Il colore

La fisica del colore, la percezione del colore. La digitalizzazione del colore.
Spazi di colore. Sintesi RGB, CMYK, YUV.
I Canali e gli strumenti di modifica dei colori in Photoshop.
I formati bitmap.
Materiale per gli esercizi
Obiettivi della lezione
-
-
- Il colore, la percezione del color, le sintesi additive e sottrattive
-
-
-
- Il colore nel digitale e gli spazi di colore principali: RGB, CMYK, YUV
-
-
-
- I canali
-
-
-
- Photoshop: gli strumenti più utili per variare le componenti colorimetriche di un’immagine
-
-
-
- I formati bitmap: Jpg, Gif, Tiff, Png, PSD.
-
-
-
- Accenno sulla grafica vettoriale e formati
-
Esercizio sulla lezione precedente
A proposito di dimensione, grandezza e risoluzione:
Dimensione: in pixel (x,y) dell’immagine
Grandezza: dimensione in cm (o altra unità di misura) dell’immagine
Risoluzione: dpi o ppi. Punti per pollice, misura la densità dei pixel/punti per unità di misura
Modifica la dimensione in pixel dell’immagine a 640 x 480 px
Modifica la dimensione in pixel non tenendo conto delle proporzioni a 640×550
Modifica la risoluzione dell’immagine a 150 dpi senza alterarne la grandezza in stampa
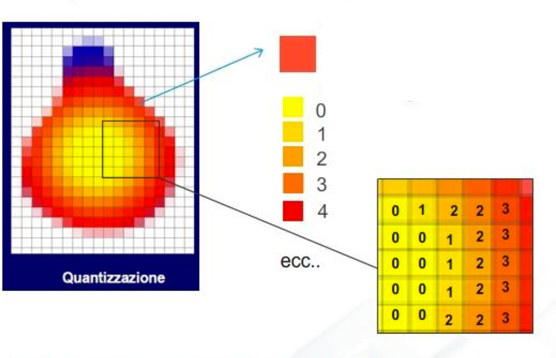
Rivediamo la quantizzazione cromatica
 I valori (i colori) dipendono dal numero di bit che predispongo per ogni pixel secondo la formula
I valori (i colori) dipendono dal numero di bit che predispongo per ogni pixel secondo la formula
colori totali = 2N dove N è il numero di bit.
Avendo a disposizione 16 colori, assegno al pixel corrispondente il colore disponibile più vicino possibile al colore originale dell’immagine e ad ogni pixel corrisponderà un numero che va da 0 a 15.
16 colori? Quante bit mi servono per 16 configurazini? 4.. 16 = 24
Ovviamente questo ci induce a pensare che l’immagine digitale sarà sempre un’approssimazione dell’immagine reale.
2. Che cos’è il colore?
Fisicamente..
Un oggetto illuminato assorbe delle componenti e ne riflette delle altre.. le altre “componenti” sono il colore che percepiamo.
Il colore è il valore corrispondente alla lunghezza d’onda dell’onda elettromagnetica riflessa dall’oggetto. Segnali luminosi (onde elettromagnetiche) che devono avere una lunghezza d’onda fra i 380 e i 780 nanometri.
Percettivamente..
Il colore è influenzato da diversi fattori fisici.
- Dalla natura fisica della luce (un’onda, un insieme di particelle)
- Dalla interazione della luce con i materiali (riflessione, rifrazione..)
- Dalla fisiologia dell’occhio umano
- Dalla componente percettiva.. il colore è un’interpretazione del sistema visivo!
La questione che ci interessa è però di altra natura: come facciamo a riprodurlo? A specificarlo su un sistema informatico? A definire che quel colore del reale venga riprodotto da un sistema digitale, considerando che esistono anche elementi percettivi e psicologici che lo contraddistinguono?
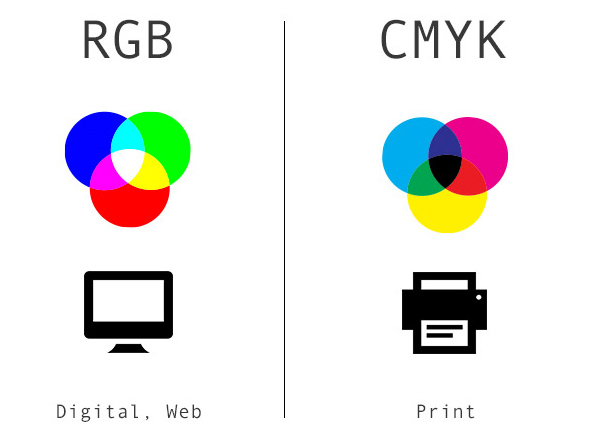
Due modelli per rappresentare i colori (RGB e CMYK)
Per rappresentare i colori all’interno dei sistemi digitali è necessario tenere conto quindi sia dei fattori fisici che percettivi. Possono essere rappresentati su uno spazio utilizzando variabili numeriche che possono essere rappresentate su assi cartesiani.
Esistono due modelli principali che corrispondo a due rappresentazioni sufficientemente esaustive del colore:
R Red
G Green
B blue
Il modello CMYK – sottrattivo
C Cyan
M Magenta
Y Yellow
K Key Color (che serve per il nero)
RGB e CMYK sono i più comuni metodi colore usati nella grafica digitale, dove per “metodo colore” si intende semplicemente un modo per rappresentare un’immagine secondo colori primari, dalla cui fusione vengono generati tutti i colori. Esistono altri metodi, come la scala di grigio, il Lab, e così via. RGB e CMYK sono anche chiamati rispettivamente tricromia e quadricromia; in linea generale il primo è usato per l’elaborazione di immagini destinate agli schermi, monitor o TV, il secondo si usa per le immagini da stampare.
Era già noto ai tempi di Newton che mescolando una gamma di colori si potevano ottenere “tutti” i colori dello spettro del visivo.
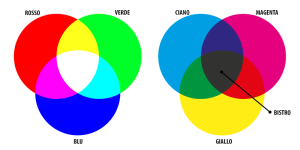
La teoria Newtoniana già asseriva che si potevano distinguire tutti i colori sia:
- sommando le intensità luminose (sintesi additiva RGB) ottengo nuove radiazioni con frequenze diverse . Più componenti = più frequenze contemporaneamente attive che stimolano l’occhio umano.. si parte quindi dal nero che rappresenta l’assenza di luce (no frequenze luminose) per arrivare al bianco (tutte le componenti luminose insieme).
- mescolando pigmenti colorati fra loro (sintesi sottrattiva, CMYK). Essendo i pigmenti sostanze assorbenti delle radiazioni luminose (es. una palla gialla colore saturo, assorbe tutte le frequenze dell’onda luminosa tranne quella gialla che viene riflessa). Quindi si parte dal bianco e si aggiungo i pigmenti che sottraggono frequenze. L’insieme di tutti i colori.. da il nero (che assorbe tutta la luce).
Nella pratica..?
RGB è l’acronimo di: Red Green Blue, Questi sono infatti i tre colori che vengono utilizzati sullo schermo per essere combinati e creare tutti i colori che ci sono e che vediamo. I colori si ottengono secondo la luminosità assegnata ad ognuno dei tre colori, mettendo infatti al 100% il rosso, il verde e il blu otteniamo il bianco, mentre mettendo tutti allo 0% otteniamo il nero.
Questo metodo è utilizzato per le visualizzazioni su monitor e dispositivi di output.
CMYK è l’acronimo di: Cyan, Magenta, Yellow e black /key collor (cioè il ciano, magenta, giallo e nero / keycolor). Questo metodo viene chiamato quadricromia, perché utilizza 4 canali di colore. I colori non si ottengono sommando come ne caso precedente la luminosità, infatti la somma dei primi tre colori al 100% da origine al marrone, per questo viene aggiunto il colore nero.
Questo metodo è utilizzato per la stampa.
RGB e la fisiologia dell’occhio
Il sistema tricromico RGB è un buon modello per la sintesi additiva dei colori e viene impiegato in tutti i dispositivi di output a colori in cui si sommano luci (schermi, proiettori, ecc..)

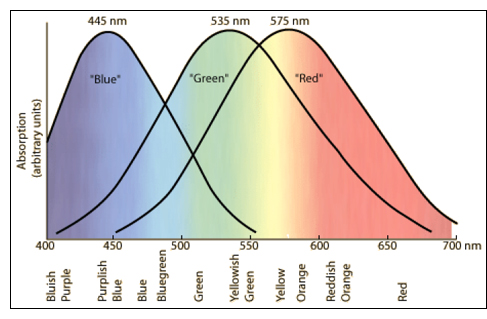
La scelta dei colori primari è correlata alla fisiologia dell’occhio umano, i primari sono stimoli che massimizzano la differenza tra le risposte delle cellule dei coni (tramite la proteina opsina) della retina alle differenze di lunghezza d’onda della luce, cioè hanno un triangolo di colore esteso. L’occhio umano percepisce in maniera diversa regioni cromatiche differenti (cioè diverse lunghezze d’onda dello spettro).
Alla visione dei dettagli e del colori, provvedono i coni, i quali danno una risposta in funzione delle diverse lunghezze d’onda. Le lunghezze d’onda che eccitano maggiormente i pigmenti sono tre e corrispondono a lunghezze d’onda corte 435 nanometri: corrispondente al blu, le lunghezze d’onda medie: 546 nm: corrispondono al verde e alle lunghezze d’onda lunghe: 671nm: rosso
Sono i tre pigmenti presenti nei coni quindi che rappresentano il modello di costruzione dello spazio di colore RGB
In pratica?
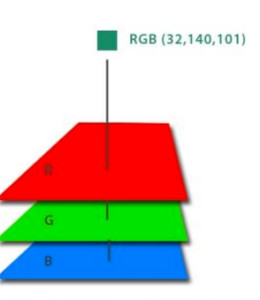
I CANALI
Il colore del pixel dell’immagine può essere visto come la risultante di una sovrapposizione dei tre canali RGB. Ogni canale fornisce un valore di luminosità. La somma dei tre valori definisce come detto il colore risultate
I canali sono quello spazio di memoria in cui vengono immagazzinati i valori di ciascun colore primario e in photoshop si trovano nella finestra Canali.
Canali e bit
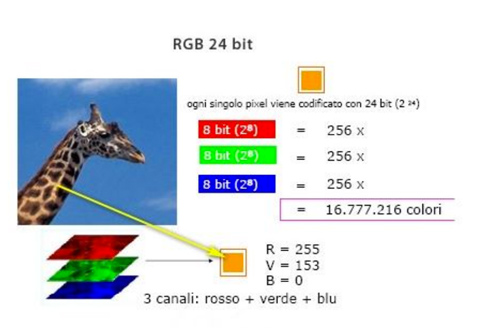
Ogni canale contiene quindi informazioni solo su un colore primario. Quindi ogni canale contiene informazioni per 256 valori di intensità luminosa.
Quante combinazioni possiamo ottenere con tre canali di 256 valori?
Già detto: ben 16.777.000…
E sulle dimensioni dei files?
Un’immagine rgb24 non compressa 800×600 quanti MegaBytes pesa?
800×600 pixel = 480.000 pixel x 24 bit per pixel = 11.520.000 bit
Bytes? 11.520.000 / 8 = 1.440.000 bytes
Megabytes? 1.440.000 / 1000 = 1.4 megabytes
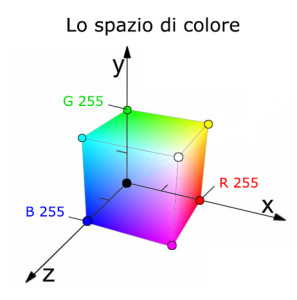
Gli spazi di colore
Un sistema che permette di rappresentare dei colori sulla base di variabili numeriche è definito spazio di colore, dove il termine spazio si riferisce al fatto che le variabili possono essere rappresentate su assi cartesioni in modo da ottenere una rappresentazione spaziale di tutti i colori.
Lo spazio di colore più utilizzato è il sistema tricromico RGB, red green e blue, che appunto si basa sulla somma delle componenti luminose dei sistemi di output come gli schermi.
Il suo successo è dovuto proprio al fatto che esiste una relazione fra il comportamento dell’occhio umano (la retina) e la sua rappresentazione attraverso un cubo ai cui vertici sono presenti i tre colori fondamentali.

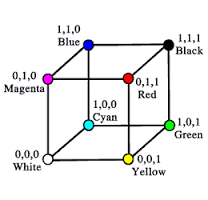
Se disponiamo su ciascuno dei tre assi cartesiani intensità crescenti di rosso, verde e blu, otterremo lo spazio dei colori accennato prima, ossia quel cubo immaginario che racchiude al suo interno tutte le possibili sfumature cromatiche. È ovvio dedurre che nel punto di origine degli assi (coordinate 0,0,0) tutti e tre i colori avranno intensità pari a zero, cioè l’assenza completa di colore (nero) e, diametralmente opposto, avremo il punto in cui l’intensità di ciascun colore è la massima possibile, dove si originerà al contrario il bianco. In questo modello il valore massimo che ciascuno dei tre primari può assumere è 255. Ma come mai l’intensità massima del rosso, verde e blu è proprio 255 e non 100 o 1000? Esso dipende dalla profondità di colore, ossia dalla quantità di bit necessari per rappresentare il colore di un singolo pixel. Il modello RGB infatti può essere applicato in modi differenti, a seconda delle possibilità del sistema usato. A partire dal 2005, di gran lunga le più comuni usate sono le 24 esecuzioni del bit: fornendo 8 bit per ciascuno dei tre canali RGB si possono ottenere 28 = 256 (da 0 a 255 compresi) livelli discreti per definire la profondità di colore.
Perciò l’intero spazio di colore basato sul modello RGB a 24-bit è esteso così ad una gamma di 256(R) × 256(G) × 256(B) = 16,7 milioni di colori possibili! In definitiva, per rappresentare numericamente un colore col modello RGB abbiamo bisogn o di una tripletta di valori, dove ciascuno indica l’intensità di colore, in ordine, di rosso, verde e blu (ad esempio 0,255,0 equivale al verde pieno).
o di una tripletta di valori, dove ciascuno indica l’intensità di colore, in ordine, di rosso, verde e blu (ad esempio 0,255,0 equivale al verde pieno).
E la trasparenza? Il canale ALFA
Il modello RGB non è in grado di supportare effetti di trasparenza, perché le informazioni relative a ciascuno dei tre canali di colore riguardano unicamente l’intensità del colore stesso, non la sua opacità (risultando perciò opaco al 100%). Per aggirare l’inconveniente si è pensato di aggiungere al preesistente modello RGB un quarto canale, detto canale alfa, ottenendo così un nuovo modello di colore: l’ RGBA (Red-Green-Blue-Alpha). Il canale alfa è un canale aggiuntivo, che descrive il grado di trasparenza/opacità (con un valore numerico variabile a seconda dei file grafici utilizzati) di ogni determinato pixel.
In Photoshop
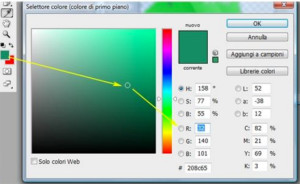
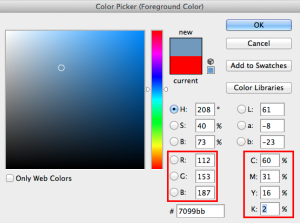
Lo spazio di colore tridimensionale RGB è rappresentato in photoshop attraverso un piano bidimensionale (256×256 valori) e da un selettore monodimensionale (256 valori).
Il bianco sarà ovviamente 255,255,255, intensità di colore massima dei tre colori primari (presenza di tutte le frequenze dello spettro del colore), il nero sarà assenza di colore, quindi 0,0,0.
Spazi di colore: Il Cubo RGB:

Uno spigolo? 256 valori! Rappresenta un canale!
Una faccia? 256X256 valori! (65.500 colori differenti)
Tutto il cubo? 256X256x256 valori! (16.700.000)
Dal cubo possiamo anche comprendere che esistono i colori primari e i colori complementari! Se tolgo tutti i valori di rosso.. che colore ottengo? Il Ciano! Il Ciano è il complementare del rosso, è l’assenza di rosso.
Spazi di colore:
CMYK e la sintesi sottrattiva

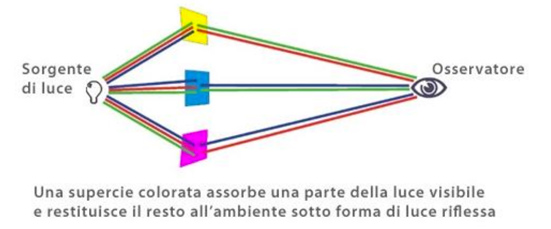
La sintesi sottrattiva si basa sullo studio di quello che avviene quando la luce viene riflessa da una superficie. Cosa fa l’oggetto in questine sulla luce che assorbe e riflette? Quello che fa l’oggetto è quello che ci serve per rappresentarla nei sistemi digitiali!
E’ un modello complementare di RGB
Cyano
Magento
Giallo
(Key color) ..Nero
E’ il modello utilizzato per la STAMPA.

Una superficie colorata assorbe una parte della luce visibile e restituisce il resto all’ambiente sotto forma di luce riflessa
Come si evince da questo esempio, anche la visione dei colori determintati dalla riflessione della luce da parte di superfici sottostà alle regole della sintesi additiva, una volta che le luce riflesse abbiano colpito la retina.
Tuttavia se consideriamo il fenomeno non dalla parte della radiazione riflessa ma da quella della radiazione assorbita dall’oggetto, dobbiamo convenire che le superfici che ci appaiono colorate sottraggono alla nostra visione una parte dello spettro del colore.
Nella sintesi sottrattiva si mescolano dunque i pigmenti CMY realtivi ai 3 colori primari RGB. Ciascun tipo di pigmento assorbe, cioè non fa passare, un certo tipo di luce.
Mescolando tra loro in modo appropriato due pigmenti sufficientemente saturi (tinture, vernici), il colore risultante percepito corrisponderà a quella parte dello spettro visibile che entrambi i pigmenti riflettono, mentre sarà cancellata ogni parte della luce visibile che è riflessa soltando da uno di essi.
Ad esempio, mescolando il Ciano e il Magenta vederemo il colore blu che entrambi riflettono.
Analogamente, mescolando del ciano con del giallo, vedremo il colore verde (che entrambi riflettono), mentre verranno assorbite le luci nello spettro del rosso e del blu.
Questi tre colori, CMY, hanno la proprietà di bloccare, cioè di sottrarre alla vista, uno dei colori primari.. il Rosso per il Cyano, il Verde per il Magenta e il Blu per il Giallo.
Quindi, ad esempio, una sorgente di luce bianca colpisce un oggetto rosso. Questo oggetto assorbe tutte le radiazioni fuorché quelle rosse che riflette! Quindi la domanda è: che pigmenti di colore devo mischiare per sottrarre alla luce tutte le lunghezze d’onda possibile fuorché il rosso?
E’ da notare che, mentre nella sintesi additiva il colore ottenuto dalla combinazione dei tre colori primari RGB è il bianco, nella sintesi sottrattiva è il nero, anzi il bistro (marrone scuro). Cià si spiega facilmente: se ognuno dei primari della sintesi sottrattiva ha il potere di assorbere un terzo differente della radiazione visibile, mescolando i tre colori complementari assorbiremo tutto lo spettro del colore.. e se non viene riflessa alcuna luce otterremo il nero!
La “K” in CMYK si riferisce a key (chiave), in quanto i sistemi di stampa che utilizzano questo modello usano la tecnologia Computer to plate (CTP), i quali mediante una “lastra chiave” (“key plate” in inglese) allineano correttamente le lastre degli altri tre colori (il ciano, il magenta e il giallo appunto). A volte si ritiene erroneamente che la lettera “k” derivi dall’ultima lettera della parola “blacK”, per non creare confusione visto che “b” significa blu. Per quanto apparentemente plausibile, si tratta di un possibile errore.
La stampante
In stampa si lavora infatti sempre in CMYK (anche se non necessariamente per tutto il flusso del lavoro, perché alcuni filtri possono lavorare meglio in RGB).
Ad esempio è possibile scansionare – fotografare in RGB, lavorare in RGB e poi passare in CMYK in un secondo momento pur consapevoli che – benché matematicamente il passaggio da RGB a CMY non dovrebbe comportare perdite di informazioni, nella pratica ciò non avviene.
CONSIGLI PRATICI:
RGB e CMYK sono modelli di colore che dipendono dalla periferica (rispettivamente monitor e macchina da stampa, o stampante). Detto semplicemente questo significa due cose:
-
gli stessi numeri RGB producono colori diversi su monitor diversi; gli stessi numeri CMYK producono colori diversi su stampanti o macchine da stampa diverse;
-
per produrre lo stesso colore su monitor diversi è magari necessario usare numeri RGB diversi; per produrre lo stesso colore su macchine da stampa o stampanti è necessario usare numeri CMYK diversi.
Anche se in pratica oggi si lavora quasi sempre in CMYK, gli esperti sottolineano che nel flusso di lavoro è importante conservare i dati RGB quanto più è possibile, e fare la separazione in CMYK il più tardi possibile.
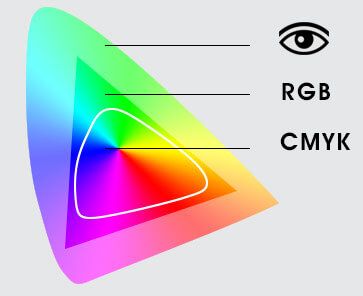
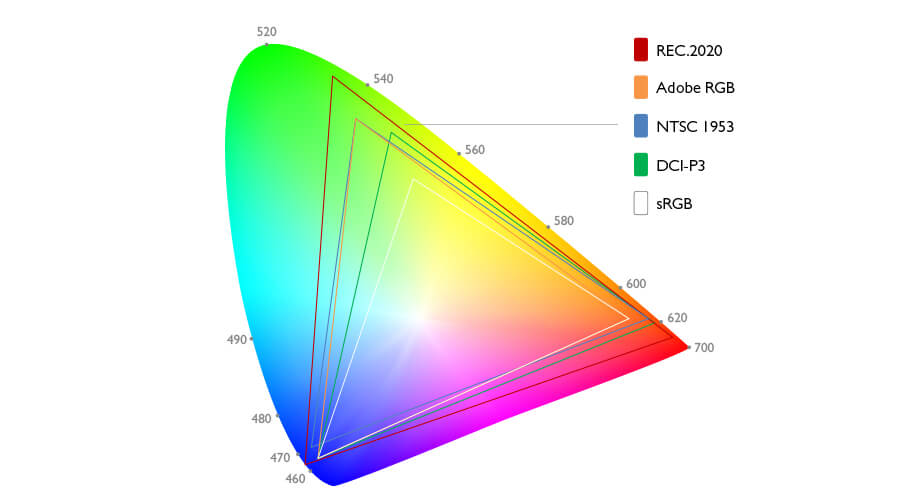
Gamma Cromatica e profili colore
La gamma cromatica è la gamma di colori che un determinato dispositivo è in grado di riprodurre.
Viene mostrata come un’area chiusa con i colori primari del dispositivo all’interno del diagramma di cromaticità dei colori visibili dall’occhio umano (il gamut).
Il gamut è l’insieme di colori che una periferica è in grado di riprodurre!

Il gamut di un monitor o di un proiettore, proiettato sul diagramma delle cromaticità, ha la forma di un triangolo i cui spigoli sono i colori RGB dei fosfori della periferica.
Il gamut di una stampante, proiettato sul diagramma delle cromaticità, ha la forma di una figura con i lati curvi i cui “spigoli” sono i colori CMY degli inchiostri della stampante.
Approfondisci: Cosa significa Gamut? Scopriamo cosa è e l’importanza che ha nella rappresentazione del colore.
La gamma cromatica è che è tridimensionale ed è descritta dalle solite tre componenti: tonalità, saturazione e luminosità. Il grafico dovrebbe essere un grafico tridimensionale, per renderlo così utilizziamo un grafico bidimensionale per rappresentare una gamma cromatica mentre la luminosità è rappresentata da una perpendicolare allo schermo o alla carta!
La tre coordinate Lab sono rispettivamente, L – chiarezza, a – valore lungo l’asse verde-magenta e b – valore lungo l’asse blu-giallo e possiamo usarle per disegnare la forma di un certo spazio colore.

“SRGB” (gamut colore poco esteso, lo vediamo nel triangolo bianco) è la gamma cromatica standardizzata nel 1999 per la riproduzione fedele dei colori su più dispositivi possibili. Se tutti i dispositivi a colori, tra cui fotocamere digitali, scanner, monitor, stampanti, videoproiettori possono riprodurre correttamente la gamma cromatica sRGB, le immagini possono essere riprodotte in modo molto simile su questi dispositivi.
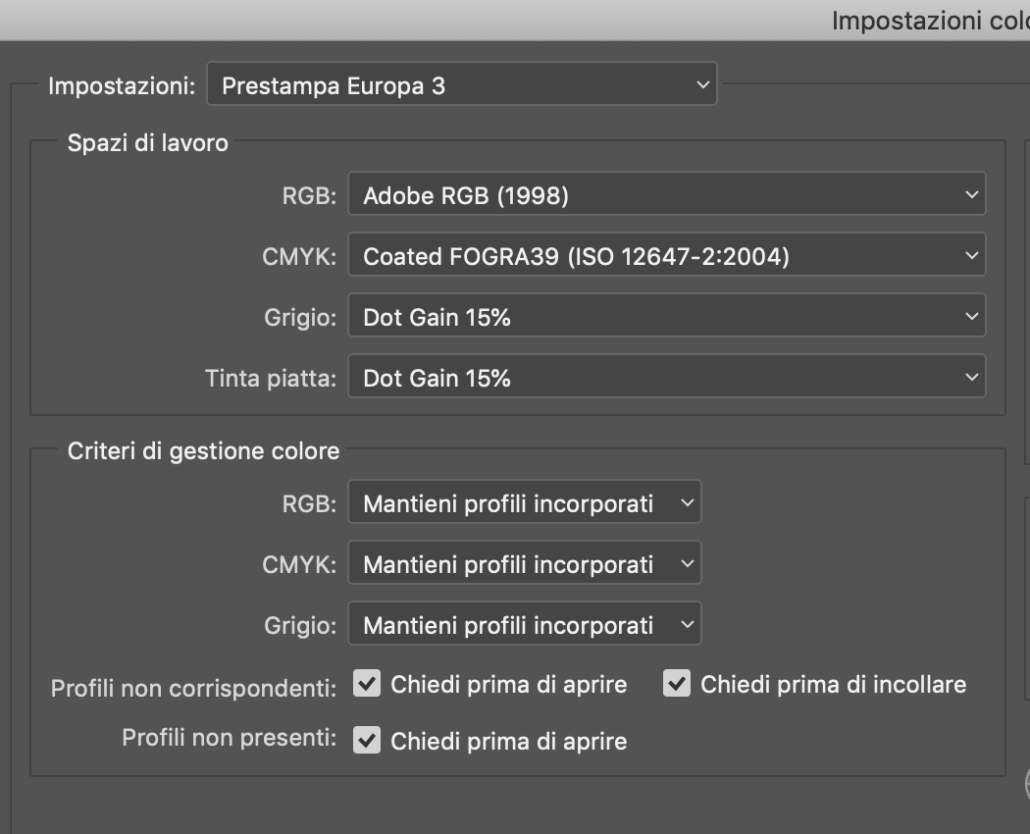
Quali sono le corrette impostazioni colore in Photoshop?
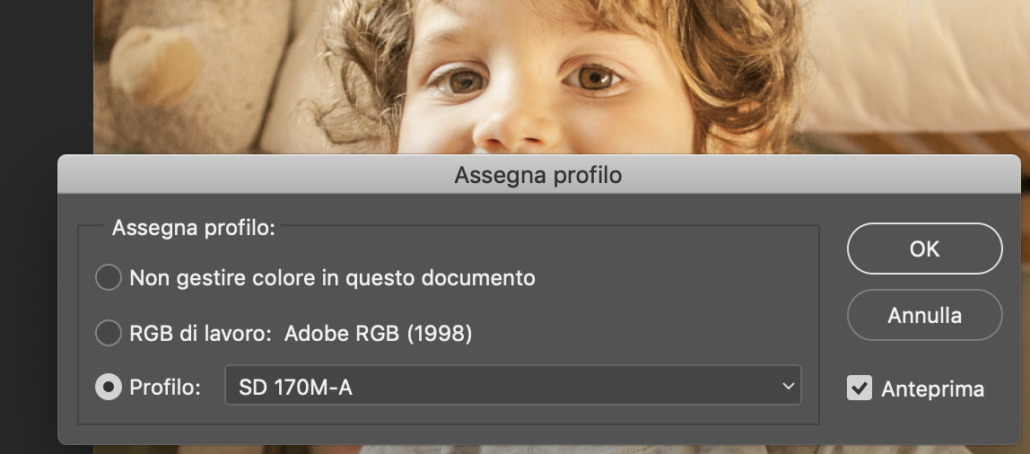
Modifica -> Impostazioni colore: vanno sempre mantenuti i profili incorporati nei files! Se i profili non corrispondano a quelli di default o non siano presenti, Photoshop deve chiederci cosa vogliamo fare e in quel caso saremo noi a incorporare un profilo standard come prestampa europa3.
–> Approfondisci:http://marcoolivotto.com/photoshop-i-profili-colore-pt-2/
Esistono molte altre gamme cromatiche oltre a sRGB come AdobeRGB, ProPhoto RGB, AppleRGB ecc. Tutte hanno le proprie coordinate di colore R, G e B (coordinate nel gamut, esistono diversi modi di rappresentazione dei colori del gamut, per esempio in forma di diagrammi. Uno dei metodi più comuni sono le coordinate XYZ e utilizzate da CIE , la Commissione internazionale per l’Illuminazione, che comprendono tutte le tinte visibili dall’occhio umano. ), i punti bianchi associati e le specifiche di luminosità e, naturalmente, la propria applicazione. Ad esempio, AdobeRGB è progettata per l’uso nell’industria delle arti grafiche come ProPhoto RGB, principalmente per scopi di stampa, DCI-P3 è utilizzata principalmente nel cinema digitale e il famoso NTSC è lo spazio colore definito dalla televisione digitale e sviluppato dalla National Television Standards Committee NTSC

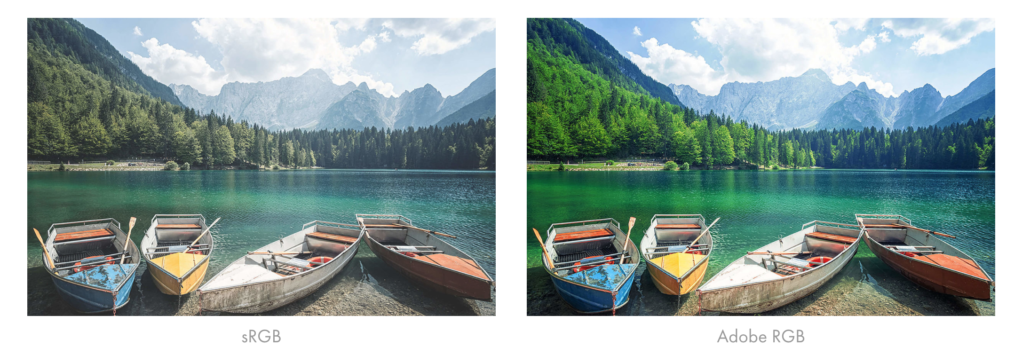
Due esempi che consentono di riscontrare le differenze esistenti tra lo spazio AdobeRGB e sRGB. Se una foto creata con lo standard AdobeRGB viene successivamente convertita in dati sRGB, si potrà constatare una notevole perdita di informazioni cromatiche nelle tonalità più intense. Lo spazio AdobeRGB restituisce n modo migliore queste tonalità intense rispetto allo spazio sRGB .
I PROFILI COLORE:
Come possiamo sapere quali numeri spedire ad una macchina da stampa o stampante per ottenere un certo colore? in altre parole, se sappiamo esattamente quale ciano vogliamo ottenere, come facciamo a sapere quali percentuali CMYK dobbiamo spedire ad esempio alla Canon W8400?

Può capitare di dedicare tanto tempo alla postproduzione dell’immagine e all’elaborazione dei colori e poi, quando l’immagine viene visualizzata stampata o sul monitor di un’altra persona, non è esattamente come ce l’aspettavamo.
Qui intervengono i profili colore che rappresentano una vera e propria carta di identità del colore dell’immagine che va associata all’immagine stessa e descrive ai dispositivi che devono interpretare i colori come visualizzarli e/o stamparli.
Se si cambiano i profili colore l’immagine verrà visualizzata/stampata diversamente da come è stata concepita.
Ecco perché bisogna sempre lasciare il profilo colore scelto da chi ha creato l’immagine. Se si elimina il profilo incorporato si cambia l’interpretazione dei colori dell’immagine (che dipenderanno da quelli settati sulla macchina che li deve riprodurre).
Il profilo impostato sulla fotocamera non influenza il profilo colore, nel raw sono presenti tutti i dati possibili della gamma tonale.. (quindi su lightroom-camera raw ecc.. il problema non si pone). Ma quando la si esporta in un formato allora diventa fondamentale associarle un profilo.
Quale profilo scegliere (soprattutto per perdere meno informazioni possibili sul colore..-> https://www.gasparesilverii.com/spazio-profilo-colore-prophoto-adobergb-srgb-parte-1/)?
sRGB per le immagini web
Adobe RGB 1998 per le foto che ha gamut alto ma non esagerato
E ProPhoto RGB che è molto piu’ esteso per l’alta qualità che ha gamut più esteso che va oltre colori visibili ma grande estensione rischia di non essere visualizzato ovunque. Da usare a 16bit! (ma solo a determinate condizioni).
Meglio in generale a 8bit per canale se non ci sono esigenze particolari di stampa.
E su Photoshop?
Per impostare il profilo..
modifica -> imposta colore
Un valore di default che può andare sempre bene per i nostri lavori stampa non altissima definizione e web e perché riconosciuto da tutte le periferiche è prestampa europa 3 che usa ADOBE RGB
Ma se lo spazio colore dell’immagine non è lo stesso?
Prima si rispetta il colore presente nell’immagine e poi converto. In generale si post-produce una fotografia in uno spazio colore con gamma cromatica ampia (magari prophoto rgb) e poi lo si converte, se si va sul web, in sRGB. Come?
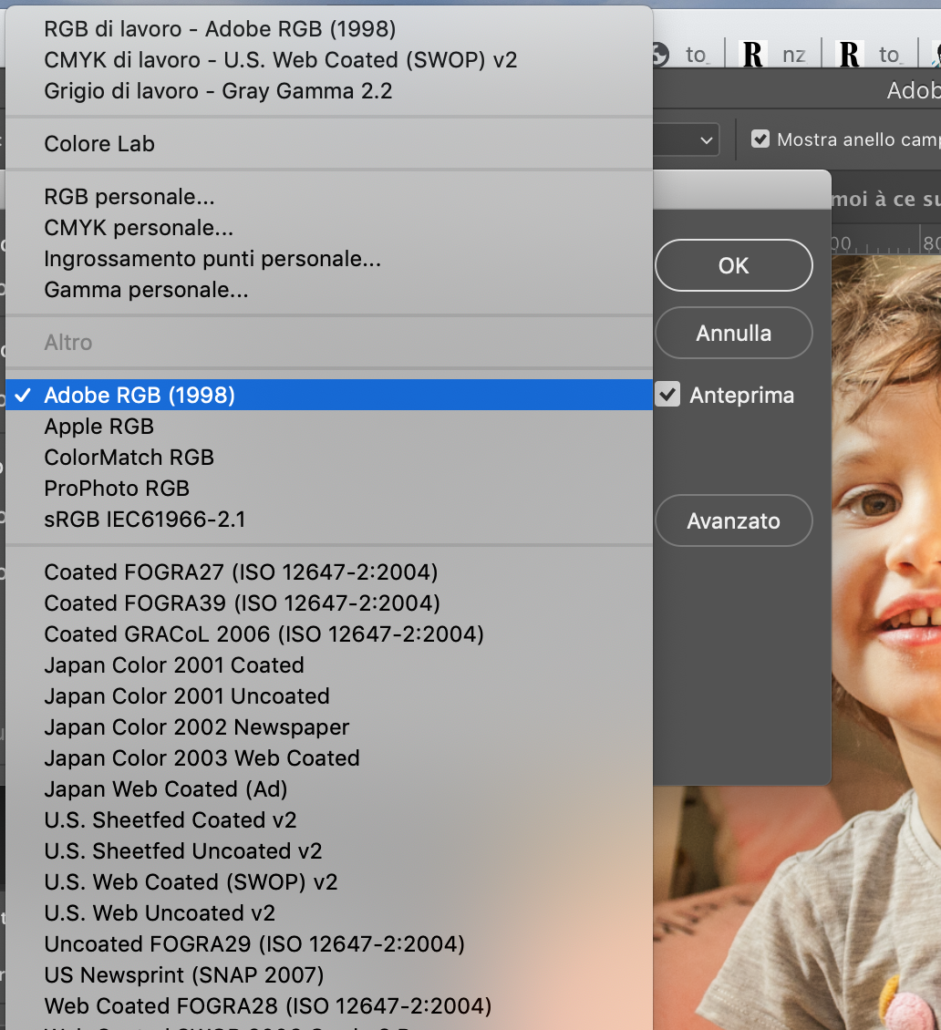
Modifica -> converti. sRGB (o Adobe RGB 1998 come nell’immagine).

Se voglio stampare devo convertire il profilo perché a comandare è sempre la stampante. Bisogna chiedere allo stampatore che profilo usa!
Quando Photoshop non può identificare il profilo colore allora lo assegniamo noi su modifica -> assegna (attenzione, cambieranno i colori!)

Il profilo colore per riassumere è quindi la carta d’identità associata ad un file o ad una periferica. Se tutte le periferiche che lo gestiscono hanno lo stesso profilo allora il file grafico si manterrà uguale per tutto il suo percorso. Senza variare le sue caratteristiche cromatiche. Cosa vuol dire? Che se io uso una corretta gestione del colore, includendo i profili all’interno del file, sarò in grado di stampare il lavoro come lo ha voluto il grafico.
E se non uso questo profilo colore?
È importante che ogni immagine o file grafico venga salvato con il suo profilo incorporato. Il motivo è semplice: in assenza di un profilo incorporato il file quando viene aperto o elaborato assume il profilo impostato nelle preferenze colore del programma che lo gestisce. Se non è uguale a quello impostato nel programma con cui il file è stato realizzato, l’immagine e i colori appariranno e verranno visualizzati o stampati in maniera diversa.
Spazi di colore:
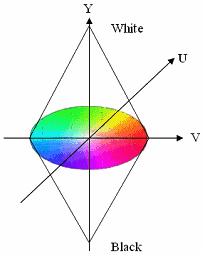
YUB (tinta, saturazione, luminosità)
HSB (V) è l’acronimo di Hue Saturation Brightness/Value, cioè Tonalità, Saturazione e Luminosità e indica uno spazio di colore più facilmente intuibile da una persona.
Per saturazione si intende l’intensità del colore, la luminosità è un’indicazione della sua brillantezza mentre la tonalità indica il colore, la tinta.
Il modello HSB è particolarmente orientato alla prospettiva umana, ossia alla percezione che una persona ha dei colori in termini di tinta, saturazione e brillantezza.
Il sistema di coordinate è cilindrico (immagine).
La tonalità H viene misura da un angolo intorno all’asse verticale, con il rosso a 0 gradi e il verde 120 e il blu a 240.
L’altezza del cono rappresenta la luminisità (B) con lo zero che rappresenta il nero i l’1 il bianco (in percentuale).
La salutazione (S) invece va da zero sull’asse del cono a uno (in percentuale).
In pratica abbiamo 100 valori per Saturazione e Luminosità, combinabili intorno ad un raggio di 360°.
In photoshop questa rappresentazione dei colori aiuta gli utenti! Conoscendo i 3 gradi principali di rosso, verde e blu è facilmente intuibile il colore rappresentato..
ESEMPI RGB vs YUB
125,98,60 in HSB cosa potrebbe rappresentare?
125 di raggio.. quasi verde puro.
98 di saturazione (su 100)
60 di luminosità (su 100)
Quindi? Un verde molto saturo abbastanza scuro..
Se invece le coordinate fossero RGB (123,11,246)? Molto più complesso intuirlo!
Spazi di colore:
LAB
 LAB è uno spazio colore che cerca di descrivere meglio i colori, approssimando come questi vengono percepiti dai nostri occhi, rispetto a quanto non facciano RGB o CMYK.
LAB è uno spazio colore che cerca di descrivere meglio i colori, approssimando come questi vengono percepiti dai nostri occhi, rispetto a quanto non facciano RGB o CMYK.
La differenza principale è la separazione delle informazioni sulla luminosità a cui è dedicato un canale da quello sui colori a cui sono dedicati gli altri due canali. Per poter seguire questo tutorial è necessario avere a disposizione un programma in grado di gestire LAB, come Photoshop o Gimp.
Nel 1931, la CIE ha elaborato il sistema colorimetrico xyY che rappresenta i colori secondo la loro cromaticità (assi x e y) e la loro luminanza (asse Y). Il diagramma di cromaticità (o diagramma cromatico), risultato di una trasformazione matematica basata sulla periferia dei colori puri, cioè l’irraggiamento monocromatico corrispondente ai colori dello spettro (colori dell’arcobaleno), individuati dalla loro lunghezza d’onda. Per approfondire: http://it.ccm.net/contents/722-la-codifica-cie-lab-l-a-b
Spazio indicizzato 8 bit per pixel
Colore indicizzato permette di assegnare 8 bit per pixel attraverso diverse palette. In questo modo, come avremo modo di verificare con il formato gif, otterremo un’immagine molto meno pesante.
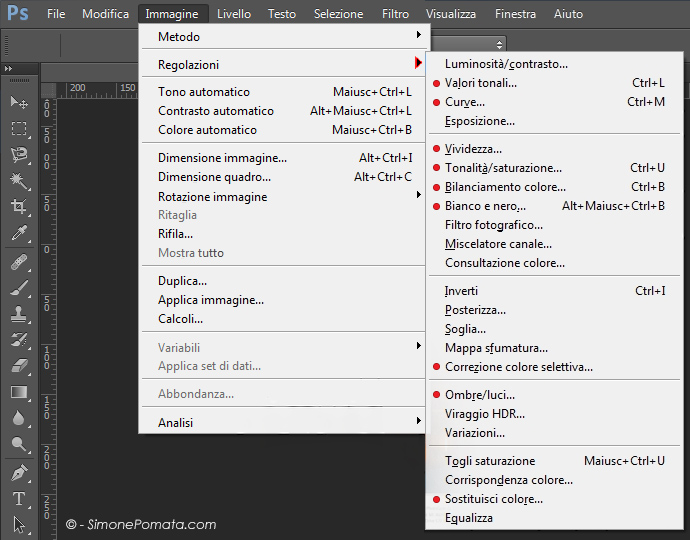
Modificare i colori in Photoshop: Gli strumenti
Photoshop come qualsiasi altro software di elaborazione dell’immagine, permette di andare a lavorare sui canali e quindi modificare colore e luminosità dell’immagine.
Gli strumenti si trovano su:
IMMAGINE → REGOLAZIONI
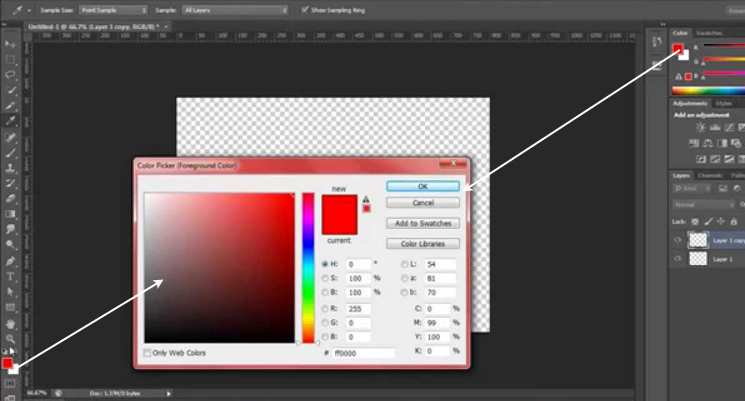
Il colore nella sua rappresentazione bidimensione lo si può trovare cliccando sul selettore del colore nella barra degli strumenti o su FINESTRE → COLORE

Cliccando sul riquadro si apre la finestra colore con tutti i parametri relativi a quel colore (RGB, CMYK, ecc..)
Nella barra degli strumenti sono presenti i due riquadri colore che definiscono il colore in primo piano e quello di sfondo. Il primo viene utilizzato ad esempio per i pennelli, il secondo per il secchiello.
Alcuni strumenti per modificare il colore
Gli strumenti:
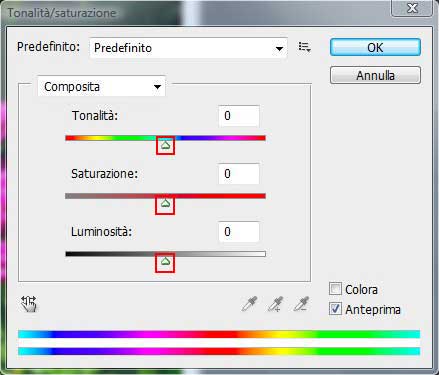
Tonalità Saturazione

Tonalità e Saturazione è lo strumento che lavora sfruttando la rappresentazione HSB.
Lavora su tutti e tre i canali contemporaneamente e permette di modificare tinta (360 valori), saturazione (100 valori percentuali) e la luminosità (100 valori percentuali)
Permette di lavorare sui range di colore (il range lo si visualizza sotto) RGB e CMYK e bianco. Master invece lavora su tutti i colori e su tutti e tre i canali contemporanemente.
Gli strumenti:
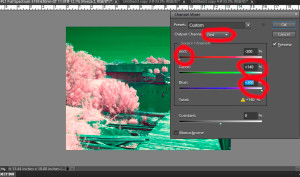
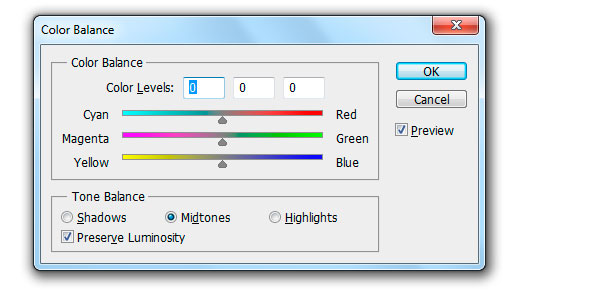
Bilanciamento Colore
Bilanciamento colore permette di lavorare sui tre canali in modo distinto.

Es.
canale del Rosso.. R+35
canale del Verde G+10
canale del Blu B+90
In più permette di lavorare su porzioni dell’immagine, ombre, mezzitoni e luci (vedremo in seguito → istogrammi e luci). Selezionando MANTIENI LUMINOSITÀ’ si impedisce la variazione dei valori di luminosità nell’ immagine durante la modifica del colore, mantenendo così il bilanciamento tonale dell’ immagine;
Gli strumenti:
Mixer Canali / Miscelatore canale
Miscelatore canale varia (miscela) le componenti di colore all’interno di un canale. Si scelte un canale in output e si lavora sulle singole componenti di quel colore aumentando o diminuendo ad esempio il verde .. di fatto si va a simulare la differente reattività della scala dei grigi ai vari spettri di colore RGB, gestendoli singolarmente.
Bisognerà infatti attivare la casella “MONOCROMATICO” in basso per vedere direttamente l’effetto. Come usare il miscelatore canali: https://www.nikonschool.it/experience/dslr5.php
Gli strumenti:
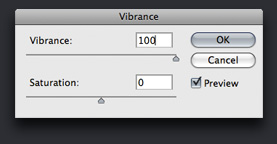
Vividezza (e saturazione)
Ma cosa sono e come si definiscono saturazione e vividezza? Il parametro saturazione permette di regolare il livello di intensità di tutti i colori della foto. Tecnicamente, è una relazione tra l’intensità del colore stesso e il bianco. In parole semplici, ci indica quanto è ricco un colore: un colore molto “saturo” è un colore vivo; un colore poco saturo è “pallido”. La vividezza è invece un parametro che permette aumentare la saturazione senza però andare a bruciare i colori. E’ quindi un parametro che agisce in modo superiore sui colori meno saturi (aumentandone la vivacità) e in modo inferiore sui colori che sono già molto saturi.
Differenza fra Vividezza e Saturazione:
Gli strumenti:
Bianco&Nero
Bianco e Nero è lo strumento che vi permette di trasformare l’immagine in BN continuando a lavorare in RGB.
E’ proprio sui colori che dobbiamo focalizzare la nostra attenzione. Se nell’immagine originale c’è abbondanza di verde e pertanto una volta convertita l’immagine in bianco e nero se queste aree risultano troppo scure, è necessario definirle utilizzando gli slider del verde e del giallo, muovendoli a destra in modo che risultino più chiare.. perché di fatto lì continua ad esserci del verde anche se l’immagine è in BN.
Come usare Bianco e Nero: http://graficare.blogspot.it/2007/11/la-nuova-funzione-bianco-e-nero-di.html
Gli strumenti:
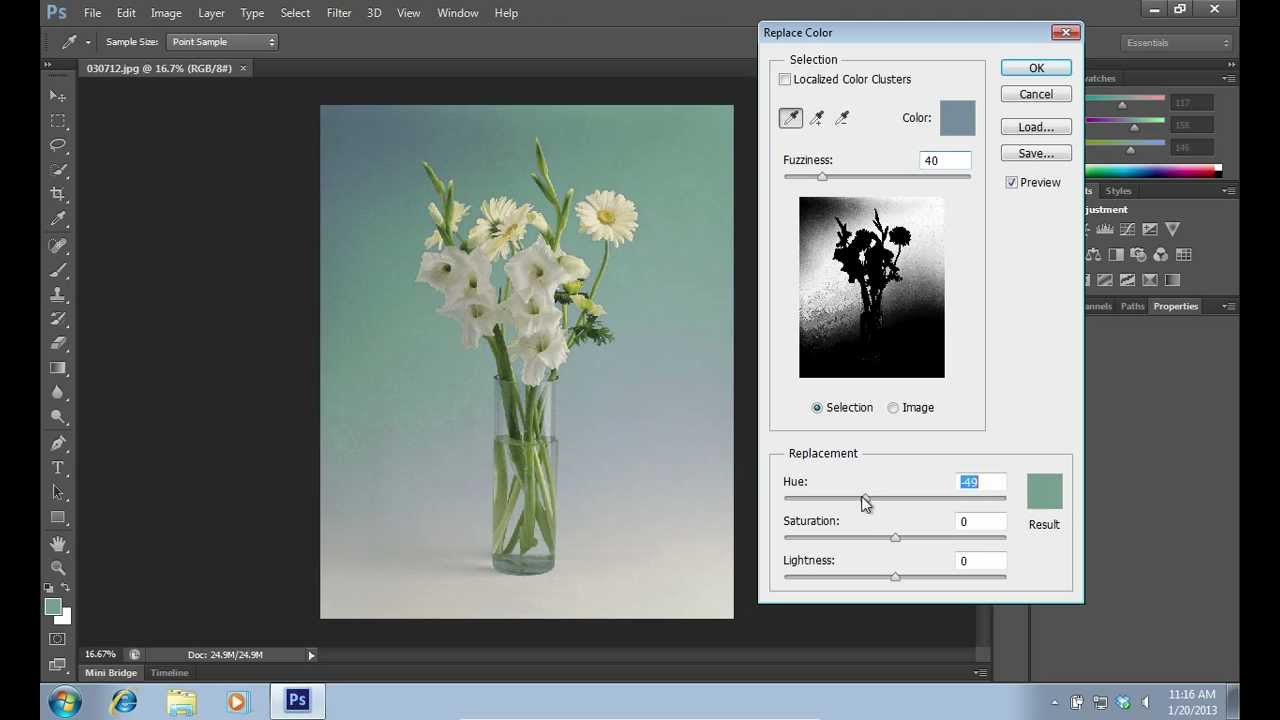
Sostituisci colore
La funzione di sostituisci colore è quella di sostituire una tonalità di colore con un’altra. In pratica, vediamo come è possibile, con pochi semplici click, sostituire, ad esempio il colore rosso presente in questa foto con un altro, ad esempio un verde.
Tutorial: http://www.tuttoleo.it/2012/03/sostituzione-colore-tutorial-photoshop/

Gli strumenti:
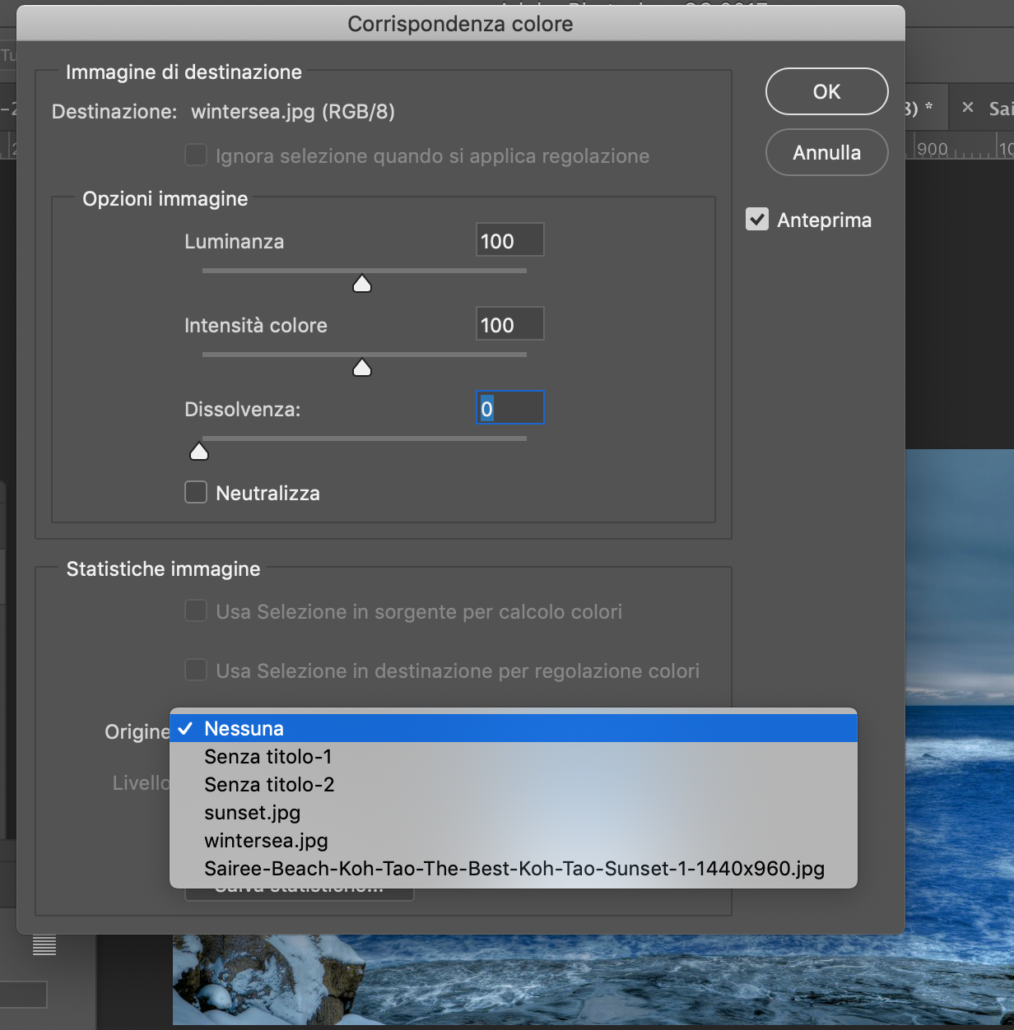
Corrispondenza colore
Il comando Corrispondenza Colore crea una corrispondenza di colori tra più immagini, tra più livelli o tra più selezioni. Se abbiamo un’immagine “fredda” ed una “calda” possiamo traslare le dominanti calde sull’immagine fredda. Attraverso questa regolazione (immagini -> corrispondenza colore) possiamo regolare i colori di un’immagine cambiando la luminanza e l’intervallo cromatico.

Gli strumenti:
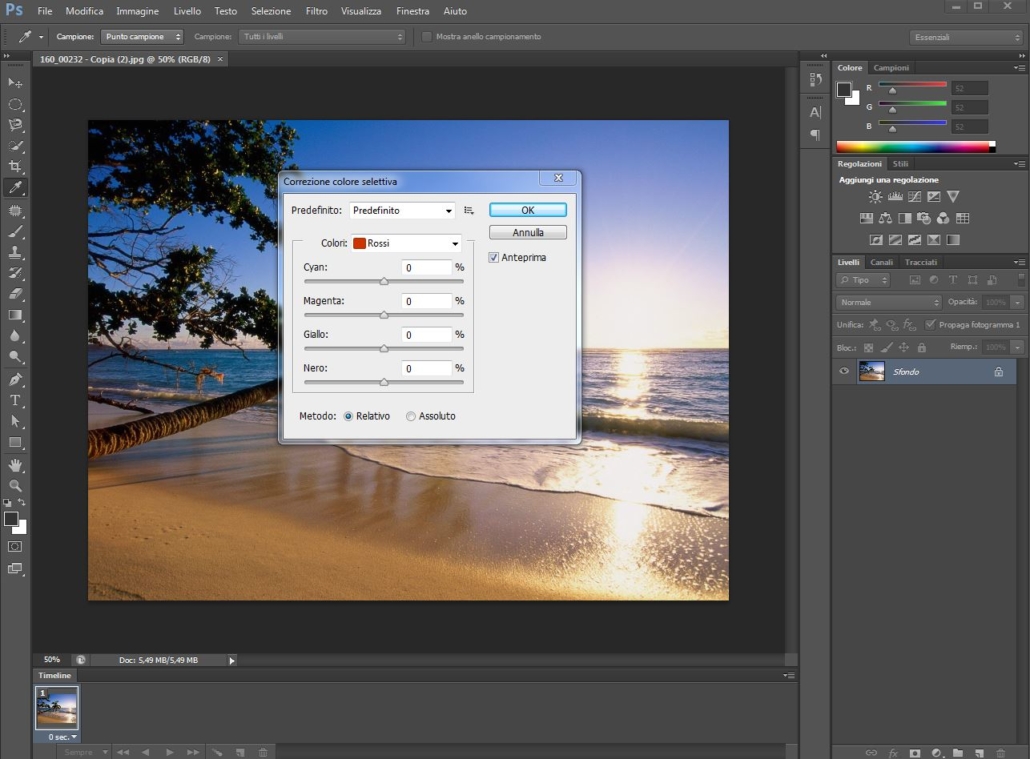
Correzione colore selettiva
La correzione colore selettiva consente di modificare singoli colori di un immagine modificandoli radicalmente. Viene utilizzata sia per fare il bilanciamento del bianco per esempio togliendo una dominante di colore che può apparire in molte fotografie o per migliorare i colori.

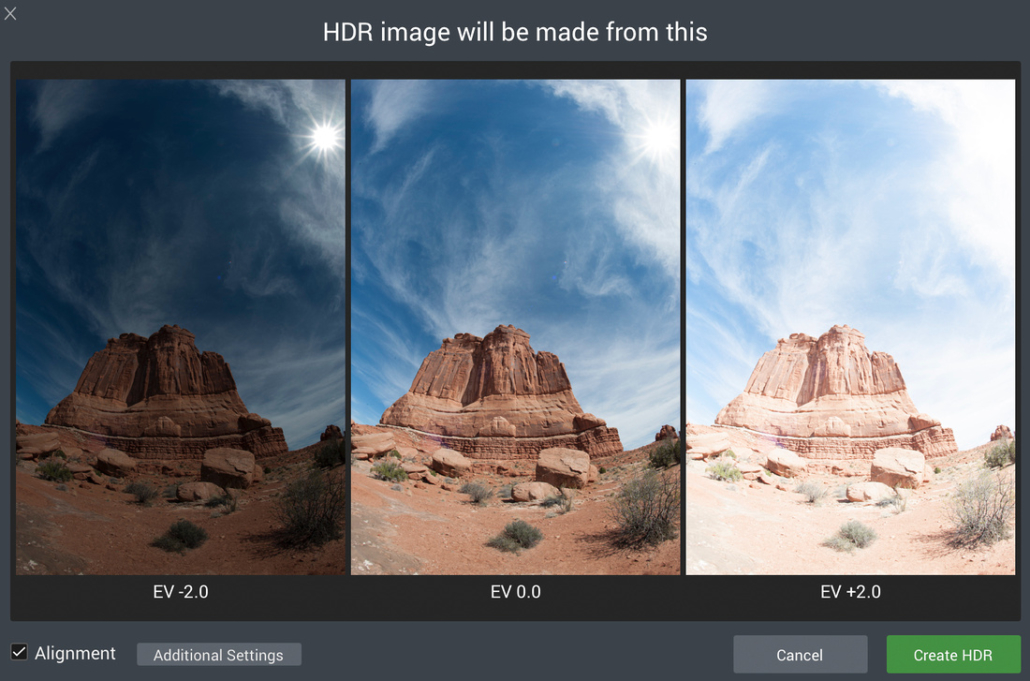
Il viraggio HDR
(vedi lezione su luci ed ombre)
Alla base dell’ HDR (High Dynamic Range) c’è la volontà di ottenere una gamma dinamica (ossia un range di luminosità catturabile dal dispositivo) molto ampio.
Una fotografia realizzata in una situazione di elevata luminosità o bassa luminosità è probabile che venga sovraesposta (ossia aree troppo chiare rispetto alla realtà, tendenti al bianco) o sottoesposta (ossia al contrario aree troppo scure, tendenti al nero). Per quanto le fotocamere digitali siano sempre più evolute e sofisticate infatti, esse non raggiungono la stessa sensibilità alla luce dell’occhio umano che possiede una gamma dinamica molto ampia!
Quindi, tutto ciò che risulterà eccessivamente luminoso per il sensore verrà codificato come bianco, mentre le aree buie verranno codificate come nere.
Ma ci viene in aiuto la tecnica HDR che permette di scattare una serie di fotografie della stessa inquadratura ad esposizioni diverse per poi fondere il tutto in un’unica immagine ad elevata gamma dinamica!
Photoshop simula la multiesposizione che è alla base dell’hdr, cioè appunto “una serie di scatti della stessa scena fatti con esposizione diversa”, attraverso la funzione viraggio hdr che viene applicato ad un solo scatto!
Infatti quando usiamo il viraggio HDR su Photoshop noteremo subito che l’immagine passa da 8 bit per canale a 32 bit.. (anche se i tre scatti sono simulati).

Photoshop utilizzerà l’intelligenza artificiale per provare a caricare il miglior effetto HDR per la foto che stiamo modificando, magari per lavorare su zone sottoesposte o sovraesposte (ma se sono bruciate non c’è nulla da fare!).
Alcuni effetti:
Spostamento
Scurisce le ombre e i mezzitoni con un impatto minimo sulle luci.
Gamma
Regola la gamma dell’immagine in modo semplice ed efficace. I valori negativi sono riprodotti attorno allo zero (ovvero rimangono negativi ma vengono comunque regolati come se fossero positivi).
I contagocce regolano i valori di luminanza dell’immagine (a differenza dei contagocce di Valori tonali, che modificano tutti i canali di colore).
- Il contagocce Imposta punto nero agisce sullo Spostamento, impostando su zero i pixel su cui fate clic.
- Il contagocce Imposta punto bianco agisce sull’Esposizione, rendendo bianco il punto su cui fate clic (1,0 per le immagini HDR).
- Il contagocce Imposta punto grigio agisce sull’Esposizione, rendendo grigio medio il valore su cui fate clic.