Esercitazioni #1 | 29 febbraio 2024 | Il colore, luci, ombre, dimensione e risoluzione immagini
Nuova Immagine
Aprire un’immagine 800×1200 px, 150dpi, spazio di colore AdobeRGB, sfondo trasparente.
Riempire lo sfondo con sfumatura lineare da sx a dx dal colore
RGB: 102, 23, 201 al colore CMYK 11, 99, 73, 9
Risoluzione, dimensione e spazio di colore.

Aumentare la risoluzione a 150 dpi senza campionare l’immagine (che succede?)
Tagliarla partendo dal margine alto fino a raggiungere l’altezza di 538px.
Aumentare il quadro sottostante di 1cm per lato.
Aumentare la dimensione totale della base di 200px (ma non in proporzione dell’altezza: che succede?).
5 terre

Risoluzione: portare l’immagine a 200dpi ricampionando l’immagine.
Dimensione: aumentare poi di 200px la base dell’immagine (e in proporzione l’altezza).
Colore: rendere in bianco e nero i colori rossi e gialli dell’immagine
Salvare l’immagine in AdobeRGB
Esercizio teorico dimensione immagine
Creare una nuova immagine
500×500 px, RGB24, 150 dpi
e colorare lo sfondo del colore #e3be18.
Domanda: se aumento la risoluzione a 300 dpi ricampionando l’immagine che succede? Quanto sarà grande in stampa (in cm)? Quanto peserà l’immagine non compromessa?

(0.7mega)
Bilanciamento colore

Attraverso il bilanciamento colore riequilibrare la colorimetria dell’immagine.
Provare la stessa tecnica attraverso il bilancio del bianco tramite curve.
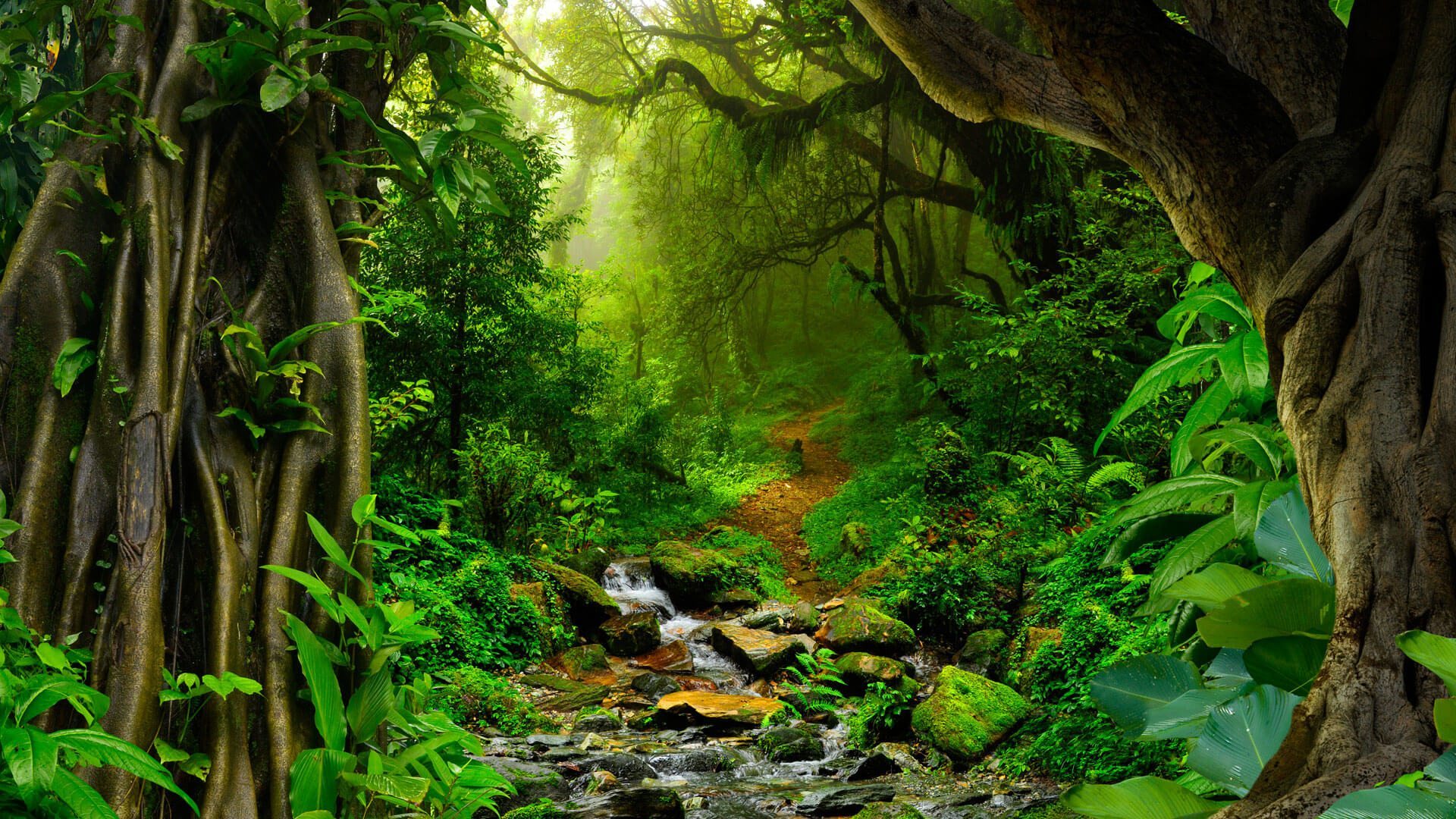
Rain Forest

Colore
Diminuire del 24% il cyano nei mezzitoni
Convertire l’immagine in CMYK coated FOGRA39
Tonalità, luminosità e saturazione

Colore
Usando tutti gli strumenti ad ora conosciuti colorare di rosa il van e di blu la tavola da surf.
Corrispondenza colore e bilanciamenti

Modificare il calore dell’immagine
Con gli strumenti conosciuti rendere più invernale e fredda questa immagine. Utilizzare sia la corrispondenza colore (usando l’immagine qui in basso) che altri strumenti di elaborazione della colorimetria come bilanciamento colore.

Story Instagram
Editare l’immagine per creare una “story” di Instagram, 1080 px per 1920 px
Documento A4
Aprire un documento per il formato A4, 150dpi, spazio colore Adobe RGB. Cercare online un’immagine che si adegui al numero di pixel dell’immagine aperta. Convertire lo spazio colore in uno CMYK.
Correzione colore selettivo

Con correzione colori selettiva rendere più vivo e saturo il verde presente nell’immagine come riportato qua sotto:

#4
Crea una copertina per la tua pagina Facebook 851px di 315px (ma possiamo scalarla in proporzione) a partire da questa immagine. Riflettila in orizzontale e rendi più notturna con consultazione colore (preimpostata e con immagine notturna cercata sul web).

Contagocce e valori RGB

Con il contagocce selezionare un punto del riquadro rosso del logo della casa di carta. Dopodiché ricreare un quadrato in pixel di quel colore scrivere i valori RGB, CMYK ed esadecimale in un punto dell’immagine.
Virare il rosso sul verde con sostituisci colore.
Riflettere l’immagine in orizzontale.

Dominante rossa

Bilanciare la componente gialla dell’immagine nei limiti del possibile
Scaldare l’immagine con i bilanciamenti automatici

Con colore automatico, bilanciamento colore, filtro fotografico e vividezza rendere l’immagine meno fredda (ho usato anche il viraggio hdr…).

Orizzonte inclinato

Bianco e nero ed effetto fantasma

Utilizzando il bianco e nero accentuare e scurire le parti rosse dell’immagine.
Utilizzando il pennello delle giuste dimensioni rendere bianca la pupilla (effetto fantasma).
Usando la sfumatura rosso -> trasparente creare l’effetto sottostante

Spazi di colore

Scrivere i valori di ogni colore seguendo le indicazioni
Mixer canali ed effetto vintage

Mixer canali e bianco e nero per lavorare sulle tonalità e creare effetti vintage.





