Luci, ombre e istogrammi
 Luci, ombre, istogrammi
Luci, ombre, istogrammi
esercizi
Istogramma e gamma tonale
Intanto, cos’è la gamma dinamica?
La gamma dinamica è un intervallo tra vari tipi di intensità di luce misurabili. In una qualsiasi scena catturata in una fotografia è necessariamente presente una gamma dinamica, cioè un intervallo di intensità di luce presente all’interno del fotogramma e che va dalla parte più scura (cioè quella delle ombre) a quella più chiara (cioè le alte luci).
Ogni sensore di ogni fotocamera ha dei limiti di gamma dinamica, nel senso che in certe particolari scene ad alto contrasto, non riesce a catturare tutti i dettagli del frame nello stesso modo o con lo stesso intervallo: alcune parti verranno bruciate sul bianco o sul nero.

f-stop è il valore numerico utilizzato per indicare le dimensioni dell’apertura del diaframma della lente. la lettera “f” sta per “focal length”, ovvero lunghezza focale, mentre lo “stop” rappresenta la cosiddetta “unità di luce”. Più è alto più luce può venire catturata
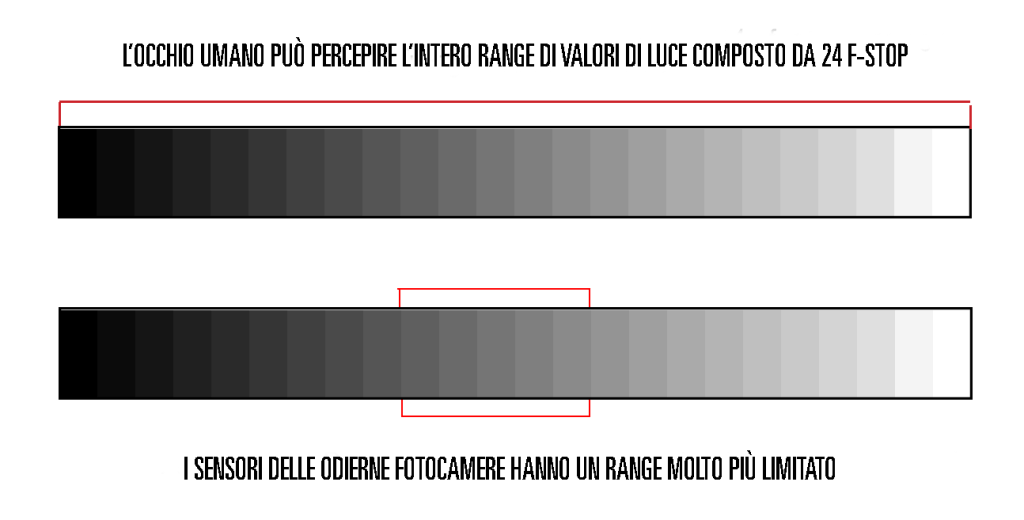
L’occhio umano ha una vastissima gamma dinamica a differenza dei sensori fotografici che non riescono a cogliere allo stesso modo le differenze di luminosità di una scena, specialmente in situazioni di contrasto elevato (ad esempio il controluce).
E un Istrogramma?
Un istogramma è un grafico statico che permette di rappresentare la distribuzione delle intensità luminose dei pixel di un’immagine, cioè il numero di pixel per ogni intensità luminosa. Per convenzione un istogramma rappresenta il livello di intensità sulle ascisse andando dai pixel più scuri (a sinistra) ai più chiari (a destra)

 Così, l’istogramma di un’immagine a 256 livelli di grigio sarà rappresentata da un grafico che ha 256 valori sulle ascisse (x) e il numero di pixel dell’immagine sulle ordinate (y).
Così, l’istogramma di un’immagine a 256 livelli di grigio sarà rappresentata da un grafico che ha 256 valori sulle ascisse (x) e il numero di pixel dell’immagine sulle ordinate (y).
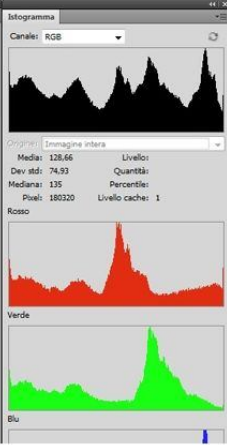
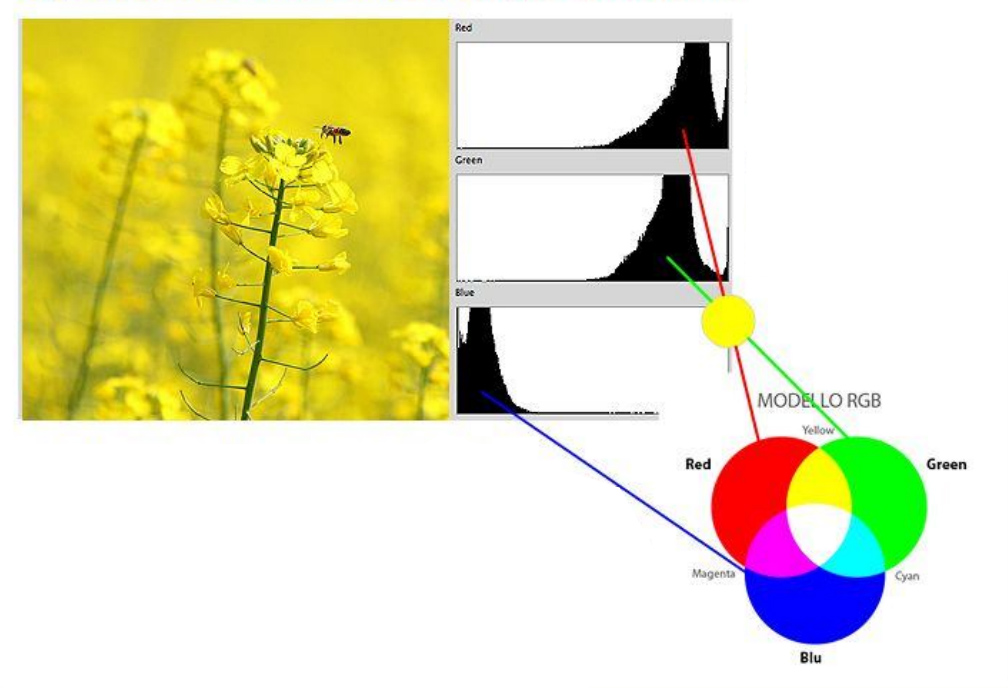
Per le immagini a colori sono necessari più istogrammi. Un’immagine RGB ha infatti necessità di rappresentare sia i valori di intensità luminosa di ciascuno dei tre canali Rosso, Verde e Blu che la distribuzione complessiva della luminosità.
In un istogramma vengono visualizzati alcuni importanti valori come:
media: valore medio di luminosità
pixel: numero totale dei pixel
mediana: valore intermedio di un intervallo
percentile: numero cumulativo di pixel con un livello di intensità pari o inferiore a quello al di sotto del pixel scelto
Esposizioni

SOTTOESPOSTA
(i valori di intensità luminosa dei pixel vanno da 0 a 128)

SOVRAESPOSTA
(i valori di intensità luminosa dei pixel vanno da 128 a 256)

ESPOSIZIONE CORRETTA
(i valori di intensità luminosa dei pixel vanno da 0 a 256)
Istogrammi RGB, colore e luminosità
Il bilanciamento del bianco
Bilanciare il bianco significa correggere le dominanti di colore non idonee presenti nell’immagine digital catturate nello scatto e ripristinare un’illuminazione più vicina a quella orginale.
Nella fotografia il bilanciamento del bianco (approfondisci calore e temperatura della luce) è un’opzione che si trova su qualunque fotocamera e serve appunto per “spiegare” alla fotocamera stessa, qual’è la temperatura della luce corretta. Si può modificare anche senza settare la camera e farlo dopo con il raw! Mentre negli altri formati ci sono limitazioni.. ma si può fare comunque.
Per bilanciare il colore in Photoshop utilizziamo la pipetta del grigio nelle curve o nei valori tonali andando a scegliere un colore neutro-grigio (nella realtà).

Per trovare il miglior neutro dell’immagine (pipetta grigia) e bilanciare i colori:
- nuovo livello, riempi -> grigio al 50%
- livello grigio fusione con differenzia
- livello di regolazione soglia, abbasso il regolatore fino a visualizzare macchie nere relative ai grigi più omogenei
- pipetta campiona colore sul grigio più omogeneo
- tolgo visibilità livelli tranne che sull’immagine e poi curva con pipetta bilanciamento colore sul campione selezionato
Un altro metodo per il bilanciamento del bianco:
- sovrapporre livello di regolazione tinta unita
- colorarlo con un colore neutro dell’immagine
- settare la fusione con dividi (così viene tolto quella dominante dall’immagine, perché è sul neutro che viene maggiormente visibile)
- cliccare sul colore e aumentarne la luminosità per ripristinare i dettagli bruciati dalla fusione
Temperatura colore
La temperatura di colore si riferisce alla tonalità della luce emessa da una sorgente luminosa. Questo valore viene espresso in gradi Kelvin (K) con una scala da 1000 a 12000. Più alto il numero di Kelvin, più bianca o bluastra apparirà la luce.
Che differenza c’è tra bianco freddo e bianco caldo?
Le temperature da 2000 a 3000 Kelvin vengono definite come “colori caldi” per il loro caratteristico colorito giallo-arancione. Al contrario, la temperatura di colore “bianco freddo” (3300-5300 K) apparirà in una tonalità naturale rinfrescante. Le temperature di colore superiori a 5300 K sono chiamate “luce del giorno”: queste tonalità, infatti, presentano una sfumatura bianco/bluastra simile alla luce naturale del giorno.

Istogrammi RGB, colore e luminosità
 L’istogramma RGB è l’istogramma generalmente visualizzato nei programmi di fotoritocco e calcola il valore dei pixel sovrapponendo i tre canali di colore RGB.
L’istogramma RGB è l’istogramma generalmente visualizzato nei programmi di fotoritocco e calcola il valore dei pixel sovrapponendo i tre canali di colore RGB.
Permette di essere scomposto nei singoli canali visualizzando così il grafico di un solo colore alla volta.
L’istogramma dei colori consente invece di visualizzare tutti e tre i colori e e le loro combinazioni su un unico grafico; le zone grigie rappresentano la mescolanza di tutti e tre i colori; le zone dove un canale di colore (o la sua combinazione con un altro) va al di fuori del bordo del grafico indicano invece i valori in cui quel colore ha perso le sue informazioni, tutta se gli altri due canali non hanno “sbordato”, una buona parte delle informazioni continuano ad essere presenti.
HDR – High dynamic range
Fotografare in situazioni di alto contrasto luminoso è spesso difficoltoso: il risultato è che le zone in ombra sono quasi completamente prive di dettaglio e le zone chiare vengano bruciate.
Un’alternativa è usare la tecnica HDR (High Dynamic Range), utilizzata per ottenere fotografie ad alta gamma dinamica. HDR è appunto l’acronimo di High Dynamic Range ed ha il compito di migliorare la resa dei nostri scatti quando ci troviamo in scene molto particolari, ove ci sono forti contrasti di luci ed ombre.
Il processo HDR consiste nell’effettuare più fotografie (di norma tre) dello stesso soggetto (possibilmente fortemente contrastato) con differenti livelli di esposizione. Queste fotografie vengono poi “sommate” in un’unica foto che sarà il nostro risultato. Nella pratica ci ritroveremo un’immagine con una quantità di dettagli decisamente superiore a quanto otterremmo con i singoli scatti, molto più prossima a quanto otteniamo osservando l’immagine reale con i nostri occhi.

Un buon risultato lo otteniamo con almeno 3-5 immagini scattate con un incremento di 1 stop sia in sottoesposizione che in sovraesposizione, quindi abbiamo -2 -1 0 +1 +2 stop d’esposizione ( diminuire di uno stop -1 stop significa dimezzare la quantità di luce).

Fotografare in HDR: quando utilizzarlo?
HDR nella fotografia funziona meglio nelle situazioni di forte contrasto tra luci e ombre in cui si rischia di perdere i dettagli di bianco e nero.
Quando non utilizzarlo?
Non è consigliabile mantenere sempre attiva questa opzione sugli smartphone e sulle fotocamere, vi sono situazioni in cui disattivarlo non farà altro che migliorare le foto che scatteremo, per esempio: scene con soggetti in movimento, assenza di contrasto tra luci e ombre o, al contrario, necessità di grandi contrasti.
Su Photoshop: unisci com HDR (tone mapping)
Abbiamo viso che la sequenza delle foto per ottenere immagini HDR deve includere una foto sottoesposta, una esposizione centrale e una foto sovraesposta (anche più di 3!): la si può ottenere variando l’esposizione manualmente dalla fotocamera o tramite funzione di bracketing, che esegue automaticamente una serie di esposizioni.
Su Photoshop, se non hai scattato un’immagine con più esposizioni, puoi simulare l’hdr partendo da un unico file e modificando manualmente l’esposizione da immagine -> regolazione -> esposizione.
Il consiglio su tre immagini è -1 0 +1 stop di esposizione.
Salva infine le tre immagini in TIFF.

Dopo puoi simulare l’hdr in questo modo:
Automatizza> Unisci come HDR Pro (meglio convertire in 16bit per nona avere problemi con i monitor e per la stampa)


La finestra di Conversione HDR offre poi quattro possibilità per “comprimere” i dati da 32 bit a 16:
 |
| Esposizione e Gamma: con esposizione decidiamo il taglio del dettaglio sul bianco e con gamma il contrasto. | |
| Compressione Luci: automatismo che preserva i dettagli delle luci e non permette regolazioni. | |
| Equalizzazione Istogramma: fornisce un immagine abbastanza contrastata, di solito con neri chiusi e comunque non permette regolazioni. | |
| Adattamento Locale: in prima istanza fornisce un immagine molto chiara e falsa, ma in realtà è il metodo migliore perché è l’unico che ha accesso alle curve, dove possiamo, dopo aver settato il punto del nero e del bianco avvicinarci ad un immagine più realistica creando un minimo di contrasto intervenendo sulla curva. Raggio e soglia determinano la maschera di applicazione della curva. Un raggio molto grande crea un’immagine più “scavata”, un raggio piccolo molto più piatta. |
Gli strumenti per l’arrangiamento delle luci e delle ombre
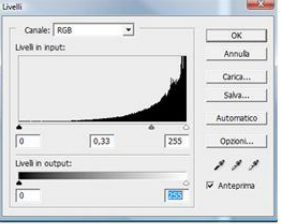
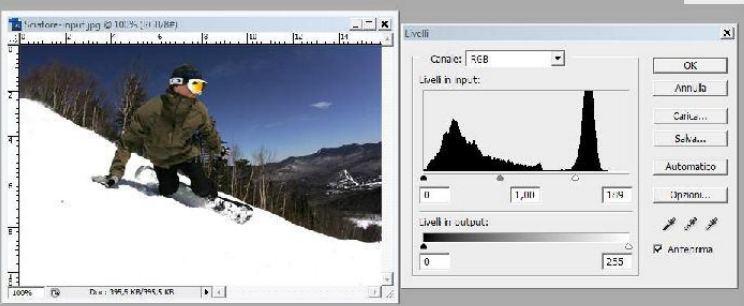
Lo strumento “valori tonali” consente di modificare i valori di intensità luminosa dei pixel partendo dall’istogramma dell’immagine. E’ possibile agire quindi sui chiari e sugli scuri (lavorando quindi sul contrasto!) attraverso tre regolatori: il regolatore delle luci, delle ombre e il valore medio.
 Il pannello è diviso in due parti: la zona di input con l’istogramma dei valori in ingresso e la zona di output che regola la luminosità dei valori in uscita e già regolati.
Il pannello è diviso in due parti: la zona di input con l’istogramma dei valori in ingresso e la zona di output che regola la luminosità dei valori in uscita e già regolati.
regolatore delle ombre: questo cursore si trova in corrispondenza dei pixel più scuri (di valore 0). Se spostato verso destra ad esempio in corrispondenza del valore 50 (quindi un valore di luminosità più chiaro!) tratterà il valore 50 come il nuovo valore più scuro dell’immagine e tutti i pixel con valore compreso fra 0 e 49 verranno virati verso il nero (di fatto bruciando delle informazioni e rendendo l’immagine più contrastata)
regolatore delle luci: questo cursore si trova in corrispondenza dei pixel più chiari dell’immagine (di valore 255). Se spostato verso sinistra ad esempio in corrispondenza del valore 200 (quindi un valore più scuro) tratterà il valore 200 (e tutti i pixel corrispondenti) come il nuovo valore più chiaro dell’immagine e tutti i valori fra 201 e 255 verranno virati sul bianco (bruciando l’immagine).
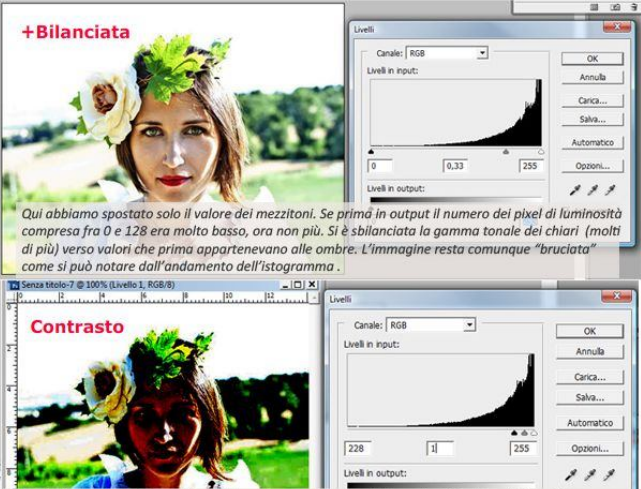
regolatore dei mezzitoni: questo cursore funziona diversamente dagli altri due. Indica il nuovo valore medio dell’immagine (corrispondente nella finestra di valori tonali a 1 che rappresenta in input tutti i pixel di valore 128). Spostando il cursore ottengo il nuovo valore medio. Ad esempio se lo sposto verso destra, verso le luci, sto dicendo al sistema che tutti i valori compresi fra il nero e il nuovo valore medio rappresentano gli scuri dell’immagine e gli altri i chiari. Con questo cursore sposto quindi i valori di luminosità scurendo o schiarendo l’immagine senza bruciarla.
Notare che quando sposto i regolatori di luci ed ombre il valore dei mezzitoni rimane ad 1 e si sposta di conseguenza per lasciare inalterata la distanza fra i valori dei pixel più scuri e quelli più chiari.
I livelli di output servono ad aggiungere o togliere luminosità all’immagine in input e regolata con i cursori descritti. Se sposto il cursore dei neri di output verso destra (ad esempio a 128) sto di fatto aggiungendo 128 punti di luminosità a tutti i pixel dell’immagine!
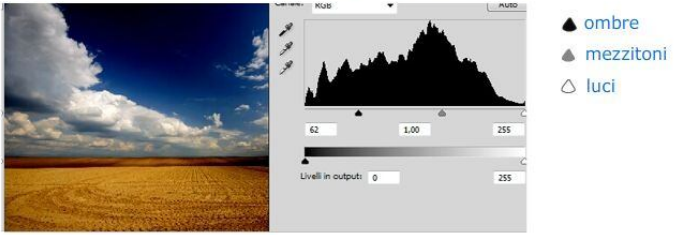
 Esempio: Se spostiamo il cursore delle ombre verso il centro vedremo gli scuri dell’immagine (in questo caso i valori da 0 a 62) virare verso il nero (il cielo diventa più scuro!) e l’immagine diventare più contrastata (il valore dei mezzitoni si sposta verso i chiari per rimanere equidistante dagli scuri e dai chiari a meno di un nostro intervento manuale).
Esempio: Se spostiamo il cursore delle ombre verso il centro vedremo gli scuri dell’immagine (in questo caso i valori da 0 a 62) virare verso il nero (il cielo diventa più scuro!) e l’immagine diventare più contrastata (il valore dei mezzitoni si sposta verso i chiari per rimanere equidistante dagli scuri e dai chiari a meno di un nostro intervento manuale).
Alcuni esempi di modifica degli istogrammi con valori tonali:

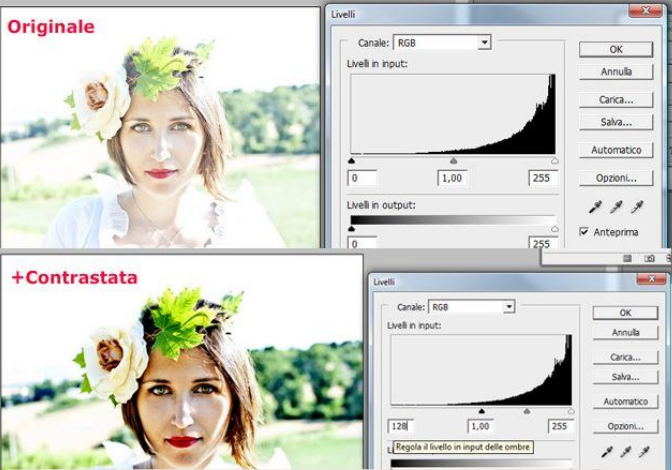
L’istogramma dell’immagine originale ci indica, anche senza osservare l’immagine, che una parte molto corposa dei pixel è bruciata sul bianco (il cielo!). Sono pochi i pixel con valori scuri e moltissimi i valori chiari.
L’immagine elaborata è più contrastata anche se non potrà mai restituire i valori bruciati in originale perché l’immagine non li conserva più (a meno di non essere un’immagine hdr con i valori in sottoesposizione ed esposizione media conservati.. ma la nostra è un jpg!)

La gamma tonale è diventata strettissima! Il nuovo bianco è a 228 e la nuova gamma va da 228 a 255 con il mezzotono a 1 (cioè a metà fra 228 e 255.. circa 242).
Lavorare sugli istogrammi: le curve
 Anche le curve (immagine → regolazione → curve) come “valori tonali” vanno ad elaborare la gamma luminosa e tonale lavorando sugli istogrammi.
Anche le curve (immagine → regolazione → curve) come “valori tonali” vanno ad elaborare la gamma luminosa e tonale lavorando sugli istogrammi.
Le curve, a differenza dei valori tonali, spostano una gamma di valori di intensità luminosa visibili nell’istogramma seguendo l’andamento della curva.
I valori di input sono definiti nell’asse delle ascisse (x), i valori di output nell’asse delle ordinate (y).
Di default la curva è la diagonale del quadrato su cui è inscritto l’istogramma: in questo modo i valori originali (input) non differiscono da quelli nuovi (in output).
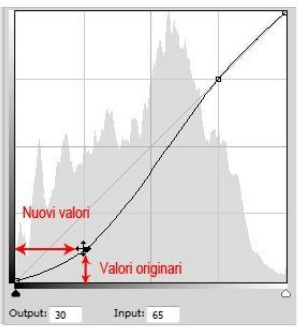
Come evidenziato nell’immagine accanto, inserendo un nuovo punto di controllo in corrispondenza del valore di input 65 (per inserire un punto è sufficiente cliccare sulla curva) e spostando la curva verso il basso otterremo che nella nuova immagine tutti i pixel con valore di intensità luminosa 65 passeranno ad un valore di intensità pari a 30 (quindi più scuro!). Ma non saranno solo quei singoli pixel a venire corretti bensì tutti quelli che si trovano nell’arco della curva!
In pratica, in questa immagine, a tutti i pixel dal valore 0 fino al valore corrispondente al secondo punto di controllo, verranno associati nuovi valori di luminosità più bassi dell’originale: l’immagine finale risulterà più scura!
Naturlmente il punto che troviamo in alto a destra del grafico è sempre il punto più chiaro dell’immagine (input e output 255), il punto in basso a sinistra il più scuro (input e output 0).
Istogrammi e curve: un esempio

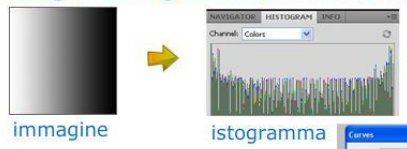
Le intensità luminose di questa sfumature sono uniformi: l’istogramma ci racconta infatti che le intensità luminose sono distribuite in maniera identica fuorché per i valori più scuri e più chiari che sono lievemente in abbondanza.
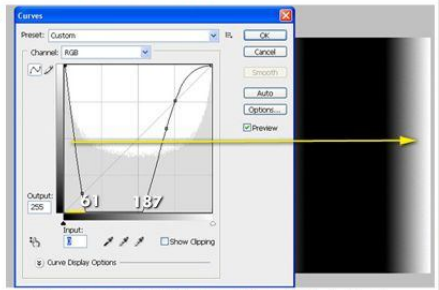
Operiamo la regolazione con le curve che osserviamo qui sotto:

come si puà notare i valori di input della parte segnalata in giallo (cioè i valor di input più scuri, da 0 a 61) sono stati traslati verso l’alto. I pixel più scuri in entrata dovrebbero risultare più chiari in uscita (seguendo la curva fino al valore di luminosità 61). Da 61 a 187 i pixel in input, come si nota, vengono schiacciati verso il basso, cioè, in output verso il nero! Si noterà infatti nell’immagine di output una grossa fascia nera centrale. La luminosità tornerà a crescere celermente dal pixel di valore 187 fino a quello di valore 255.
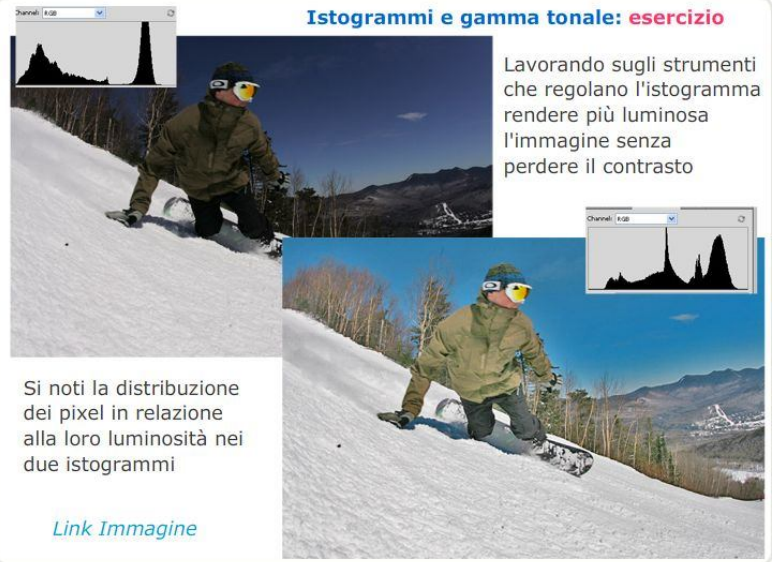
Istogrammi, esempi:

L’istogramma mostra chiaramente un picco di chiari (la neve) e un ammassamento di scuri (cielo e snowboarder).
Come rendere l’immagine più luminosa senza perdere informazioni?
Con valori tonali è sufficiente spostare il valore del selettore dei mezzitoni verso sinistra: in questo modo stiamo dicendo al sistema che una porzione di pixel che prima stavano dalla parte degli scuri ora ha virato verso i chiari!
Con le curve è sufficiente inserire un punto di controllo in prossimità della massa di pixel scuri e tirare su (in output i pixel che prima avevano un valore tendenzialmente scuro lo avranno ora tendenzialmente chiaro!)
Come appiattire totalmente la neve verso il bianco?

E’ semplice: in valori tonali è sufficiente far sì che il nuovo valore del bianco 255 corrisponda ad un valore di poco inferiore a quello del picco (quindi il valore più scuro dei pixel che compongono la neve). Tutti quelli successivi al valore 189 infatti, in output si saranno trasformati in bianchi puri (l’immagine ha quindi perso tutte le sfumature!).
Istogrammi: luci ed ombre
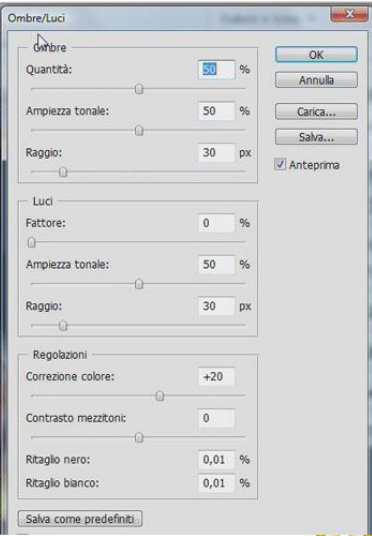
 Luci ed ombre (immagini → regolazioni → luci ed ombre) è uno strumento che lavora sugli istogrammi esattamente come valori tonali e le curve ma attraverso un’interfaccia più user friendly.
Luci ed ombre (immagini → regolazioni → luci ed ombre) è uno strumento che lavora sugli istogrammi esattamente come valori tonali e le curve ma attraverso un’interfaccia più user friendly.
E’ uno strumento utilizzato per modificare le sotto-esposizioni e le sovra-esposizioni in modo puntuale ed efficace.
L’area ombre esamina l’immagine attraverso gli istogrammi evidenziando le ombre.
In ombre si “schiariscono” le aree d’ombra.
Quantità: più è alta la percentuale più si schiariscono le ombre.
Ampiezza tonale: più è alta l’ampiezza tonale, più è alto il range di toni che viene influenzato
Raggio: modula la rotondità del contrasto fra le zone in ombra
L’are luci analizza l’istogramma per evidenziare le zone di luce.
In luci si scuriscono le aree più luminose!
Per valore di default photoshop imposta quantità e ampiezza tonale al 50%!
Contrasto mezzitoni:
Regola il contrasto dei mezzitoni. Spostando il cursore verso sinistra i riduce il contrasto.. a destra lo si aumenta. Un aumento del valore del contrasto mezzitoni produce un maggiore contrasto dei mezzitoni, mentre le ombre tendono a scurisrsi e le luci a schiarirsi.

Correzione colore
aumenta la satuzione delle zone di contrasto regolate
Ritaglio nero e bianco
Specifica la quantità di luci e ombre che viene ritagliata sui nuovi colori d’ombra estrema e luce estrema nell’immagine. I valori più alti producono un’immagine con un maggiore contrasto.
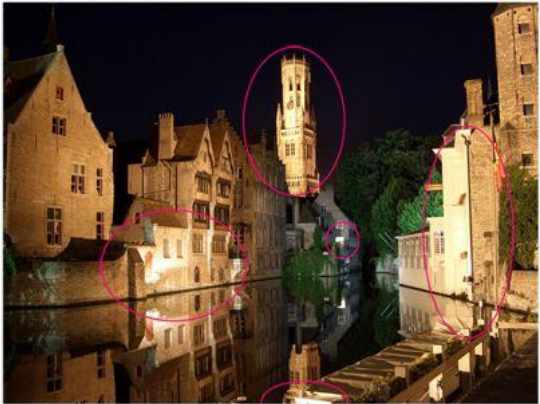
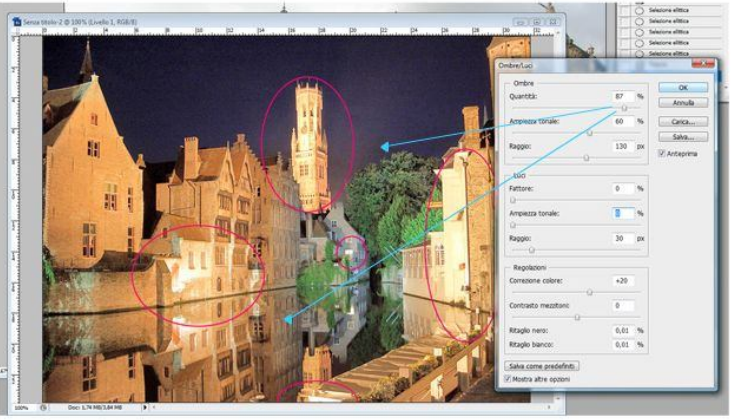
Ombre e luci, un esempio:
 Questa fotografia è ben bilanciata, tuttavia potremmo più in evidenza la parte in ombra o, viceversa, più in ombra la parte di luce.
Questa fotografia è ben bilanciata, tuttavia potremmo più in evidenza la parte in ombra o, viceversa, più in ombra la parte di luce.
Ombre agirà sulle parti non evidenziate aumentando proporzionalmente la gamma luminosa di queste aree; luci invece agirà sulle parti evidenziate, dimunendone la gamma luminosa.
Aumentando l’ampiezza tonale (80%) facciamo si che questi tutta l’immagine, venga influenzata dall’elaborazione (fuorché le aree più luminose!)

Un esempio di utilizzo di strumenti differenti per la correzione della luminosità.
Tutti gli strumenti che agiscono sulla luminosità intervengono sui tre canali RGB di ogni pixel, ciò che cambia è l’interfaccia con cui si interviene.
Come si evince dall’istogramma l’immagine in questione ha poche aree bruciate sul nero(quindi si può ricalibrare) e tutti i valori di luminosità dei pixel sono schiacciati nella prima metà, cioè all’interno degli scuri.
Prendiamo in esame:
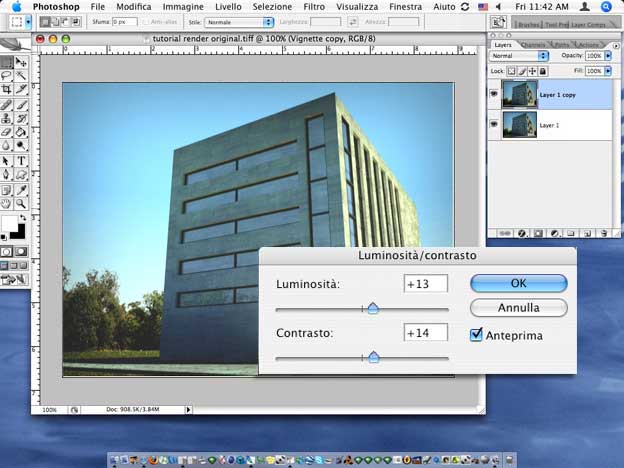
- Luminosità contrasto
- Valori tonali
- Curve
- Luci ed ombre
- Esposizione

Luminosità-Contrasto
Luminosità: 150
Contrasto: 100
Il comando agisce utilizzando lo spazio di colore YUV (Tinta, Luminosità, Saturazione) ed ha poca possibilità di controllo da parte dell’utente

Valori Tonali
Sfruttando le informazioni dell’istogramma mi è sufficiente agire spostando i mezzitoni verso le ombre. Il nuovo mezzotono centrale (il 128) si troverà all’incirca dove precedentemente il valore di input era 60. Questo significa che tutti i pixel che input erano scuri (>60) ora saranno più chiari (>128)


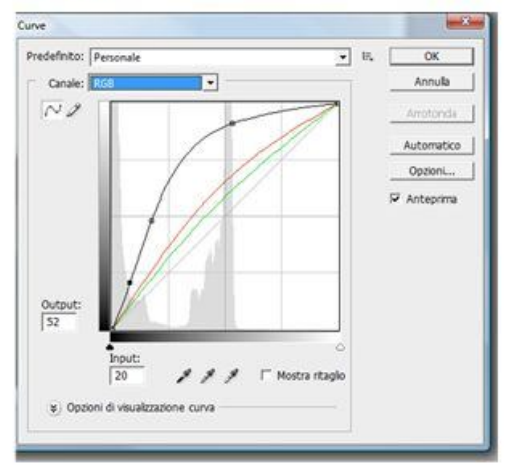
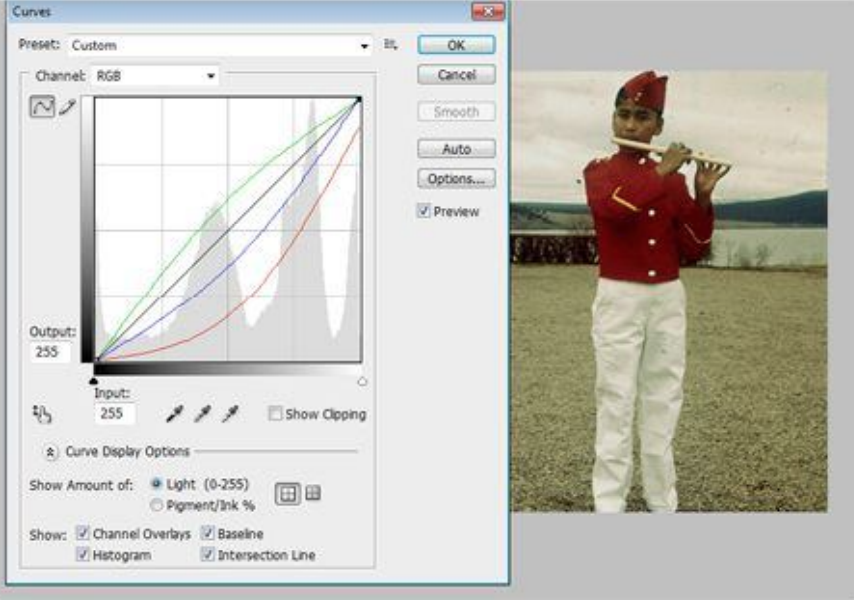
Curve
Sfruttando le informazioni dell’istogramma mi è sufficiente alzare la curva per spostare i valori dei pixel in output verso valori più alti che determinano una maggiore luminosità. Come si nota dall’immagine abbiamo fatto salire di più i valori di luminosità dei pixel del secondo picco, quello che input è scuro (<128) ma che noi vogliamo trasformare in chiaro in output.
[/av_textblock]
[/av_one_half]
[av_one_half first av_uid='av-c06wb']
[av_textblock size='' font_color='' color='' av_uid='av-bpnt3']

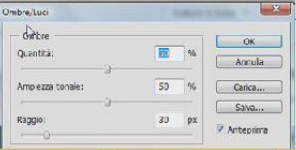
Luci ed ombre
Con Luci ed Ombre l’azione è più semplice: ci basta aggiungere delle luci nelle zone d’ombra, cioè aumentando quantità e tono (circa il 20% è sufficiente) del riquadro “ombre” della finestra in oggetto
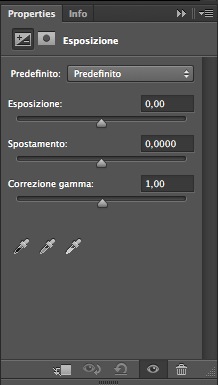
Esposizione
 Esposizione regola la luminosità dell’intera immagine, i valori sono espressi in stop e quindi un valore di +1 equivale a un aumento di luminosità pari a uno stop ( incremento dell’apertura pari a un diaframma o raddoppio del tempo di esposizione).
Esposizione regola la luminosità dell’intera immagine, i valori sono espressi in stop e quindi un valore di +1 equivale a un aumento di luminosità pari a uno stop ( incremento dell’apertura pari a un diaframma o raddoppio del tempo di esposizione).VIVIDEZZA SATURAZIONE
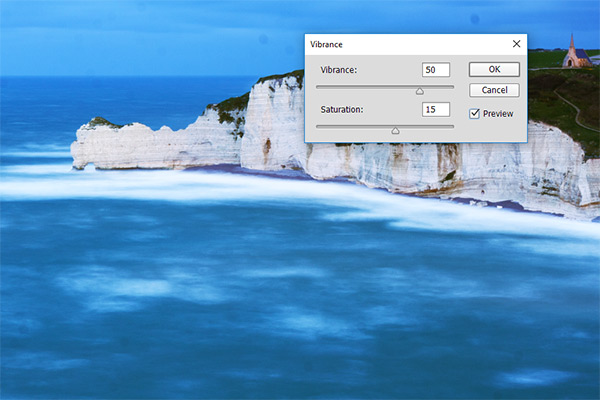
Su immagine->regolazione compare anche Vividezza (vibrance) e saturazione.
I due comandi agiscono entrambi sui colori presenti nell’immagine. La Saturazione interviene in modo uniforme su tutti i colori presenti nella foto, mentre la Vividezza agisce in modo mirato andando ad aumentare la saturazione solamente dei colori meno saturi nell’immagine, influenzando un po’ meno quei colori che risultano già saturi abbastanza in partenza.

Luminosità contrasto
Nel metodo normale, Luminosità/contrasto applica regolazioni proporzionali al livello dell’immagine per preservare luci e contrasti dell’immagine, come avviene con le regolazioni di Livelli e Curve. Quando è selezionata l’opzione Come in versione precedente, Luminosità/contrasto regola semplicemente la luminosità aumentando o diminuendo tutti i valori dei pixel (creando un effetto patina verso il bianco o verso il nero)

BIANCO e NERO
Lo strumento bianco e nero trasforma l’immagine in b/n senza cambiare lo spazio di colore in scala di grigi. L’immagine mantiene inalterate le informazioni sul colore ed è ancora possibile agire sui colori originali: la tonalità verrà però convertita nella gamma cromatica del bianco-nero.

Livelli e contrasti automatici
Il comando Contrasto automatico non regola i canali uno a uno, pertanto non introduce né elimina eventuali dominanti di colore. Questo comando ritaglia i valori di luci e ombre di un’immagine, quindi mappa i pixel più chiari e più scuri rimanenti nell’immagine sul bianco puro (livello 255) e sul nero puro (livello 0). In questo modo, le luci appariranno più chiare e le ombre più scure.
Equalizza
Il comando Equalizza ridistribuisce i valori di luminosità dei pixel in un’immagine, affinché rappresentino più uniformemente tutto l’intervallo dei livelli di luminosità. Il comando Equalizza rimappa i valori dei pixel nell’immagine composita in modo che il valore più luminoso sia il bianco e quello più scuro il nero, distribuendo uniformemente i valori intermedi lungo la scala del grigio.
Potete usare il comando Equalizza quando un’immagine digitalizzata appare più scura rispetto all’originale e desiderate bilanciare i valori per ottenere un’immagine più chiara. Usando il comando Equalizza insieme al pannello Istogramma potete paragonare i valori della luminosità prima e dopo.
Togliere una dominante di colore
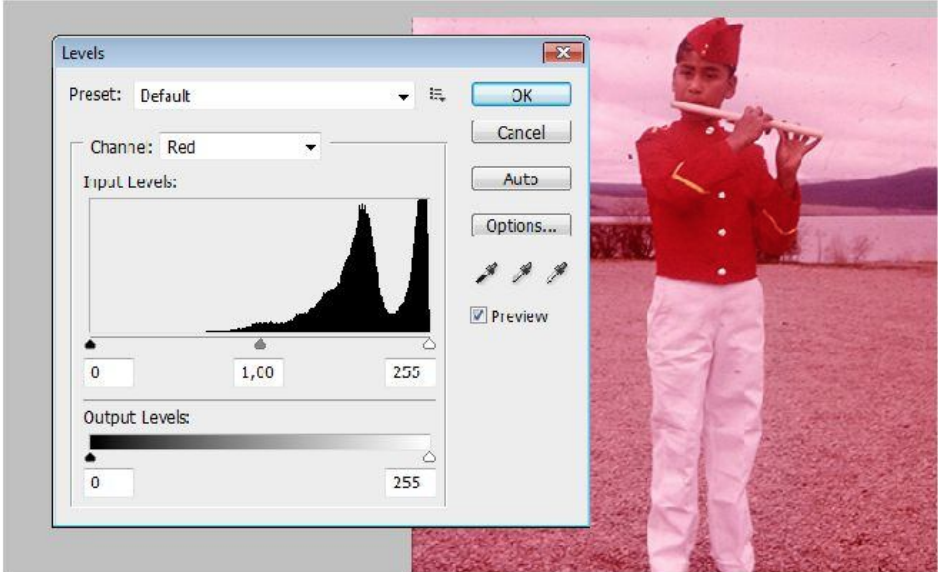
Una dominante di colore è una tinta, spesso indesiderata, che interessa e altera l’intera l’immagine, ad esempio una foto che vira sul rosso come nell’esempio sottostante.

Per togliere una dominante di colore si possono utilizzare diversi strumenti come “Valori tonali” o “Curve” e impostando l’azione sul canale che ci interessa, in questo caso il rosso. Su valori tonali notiamo che in istogramma i valori del rosso sono molto alti: è sufficiente ricalibrare i selettori delle luci e del valore di mezzotono in modo da escludere in parte il picco di rosso (che a sua volta riequilibrerà l’immagine mettendo in evidenza il colore complementare, ovverosia il ciano).


La dominante
In questo caso l’istogramma mostra in modo chiaro cosa succede con la fusione dei valori di due canali nella sintesi additiva (cioè sommando luci!): il rosso e il verde compongono il giallo e gli alti valori dei due canali connotano infatti la colorimetria dell’immagine. Naturalmente questa è una dominante naturale e cercata dal fotografo che ha scattato la foto!

LIGHTROOM
Photoshop è adatto per il mondo della fotografia? Sì, ma Lightroom è il software dedicato!