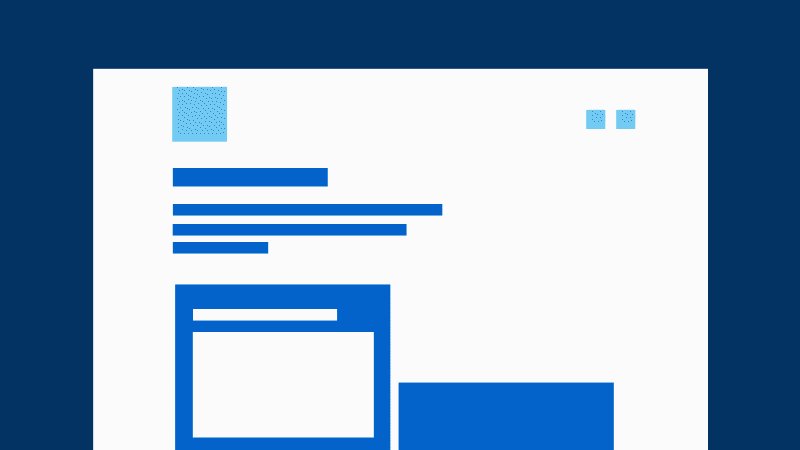
gif copyright: https://medium.com/designers-italia/le-griglie-alla-scoperta-dello-ui-kit-di-designers-italia-partendo-dalle-basi-d7943cbdccc9
Se un container con testo, in un layout con risoluzione desktop, occupa 3 colonne, vuol dire che si estende per il 33.33% dello spazio totale a disposizione. Su mobile lo stesso container non potrà occupare allo stesso modo il 33,33%, per ragioni di leggibilità, ma sarà necessario a un certo punto (al breakpoint) cambiare il layout, in modo che il container possa occupare tutte le 12 colonne della griglia, quindi il 100%.

In media nella progettazione di un sito sono necessari almeno 3 breakpoints, di conseguenza ne derivano almeno 3 variazioni della griglia, che determinano il grid system. Queste variazioni consistono nel cambiamento delle misure dei margini (lo spazio al di fuori della griglia) e dei gutter (lo spazio tra le colonne).
Le colonne si adattano di conseguenza.Va poi considerata la larghezza massima (max width) oltre la quale il contenitore principale non si deve estendere all’aumentare della risoluzione. Se un sito a risoluzione mobile occupa tutto lo schermo, non sarebbe altrettanto sensato se occupasse tutto lo spazio di un monitor da 1920px o anche maggiore.
Questo concetto rivoluziona il mondo della progettazione grafica: un designer non saprà mai esattamente (al pixel) come sarà vista la sua interfaccia grafica in termini di dimensioni e posizioni degli elementi come avveniva fino a 15 anni fa.
La sintassi in un foglio di stile, supponendo di voler creare delle regole (es width) che valgano solo per gli smartphone, sarebbe questa:
@media only screenand (min-device-width : 320px) and (max-device-width : 480px) {/* Stile CSS per telefonini */}
Trends and inspirations sul mobile design:
ESERCIZIO

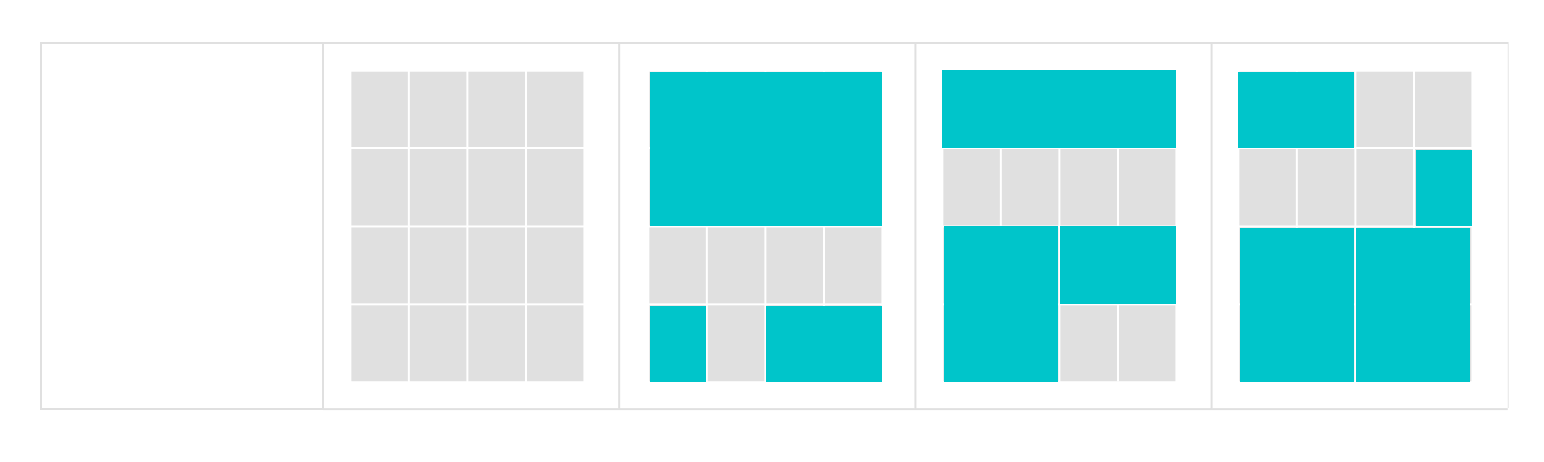
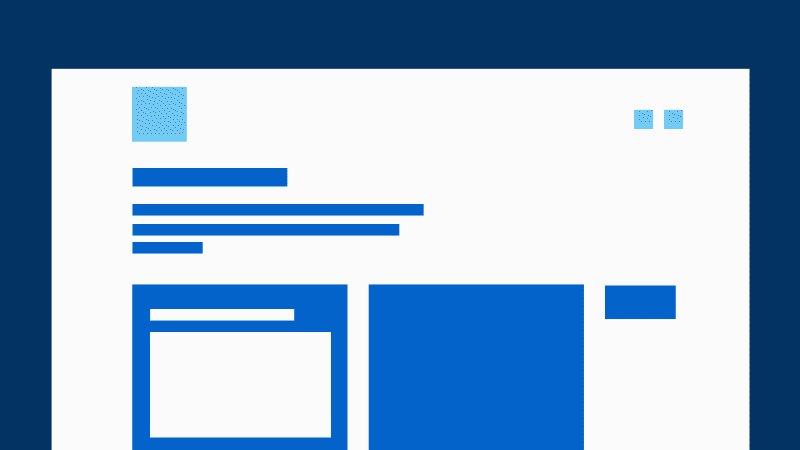
Non vi sembrano posti un po’ a caso gli elementi che compongono il layout qua sopra?
Provate ad inserire i box creati precedentemente in un layout grid a 12 colonne (1920 px) su tre colonne su questo layout in modo da ricreare armonia: https://drive.google.com/file/d/1WwZXcfOTia5CAzvYi93inpxdF3QwAVa7/view?usp=sharing
COLORI E PALETTE
Nei siti che consideriamo “belli” il designer ha calibrato tutta la colorimetria del sito seguendo una palette (che dovrebbe essere coerente con il messaggio che il sito vuole veicolare e con il brand).

La palette di colori a partire dall’immagine portante?
https://coolors.co/image-picker
Lo schema colore:
Uno schema di colore è una combinazione armoniosa che il nostro cervello considera gradevole.
> Creare uno schema colori: https://toolset.mrw.it/web-design/colorscheme.html
Questo mockup di questa app segue uno schema colore preciso (colori complementari arancio-ciano) e una palette di colori che richiama un certo tipo di interior design (un po’ seventies? un po’ altolocato?)
Il colore principale viene scelto in base al legame psicologico che si vuole costruire fra l’utente e il marchio-sito in base agli obiettivi e al posizionamento.
Rosso: il rosso è il colore della passione e delle emozioni forti stimolando l’adrenalina e il metabolismo.
Arancione: l’arancione come il rosso è un colore attivo ma meno formale. Adatto a prodotti alimentari stimolando l’appetito ed essendo collegato alla felicità e alla creatività.
Giallo: il giallo è un colore brillante che risalta molto e per questo utilizzato dai taxi americani. Essendo un colore energico può indurre a oppressione se utilizzato eccessivamente.
Verde: Il verde è un colore naturale associato all’ambiente, alla stabilità. Esprime speranza e freschezza. Viene visto in modo spontaneo dagli occhi.
Blu e azzurro: il blu con le sue sfumature esprime apertura mentale, intelligenza e sicurezza. Inoltre diminuisce l’appetito per il fatto che non esistono alimenti blu o azzurri. Essendo il colore del cielo e del mare contribuisce alla distensione e a sentirsi meglio.
Viola: il viola è associato al potere e alla ricchezza a causa della difficoltà nell’ottenere originariamente tessuti di questo colore. Può essere considerato una via di mezzo tra l’intensità del rosso e l’effetto calmante del blu. Utilizzato per progetti esclusivi ed originali.
Bianco: il bianco esprime pulizia e purezza. Comporta risultati netti e chiari sia come sfondo che sovrapposto ad uno sfondo scuro.


RUOTA DEI COLORI

Un ripasso sui colori primari, secondari e terziari: https://megamarketing.it/teoria-dei-colori-ruota-dei-colori-e-come-scegliere-una-combinazione-di-colori/
La ruota dei colori nella moda: https://www.elisabonandini-imageconsulting.com/3-modi-per-abbinare-i-colori/3854
Partendo dal colore principale ottenuto in base agli obiettivi e al target da raggiungere si definisce lo schema più adatto:
monocromatico: lo schema monocromatico si basa su un solo colore in varie sfumature e saturazioni. Questo schema è adatto ad argomenti che esprimono calma e distensione. Associato a linee e texture orizzontali garantisce un effetto rilassante.


acromatico: lo schema acromatico è un monocromatico basato su scala di grigi e nero. Utilizzato per far risaltare gli elementi centrali e le immagini che diventano il punto focale della scena.

colori analoghi: lo schema con colori analoghi si ottiene utilizzando i colori all’interno di un terzo della ruota dei colori. Ottenendo un passaggio graduale da un colore all’altro senza forti contrasti.

colori complementari: I colori complementari sono quelli che si trovano in posizione opposta nella ruota cromatica. Da questo schema si ottiene un forte contrasto adatto a far risaltare fortemente determinati elementi. Da utilizzare anche nelle varie saturazioni per avere un effetto meno acceso.


complementari discordanti: i colori complementari discordanti sono colori non proprio opposti ma neanche così vicini da essere considerati come analoghi. Da queste associazioni si ottengono combinazioni fantastiche adatte ad un pubblico giovane.
split complementari: lo schema split complementare si ottiene partendo da uno schema complementare e prendendo due colori adiacenti di un colore e mantenendo l’altro che sarà il colore principale. Ottenendo uno schema di tre colori con effetto acceso ed eccessivo adatto per argomenti giovanili.
triadico: lo schema colore triadico usa tre colori equidistanti suddividendo in parti uguali la ruota cromatica. Si ottiene ancora un effetto acceso e giovanile.
Se scegli 3 colori opposti equidistanti solla ruota del bilanciamento puoi ottenere delle combinazioni efficaci chiamate triadi.
Ad esempio una triade è fuxia – giallo – azzurro.


ESERCIZIO
Utilizza l’immagine del banner del surfista (https://drive.google.com/file/d/1fe3vGAa-osio5cFv2LKyXa0_u4ZAX_m3/view?usp=sharing) come base per il sito e ricalibrate i colori del layout a partire da una palette generata da questa immagine (usando ad esempio: https://palettegenerator.com/).. quindi il menù, il titolo, il form, i box, i pulsanti..
La Tipografia
Approfondisci il mondo della tipografia nel design: https://www.grafigata.com/font-e-tipografia/
Tipografia. La coerenza stilistica (immagine coordinata, colori, ecc..) si gioca anche e a volte soprattutto attraverso la scelta dei caratteri tipografici che devono essere in linea con il messaggio che si vuole dare. Nei siti “brutti” il font viene scelto senza un criterio.
La tipografia è una componente essenziale di un qualsiasi progetto grafico: più delle immagini e dei colori, la vera anima della grafica che progetteremo è data dalle parole, da ciò che tramite di esse comunichiamo, e dal loro impatto visivo.
Si dice che una buona tipografia rappresenti l’ottanta per cento di una grafica efficace, gradevole e funzionale. Si tratta di un mito affascinante quanto difficile da sfatare: sul web è possibile trovare centinaia di layout in stile minimal, e la maggior parte di essi è capace di attirare positivamente la nostra attenzione grazie ad una perfetta armonia tra estetica e leggibilità dei font.
Carattere tipografico e font non vogliono dire esattamente la stessa cosa.
Font, caratteri e glifi
I caratteri sono, nella grafica, nella tipografia e nell’editoria, come i numeri nella matematica. Sono la base. Un insieme di caratteri studiati in modo coerente e secondo gli stessi principi formali, forma un carattere tipografico, il cui file viene chiamato font.
Quindi, ad esempio, la lettera “A” è un carattere.
Questo carattere a sua volta può essere composto da diversi glifi, come A, a, a o a, che saranno quindi glifi dello stesso carattere e dello stesso carattere tipografico.
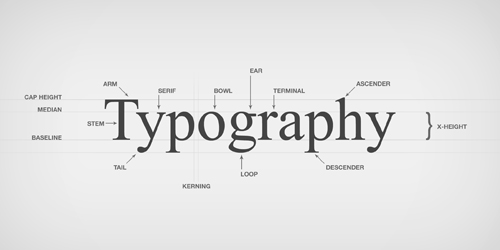
![]() Anatomia di un carattere, LABORATORIO DI DESIGN DELLA COMUNICAZIONE | 2016—2017
Anatomia di un carattere, LABORATORIO DI DESIGN DELLA COMUNICAZIONE | 2016—2017

Database font gratuiti: https://www.dafont.com/it/
Font a pagamento: https://www.myfonts.com/
Intanto, quale font utilizzare?
La guida completa: https://www.grafigata.com/2015/03/come-scegliere-un-font/
Siamo immersi dai caratteri, da testi e da messaggi testuali. Ogni “font” comunica qualcosa, un messaggio. “Sto arrivando da te” con due font diversi comunicano due messaggi opposti (amore, paura)


Da cosa dipende la leggibilità?
Per la lettura il primo principio è la Leggibilità (legibility). Ci sono caratteristiche oggettive che portano un font ad essere più leggibile.
La leggibilità di un carattere tipografico è un prodotto del suo design e si riferisce alla capacità di distinguere un glifo da un altro durante la lettura. I fattori che contribuiscono alla leggibilità di un carattere tipografico includono..
l’X-height (differenza altezza fra capolettera e caratteri)

grandezza carattere

peso

contrasto

Alcuni font sono stati pensati per un utilizzo preciso, il Garamond ad esempio per i libri di testo. Il Futura o il Gill Sans per i titoli dei giornali o per le insegne. L’Helvetica è nato per essere un font neutro che non comunica emozioni, che è leggibile sia per testi piccoli che per titoli.
Se hai bisogno di un font leggibile:
Scegli caratteri tipografici con lettere dalle forme convenzionali, no forme strane e inusuali con mille decorazioni e ghirigori
Scegli caratteri tipografici con una buona spaziatura. I font le cui lettere sono troppo vicine tra loro creano una lettura molto difficoltosa e lenta, sono quindi da evitare in questo caso.
Scegli font i cui caratteri abbiano un alto rapporto tra l’occhio e il corpo totale. L’occhio è ’altezza di lettere, il corpo è invece l’altezza totale e quindi considerando anche aste ascendenti e discendenti. Comunque sia un rapporto alto (direi tra 0,4 e 0,6) tra occhio e corpo garantisce un’ottima leggibilità, come nel caso del Verdana.

Grazie o senza grazie?
I caratteri serif sono caratterizzati da dei trattini (grazie, o serif, appunto) più o meno elaborati in chiusura delle aste, mentre i sans-serif, o bastoni, sono privi di fregi. La scelta tra l’uso di un font appartenente ad una o all’altra famiglia di caratteri non è semplice.
Generalmente si ritiene che caratteri sans-serif siano più leggibili singolarmente o in frasi di poche parole, mentre i serif siano più leggibili per testi lunghi. Le grazie, infatti, aiutano a determinare la forma della lettera e facilitano la lettura di testi lunghi.

Nell’esempio che segue ho scelto di utilizzare uno dei caratteri serif più utilizzati sia sul web che in fase di stampa, il Georgia:

Vivizezione di un font: https://www.grafigata.com/2014/11/cose-da-sapere-sugli-elementi-font/
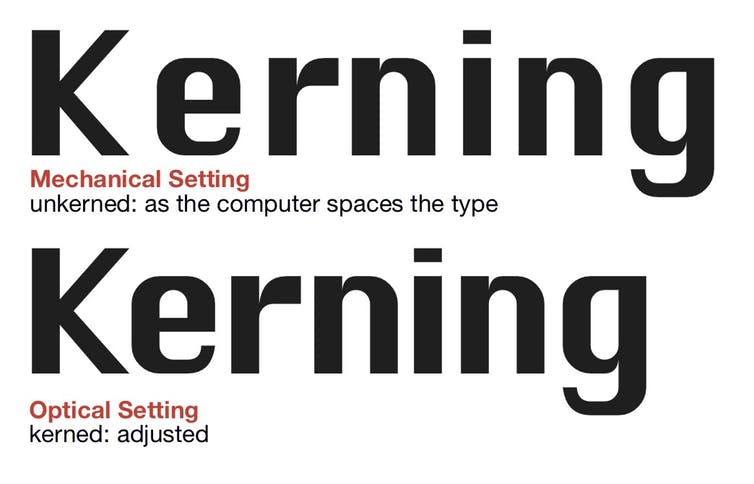
Altri elementi da tenere d’occhio, kerning e tracking
Il tracking è spesso confuso con il kerning, ma il concetto è leggermente diverso. Il tracking implica la regolazione della spaziatura nell’intera parola. Dopo aver determinato la giusta spaziatura tra ciascuna lettera, è possibile utilizzare il tracking, con grande moderazione, per modificare la spaziatura in modo uguale tra ogni lettera contemporaneamente.
![]()
![]()

Tracking automatico e lavoro manuale su kerning
![]()
La differenza essenziale tra di essi è che il Tracking si usa per modificare la distanza tra diversi caratteri allo stesso tempo. Si può applicare su tutte le parole o termini concreti o su paragrafi completi.
Dal suo canto, il Kerning definisce lo spazio tra due caratteri. Si tratta di un’edizione più avanzata, che dipende dalla base tipografica sviluppata. Il Kerning si applica in maniera puntuale o concreta.
In questo senso il Kerning cerca di trovare la separazione ottimale tra i caratteri. Per esempio in parole che includono lettere come la V seguita da una A come “Aval” la V e la A possono adattarsi meglio se si modifica la distanza predeterminata tra di esse. In questo modo la A si adatterà alla V. questo tipo di modifica si chiama Kerning.
Quando si modifica la distanza di tutte le lettere si tratta invece di Tracking. Dato che non si adatta lo spazio tra le lettere ma si aumenta o diminuisce la distanza tra tutte esse.
Kerning, Keming e Tracking: https://www.antevenio.com/it/blog/cosa-sono-il-kerning-e-il-keming/
In definitiva quindi le caratteristiche per ottenere una buona legibility e readibility sono:
(e quali sono gli errori più comuni: approfondisci qui: https://www.grafigata.com/7-tipici-errori-tipografici-nel-web/)
1. dimensione del carattere (e le gerarchie)
Dipende dal font e dal design di base del sito web. Il carattere deve essere leggibile e il testo comprensibile velocemente.
La maggior parte dei siti ha dimensioni comprese tra i 14 e i 18 px mentre pochissimi hanno 20px o più.

Nel 2020 è meglio usare caratteri più grandi (che non significa più amatoriali ma più leggibili), intorno ai 18, 20px.
Perché i testi piccoli? Nell’epoca pre-digitale, nell’ambito della grafica solamente stampata, lo standard per le dimensioni era di 12pt, cioè punti tipografici, non pixel. Un punto tipografico, è l’unità di misura standard per le dimensioni dei testi.
Negli anni 90 avvennero le prime conversioni standard tra pt e px. Nei primi schermi digitali, la conversione era piuttosto semplice. Sui primi Mac, poiché avevano basse risoluzioni, 12pt era uguale a 12px, su risoluzione di 72 ppi, mentre sui computer Microsoft, 12pt era uguale a 16px su risoluzioni monitor 96ppi.
Durante gli anni ’90 e 2000 si continuò a mantenere gli standard derivanti dalla tipografia su carta anche nel digitale e si continuò a preferire il mantenimento dello standard del 12pt/12px. Siti web con testi di 16px erano davvero pochi e considerati quasi amatoriali.
Negli ultimi anni qualcosa è però cambiato. C’è stato l’avvento da un lato del responsive web design, ovvero la costruzione di siti web che si adattano a tutti gli schermi, dai 27 pollici Full HD agli schermi degli smartphone, e dall’altro lato, soprattutto, di schermi con risoluzioni incredibilmente più elevate rispetto a prima. Lo schermo di un qualsiasi smartphone oggi in circolazione è infinitamente migliore rispetto a quello di un monitor anni ’90.
Questo ha cambiato tutto. Testi di dimensione 12px hanno iniziato a diventare illeggibili su schermi ad alta risoluzione. Addirittura 16px sta iniziando ad essere considerato piccolo e difficile da leggere!
Un sito web con, ad esempio, un testo in 20px, avrà una buona leggibilità anche da distante, permettendo la lettura su qualsiasi schermo senza occuparne tutta la larghezza zoommando su uno schermo grosso.
Migliora la readability (e non solo la legibility)
In italiano entrambe queste 2 parole, readability e legibility, si dicono “leggibilità” ma, in inglese, hanno una sfumatura di significato estremamente importante nel mondo della tipografia, readability = leggibilità di un testo, legibility = leggibilità del carattere.
Quindi, la legibility sono quelle caratteristiche che rendono un singolo carattere tipografico più leggibile rispetto ad un altro, mentre la readability è quell’insieme di proprietà che rendono facilmente leggibile un testo.
Quindi kerning e tracking, gestione dell’interlinea, la buona divisione dei paragrafi e la dimensione del testo, il contrasto, il color si sfondo

Migliorando la readability faremo in modo che l’utente del sito web legga più facilmente il contenuto.
2. larghezza della linea / colonna
Questo è chiaramente sottovalutato. È stato determinato quale larghezza di testo viene ancora letto volentieri dalla gente: Si tratta di una larghezza fino ad un massimo di circa 75 caratteri, che è una larghezza di testo standard A4 di un documento Word. Basta dare un’occhiata a SPIEGEL ONLINE and Co. per vedere quanto sono ampi i loro blocchi di testo.
Colonna di testo inserita in una griglia con altre colonne di testo (quindi più di una colonna): circa 7-10 parole per singola colonna;
Colonna di testo unica quindi circa 50-75 caratteri.

3. spaziatura delle linee
Per una leggibilità ottimale, il cosiddetto “spazio tra le righe”, cioè la distanza tra le singole righe di un testo – compresa l’altezza di un paragrafo – è di grande importanza. In rete, a seconda del font, un buon 140-150% di “line-height” si è dimostrato molto efficace.
L’interlinea troppo sottile o troppo ampia crea difficoltà di lettura (readibility).
L’interlinea troppo sottile tende infatti a ravvicinare le righe di testo tra loro in modo troppo marcato, mentre quella troppo grande, rischia di disperdere le parti di testo e di offrire alla mente uno stacco ingiustificato tra le varie righe dei paragrafi.
Per ottenere un testo equilibrato ed armonico, occorre dunque impostare l’interlinea tra il 120% e il 145% dell’altezza del corpo del testo.
Cioè, se il tuo testo ha un’altezza ipotetica di 10pt, l’interlinea ottimale è compresa tra i 12pt e i 14 pt.

4. contrasto
Il rapporto tra colore e colore di sfondo è chiamato contrasto. Questo dovrebbe essere molto alto per un testo continuo. Il massimo contrasto è ovviamente il testo nero su sfondo bianco.
Il contrasto minimo, per garantire la leggibilità dovrebbe essere almeno uguale o superiore ad un rapporto di 4,5/1, sotto il quale, il testo diventa sempre più illeggibile al diminuire del rapporto.

Contrast ratio
( #FFFFFF) to (#FFFFFF) — 1:1 — Invisible
( #797676) to (#FFFFFF) — 4.5:1 — Meets WCAG AA standard at 16px
( #6C6868) to (#FFFFFF) — 5.5:1 — Somewhat Legible
( #595959) to (#FFFFFF) — 7:1 — Meets WCAG AAA standard — Legible
( #000000) to (#FFFFFF) — 21:1 — Maximum contrast

Un modo per capire il livello di contrasto idoneo tra i vari colori è attraverso l’utilizzo di uno strumento online, ad esempio “color contrast checker”. Questo tool permette di valutare se il contrasto tra due colori è troppo basso, ma abbiamo notato che non è in grado di indicare quando il contrasto è troppo alto.
Colore di sfondo troppo acceso e errata combinazione di colori sfondo – testo. Usa la ruota dei colori anche per generare un buon contrasto fra colore di sfondo e testo.

Un buon metodo per rendere il testo più gradevole alla lettura per esempio è applicare un testo di color grigio scuro (#444444) su sfondo bianco. La differenza sembra minima, ma con questo contrasto meno forte, l’occhio umano riesce ad adattare la luminosità in modo meno faticoso, diminuendo il fastidio fisico dell’utente e prolungando il tempo di permanenza sulla pagina.

Come scrive Grafigata “I cartelli stradali che si riferiscono ad un pericolo sono di colore rosso, perché associamo il rosso alle emozioni forti e dunque, siamo più portati a fermarci o a prestare attenzione di fronte al segnale di Stop. Tutto questo, però, non significa che ogni cosa deve essere di colore rosso! È molto meglio cercare di ottimizzare la grafica di un messaggio d’errore di questo tipo inserendo la “giusta quantità” di rosso”

6. struttura
Creare contenuti strutturati semanticamente. In HTML, questo significa per esempio i tag di titolo H1/H2/H3, i segni di paragrafo, le marcature di lista, l’uso intelligente dell’evidenziazione con il grassetto, il corsivo e il colore, ecc. Ha un effetto diretto sulla leggibilità e anche sul ranking di Google.

7. un massimo di due font
Spesso è sufficiente un documento per pagina web, libro o documento. In casi particolari, può funzionare anche di più, ma è necessario fare attenzione quando si utilizzano più di 2 caratteri per documento.

8. lettere maiuscole
Non utilizzare maiuscole nelle intestazioni e nel menu. Sono molto difficili da leggere. Tuttavia, se si tratta di parole singole, ad esempio in NAVIGAZIONE, è possibile utilizzare le maiuscole. Ma non scrivete in maiuscolo, ma usate i CSS con “…testo-trasformazione:maiuscolo“risolvere”.
Il cattivo uso del maiuscolo. Online viene usato per “urlare”, va bene solo se si vuole enfatizzare un contenuto con un titolo o sottotitolo.

9. caratteri standard
In caso di dubbio e come ripiego, dovreste scegliere font di sistema collaudati. Arial, Verdana, Georgia sono font di sistema così ben leggibili, che hanno quasi tutti i dispositivi di uscita e sono sempre ben visualizzati.
Un ripiego in CSS è il font successore, come in BMW: “bmwTypeWebBoldAll,” “Arial,” “Helvetica,” sans-serif; Qui Arial, Helvetica e Sans-Serif (il primo font disponibile sotto Sans-Serif) sono i ripiegamenti che vengono visualizzati quando il font di fronte ad esso (“bmwTypeWebBoldAll”) non è disponibile.
10. L’Impaginazione e testo giustificato
Oltre alla font, per la leggibilità di un testo è importante che esso sia impaginato bene. Bisogna prendere quindi in considerazione la lunghezza della linea: se troppo lunga infatti fa perdere il filo (e confondere con le linee confinanti, per cui se è proprio necessaria una riga lunga bisogna bilanciare con un’interlinea più alta), se troppo corta invece rende difficile e lenta la lettura a livello di comprensione, spezzando troppo il discorso.
La lunghezza ottimale della riga dovrebbe essere tra le 7 e le 10 parole.
Nel mondo occidentale siamo abituati a leggere da sinistra a destra, i testi devono rispettare il naturale fluire dello sguardo e devono essere allineati in questo modo.
Ecco perché i testi dovrebbero quasi sempre essere allineati a bandiera a sinistra o giustificati a sinistra.
Giustificare il testo, soprattutto sul web, significa distribuire le parole sulla riga per coprire l’intera colonna. Il risultato sono grandi divari tra le parole. A volte questi spazi si allineano e formano quelli che vengono chiamati “fiumi” all’interno del blocco di testo. Il punto del testo deve essere letto, quindi non sacrificarlo solo per avere delle linee nitide lungo i bordi.

L’allineamento centrato può essere utile per estrapolare parti di discorso, per richiamare l’attenzione su un breve aforisma, non sicuramente per convincere il lettore che il contenuto di interi paragrafi debba occupare un posto centrale nella sua mente.
ESERCIZIO
Rielabora il progetto dal punto di vista tipografico sfruttando quanto appena espresso, modifica i caratteri di titoli e paragrafi per comunicare il messaggio in modo coerente e leggibile. Lavora su interlinea e contrasti, colore di sfondo e dimensione.
Inserire uno slogan sull’immagine con un font che esprima ed evochi atmosfere da surf e vacanze.
Le dimensioni e le gerarchie fra gli oggetti.
A volte non è sufficiente scegliere le immagini giuste, i font giusti, le icone giuste se manca un equilibrio fra tutti gli elementi. Voci di menù troppo grandi vicino a testi troppo piccoli o viceversa distruggono l’armonia: è bene fare un ragionamento sulle dimensioni pensato device per device.

Gerarchie
La gerarchia aiuta il processo di apprendimento di un’interfaccia. Quando i nostri occhi scorrono attraverso un fiume di parole, non c’è alcuna possibilità di capire subito di cosa si tratta. Se, invece, osserviamo un testo con dei sottotitoli, ci facciamo un’idea del contenuto.
Come creiamo la gerarchia visiva?
Solo uno o due elementi possono essere al vertice della gerarchia e sta a noi decidere quali saranno questi elementi. Per prendere la decisione giusta dobbiamo sapere qual è l’obiettivo più importante dello schermo. Possiamo evidenziare alcuni elementi come: dimensione, colore, posizione, consistenza, forma e orientamento.


L’illustrazione che segue è un esempio scolastico molto semplice di gerarchia visiva: leggiamo il titolo in lettere maiuscole prima di leggere il testo tra parentesi.

Pensiamo alle dimensioni per mobile e per tutti i device! Pensiamo alle nostre mani e alle nostre dita.
Quando tocchiamo qualcosa, il nostro dito copre uno spazio abbastanza ampio sullo schermo. Per sentirci sicuri a cliccare dobbiamo avere solo una cosa sotto le dita .. Se il nostro dito copre più elementi, ci sentiremo a disagio perché non potremo mai essere abbastanza sicuri di ciò su cui abbiamo cliccato!

Pensiamo a ciò che possiamo raggiungere con le nostre dita in un device.
Ci sono tre aree di tocco, quelle naturali, quelle più complicate e quelle che non raggiungiamo con una sola mano.
La primo è quando teniamo i nostri telefoni con una mano. La situazione è ancora più sfumata se guardiamo a come queste posizioni sono cambiate a causa delle crescenti dimensioni dei telefoni. Gli spazi raggiungibili stanno diventando più piccoli su schermi di grandi dimensioni. Dobbiamo inserire la nostra seconda mano per raggiungere le cose nel terzo superiore dello schermo.

ESERCIZIO
Fra i box uno deve comunicare la possibilità di prenotare, connotalo diversamente dagli altri sfruttando i principi di cui sopra.
Call to Action, invito all’azione
La call to action è il primo punto concreto di contatto tra le persone e il prodotto o il servizio di un’azienda. È il primo passo verso l’azione: iscriversi ad un servizio, scaricare un e-book, iscriversi a una newsletter, prenotare un esame, una stanza o acquistare delle scarpe…
Le CTA efficaci non spingono in maniera brusca le persone a compiere l’azione, ma le guidano in modo naturale verso la conversione. Una buona CTA è un mix fra un uso sapiente del copy e un corretto posizionamento all’interno dell’interfaccia.
39 call to action che funzionano: https://blog.hubspot.com/marketing/call-to-action-examples
Es.
Una CTA che indica subito qual è il beneficio di compiere quell’azione..
Il copy sopra la call to action, infatti, è importante quanto la call to action stessa perché rassicura. È un testo che fa sentire le persone padrone delle proprie azioni.

CTA che non spaventa il cliente
Il timore più grande di chi acquista vestiti online è di non poterli provare. Il verbo “visita”, inserito dentro il bottone arancione, allontana le persone dall’idea dell’acquisto online e le avvicina all’esperienza dell’acquisto in negozio.

I consigli della Copy https://www.pennamontata.com/news-copywriter/call-to-action-esempi-in-italiano

Altri esempi.. perché funziono?





ESERCIZIO
Proviamo a creare una parte di home di un sito per un Surf Camp..
1.Utilizza uno schema colore coerente con l’obiettivo (vendere un viaggio) e con l’immagine guida la comunicazione
2. Struttura la pagina seguendo una griglia e impostando l’immagine sulla regola dei terzi
3. Scegli un font che sia di impatto e si stagli bene sull’immagine, legato al mondo dei viaggi e che ispiri un certo senso di relax
Banner deve essere 1360×600 px con testo e call to action come definito.
3. Realizza tre/quattro box sottostanti l’immagine che raccontino quali sono i servizi del camp tenendo conto del focus sulle call to action, del responsive, degli spazi bianchi e degli schemi colore.
Es box: 1) Affitto tavole 2) lezioni 3) soggiorno
Quali CTA potrebbero funzionare meglio? Come e dove collocarle?








