Panoramica sul Web Design e la User Experience
Web Design: cosa rende bello o brutto, usabile o meno usabile un sito web?
La domanda che vogliamo farci, più precisamente, potrebbe essere: cosa devo fare e come devo agire affinché l’utente svolga nel modo più intuitivo, semplice e piacevole possibile le attività che propone il sistema/sito e raggiunga gli obiettivi di comunicazione e marketing (es. engagement, branding, reputation, purchase.. misurabili attraverso kpi) che mi sono posto in fase di progettazione e pianificazione?
Questa è una domanda che ogni designer dovrebbe porsi ad inizio della progettazione di un’interfaccia.
Parliamo di comunicare nel mondo digitale. Con il proliferare dei social serve ancora avere un sito web?
Sì. Prima di tutto perché il sito web è uno spazio personale, con un dominio intestato ad un privato, ad un’azienda che lo gestisce. I social invece sono di proprietà di società che potrebbero chiudere dall’oggi al domani.
Tuttavia servirà a poco o a nulla avere un bel sito se non si conosce esattamente per quale obiettivo l’obiettivo è stato sviluppato. Il rischio è che rimanga un insieme di elementi ipermediali nascosti nelle pieghe del web.
Per farla breve: il sito web nel 2021 rappresenta una parte della strategia di piano di comunicazione e marketing digitale. Se si sviluppa un bel sito web ma lo si lascia vagare nell’universo internet non servirà a nulla se non come eventuale biglietto da visita digitale da mostrare vis a vis.
Oggi invece è fondamentale inserire lo sviluppo web all’interno di un piano strategico che comprende il lavoro sul SEO (se non esce su google chi mai potrà vederlo?), con il SEA-GoogleAds (un po’ di pubblicità online è fondamentale, soprattutto mirata alla ricerca testuale su Google), sui Social (così creo e/o scovo il mio pubblico e faccio engagement magari con un po’ di inserzioni a pagamento), con un lavoro di Email Marketing (amplio la platea di possibili fruitori) e con diverse altre forme di strategie di marketing pensate per coltivare nuovi utenti clienti, magari con una bella campagna di lead generation (generazione contatti) da sparare su più media possibili.
Per concludere: il sito web è oggi un ingranaggio di un meccanismo che si muove per raggiungere un obiettivo ben definito (branding, engagement, lead generation, vendita, costumer care, ecc..).
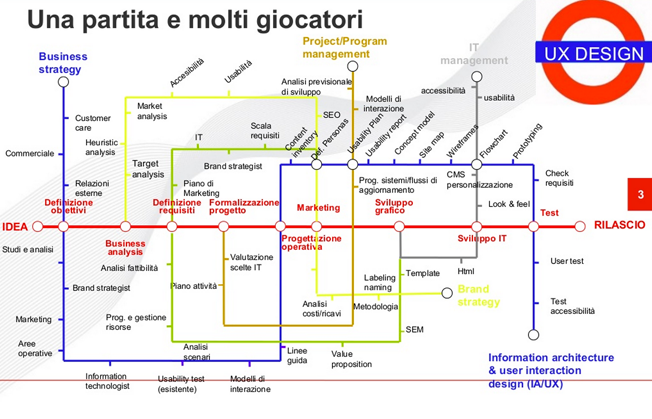
E per lo stesso sviluppo di un sito web tutt’oggi interagiscono figure professionali precise…:
Il Web Master? Il vecchio deus ex machina del web non esiste più. Ora per portare avanti un progetto web sono necessarie molte più figure professionali!
http://blog.flamenetworks.com/differenza-developer-graphic-e-web-designer/
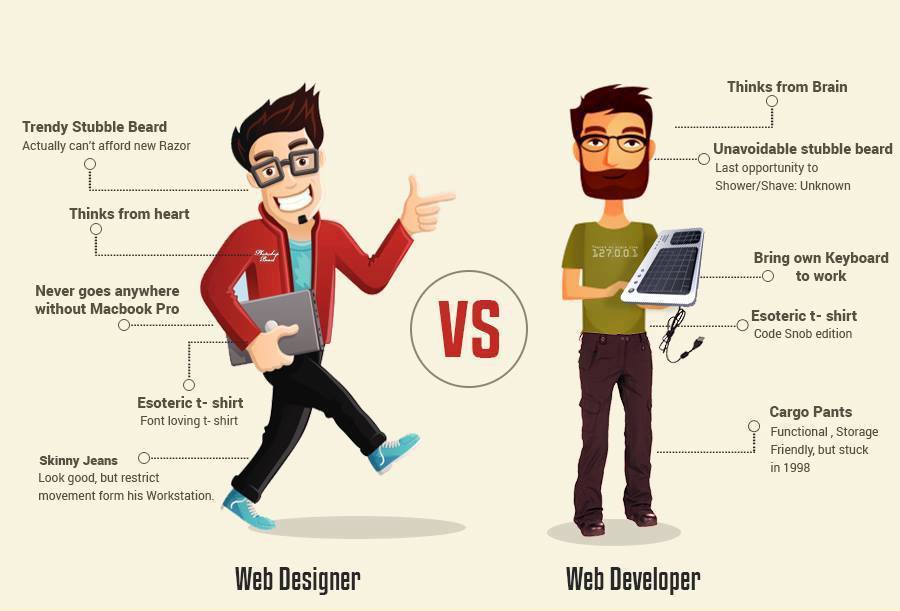
Web designer
http://www.mynameisq.com/blog/post.php?s=cosa-fa-un-web-designer
http://ebrainer.net/piacere-sono-un-web-designer/
UX designer e UI designer
http://www.gsite.ch/web-design-ux-design-ui-design-qual-e-la-differenza/
Web developer
http://gabrieleromanato.com/2012/02/definizione-di-sviluppatore-web-e-suoi-compiti/
Content designer / editor
http://www.valentinafalcinelli.it/copywriting/content-designer-cosa-dovrebbe-fare-secondo-gov-uk-e-pure-secondo/
Web Marketer
http://www.estensa.it/web-marketing
SEO specialist
http://socialengagement.it/seo-specialist/seo-specialist-cosa-e/
A cui si aggiungono esperti sul design responsive, esperti di sviluppo per APP (web e mobile), editor frontend dei vari CMS, sistemisti, copywriters..
QUALCHE RIFLESSIONE SUL WEB
Il web è tutt’altro che morto, su Internet Live Stats i numeri parlano chiaro. I siti web attivi sono in crescita continua nonostante sia enorme anche lo stato di abbandono. Secondo infoweb il numero di siti al mondo avrebbe raggiunto nel 2020 l’incredibile numero di 1.7 miliardi! Anche se di questi, appunto, solo 200milioni sarebbero attivi.
Sul web possiamo esercitare un totale controllo dell’utente e possiamo permetterci di indirizzarlo verso le conversioni che ci sono più convenienti a seconda del nostro piano di comunicazione e marketing. Sui social questo non è possibile: non abbiamo accesso al codice e dobbiamo adeguarci ai servizi forniti.
Ecco perché oggi, nel 2021, nella nostra strategie di comunicazione digital, il sito web rappresenta ancora un canale privilegiato.
UN’ANALISI SUL FUTURO DEL WEB https://www.insidemarketing.it/siti-web-e-social-network-presente-e-futuro/
UN PO’ DI STORIA DEL WEB DESIGN: http://www.fastweb.it/web-e-digital/breve-storia-del-web-design/
PERCHE’ GLI UX DESIGNER SONO SEMPRE PIU’ RICERCATI : https://www.ecommerceguru.it/filiera-ecommerce/web-marketing/web-design/ux-design-asso-nella-manica-delle-aziende-del-futuro/
Due parole sul Web Design
User Experience e progettazione+disegno dell’interfaccia+sviluppo

Riassumendo, Web design significa progettare l’esperienza utente all’interno del sito, disegnare l’interfaccia che permette tale esperienza attraverso elementi ipermediali, grafica, elementi tipografici, colorimetrici e griglie e curarne lo sviluppo.
Disegnare un’interfaccia utente è un processo che vede coinvolti un numero molto grande di attori: l’associazione internazionale dei professionisti del web, stabilisce che ad oggi sono 24 i profili professionali Europei ICT di terza generazione: tra questi ce ne sono diversi che attengono alla sfera del web design, dall’User Experience Designer e l‘User Interface Designer, al Frontend Web Developer, all’Information Architect.
Un Web designer può essere quindi esperto di progettazione di interfacce (UX design) e di disegno e sviluppo delle interfacce (HTML+CSS+Javascript).
Chi lavora prevalentemente nel backend è il programmatore, uno sviluppatore che conosce come lavorare su server e database ed è esperto in linguaggi di programmazione come PHP, il più noto linguaggio server side.
A gestire il frontend, ciò che vede l’utente di un sito, è il web designer che si occupa di realizzare la grafica, applicarla al web e renderla fruibile a tutte le esigenze del navigatore.
A volte il web designer è sia UX (progettazione dell’esperienza utente, dello user flow, dell’architettura dei contenuti..) che UI designer (disegno dell’interfaccia in base alle analisi UX). UX e UI design non vanno confusi, rappresentano due momenti diversi della produzione di un’interfaccia, ma sono anche due ambiti che lavorano insieme per definire la relazione che l’utente avrà con il prodotto web.

Copyright immagine Maria Cristina Lavazza (https://www.mclavazza.it/)
Adobe Photoshop consente ai designer di realizzare le proprie idee tramite layout per la stampa e il web ma non per la fase di UX esistono numerosi software ad hoc come Adobe XD, Mockplus, Sketch e tanti altri.
La fase di Progettazione grafica di un sito si avvale di una serie di passi fondamentali (in questa fase non ci interessa seguire lo svilippo, il debugging, l’ottimizzazione e la diffusione del sito) che costituiscono le fasi progettazione di un sistema che deve sapere garantire..
-
- l’indipendenza della forma dai contenuti
-
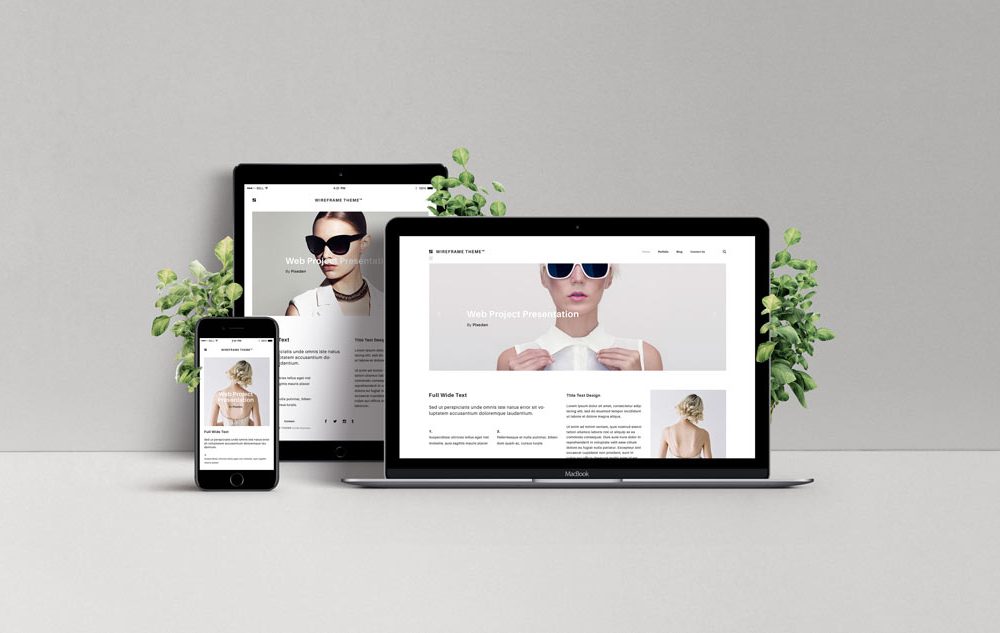
- l’adattabilità ai supporti (flessibilità + modalità responsive per i device mobili)
-
- i principi di usabilità
-
- la possibilità di essere fruito tramite un sistema di content managing (CMS)
LA USER EXPERIENCE.
ALLA BASE DELLA PROGETTAZIONE E DEL DISEGNO DI UN’INTERFACCIA
Come sempre partiamo con un compendio completo dagli esperti di Grafigata:
Alla base della progettazione e del disegno di un’interfaccia (per il web ma non solo!) c’è un enorme lavoro di progettazione in cui ci si occupa di studiare gli utenti, di creare una struttura che stabilisce dove si trovano le informazioni e come si possono raggiungere in base agli obiettivi preposti, di curare e lo studio dell’interfaccia attraverso wireframe, prototipi, mockup (di un’applicazione, di un sito, di una web app, del software presente in un display o in un’apparecchiatura digitale) ma anche della disposizione dei pulsanti e delle call to action, della definizione di una significativa palette di colori, di strutture, griglie, e spazi vuoti per finire con la definizione della tipografia..
Stiamo parlando di UX e UI design che rappresentano il lavoro di design che sta alla base dello sviluppo di un prodotto per il mondo digital.
UX Design:
https://www.fabiozanchetta.it/8-web-design-uidesign/
Il compito finale della User Experience è quello di creare esperienze facili, significative e piacevoli, di permettere quindi all’utente di raggiungere gli obiettivi di comunicazione e marketing preposti dal progettista nel modo più semplice, intuitivo e bello possibile.
Come? Attraverso…
Analisi dello scenario,
Definizione degli obiettivi, dei contenuti
Reperimento delle informazioni,
Stesura della sceneggiatura,
Documenti di progettazione e organizzazione dei contenuti mediante diagramma di flusso,
User flow,
Test sugli utenti,
Test di usabilità (euristiche di Nielsen), mappe concettuali..
Studio dell’interfaccia e studio dell’esperienza utente
Organizzazione della struttura della pagina.
Definizione dei Wireframe – prototyping
Insomma la User Experience viene progettata e basata su quelle che sono necessità e bisogni reali degli utenti finali che utilizzeranno la nostra interfaccia.

Il lavoro dell’ux designer..
Lo User Experience designer, come vedremo ancora meglio nelle prossime pagine, lavora seguendo gli obiettivi: “cosa e come devo progettare affinché l’utente target raggiunga gli obiettivi prefissati?”.
L’utente è al centro dei pensieri dello ux designer secondo la logica dell’user centered design che ha soppiantato il system design (dove al centro della logica progettuale c’era il sistema).
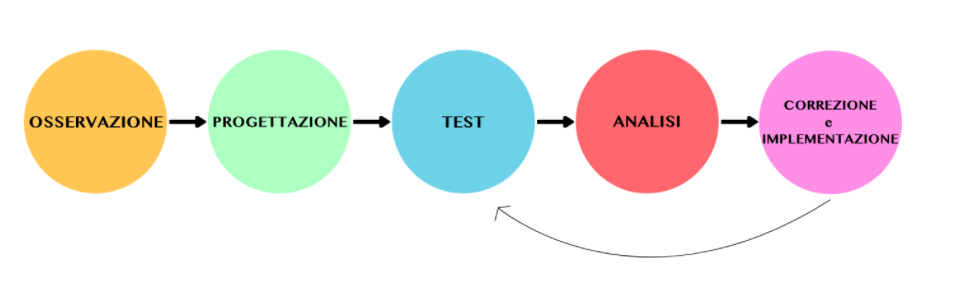
Lo UX design si sviluppa in più fasi
- osservazione campioni, raccolta dati, analisi dello scenario in base agli obiettivi, elaborazione personas
- progettazione e interaction design, durante la quale si utilizzano i dati ottenuti nella fase precedente per dare vita all’interazione tra prodotto e utente finale (es. user flow); architettura informazioni e tassonomia, wireframe, prototipi
- test di usabilità dell’interfaccia
- analisi dei dati e criticità
- una quinta fase di correzione e implementazione prototipo

Immagine credits Leonardo Longato
E l’UI Design?
https://www.fabiozanchetta.it/lezione-8c-ui-design-spazi-griglie-colore-e-tipografia/
Studio grafico del layout, disegno dell’interfaccia, elementi multimediali e grafici, tipografici e fogli di stile.
Progettare l’Interfaccia Utente significa comporre in un unico disegno metafore di interazione, contenuti multimediali, e concetti usati per veicolare funzioni e contenuto informativo su uno schermo.
Una buona interfaccia web dovrebbe quindi assolvere a diverse funzioni:
far percepire i contenuti
permettere di individuare le principali aree tematiche far orientare il visitatore, cioè far capire dove si trova in ogni momento consentire di passare agevolmente da un argomento all’altro con percorsi diretti e rapidi, facilitare la ricerca di un argomento.

BIBLIOGRAFIA UX DESIGN
-J.Nielsen, Web-Usability – Apogeo 2000
-J.Nielsen, Usability Engeneering – Morgan Kaufman
-J.Nielsen, Homepage Usability – Apogeo
– J. Nielsen, La caffettiera del masochista – Apogeo
-Michele Visciola, Usabilità dei siti web – Apogeo 2000
-R.Polillo, PLASMARE IL WEB – Road map per siti di qualità – Apogeo 2006
-R.Polillo, Check-up dei siti web – Apogeo 2004
– Matteo di Pascale – Manuale di sopravvivenza per UX designer. Guida pratica alla progettazione –| HOEPLI 2019
– Steve Krug, Don’t make me think. Un approccio di buon senso all’usabilità web e mobile – | TECNICHE NUOVE 2020
ARCHITETTURA DELLE INFORMAZIONI
A partire dai presupposti elencati precedentemente, uno dei primi passi dell’interaction design riguarda la progettazione dell’architettura dell’informazione: un diagramma ad albero volto ad definire e gerarchizzare le connessioni fra le pagine, fondamentale per definire e ideare un layout dell’interfaccia (la navigazione e la disposizione dei contenuti), un wireframe che delinea la struttura del futuro sito.


Dall’albero di navigazione si possono evincere numerose informazioni:
– la navigabilità, che ci permette di studiare il menù
– le aree di ripartizione della pagina, in relazione ai link presenti in esse
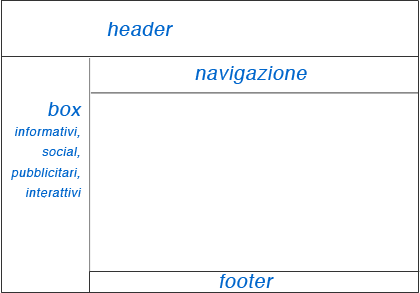
Un layout di un sito web deve essere ripartito in specifiche aree che stabiliscono attraverso l’attribuzione di significati specifici la comunicazione con l’utente:
– navigazione: menù primari e secondari
– contenuti: testo, immagini, video, link interni
– header: area di intestazione del sito, logo + riferimenti
– box/sidebar di interazione/servizio: e-commerce, chat, forum, giochi, donazioni, ecc..
– box/sidebar social: finestre su altre interazioni (facebook, twitter, instagram..)
– box informativi: banner pubblicitari, news, ecc..
– footer: chiusura di testata con informazioni di servizio
I contenuti delle pagine e gli strumenti di navigazione devono essere “ingabbiati” all’interno di una struttura specifica affinchè possano essere visualizzati in un determinato modo dal browser e sviluppati mediante i diversi codici di programmazione web.
L’integrazione fra architettura dell’informazione e wireframe del sito può essere definita interaction design e caratterizza i possibili flussi di azioni che l’utente dovrebbe svolgere utilizzando l’interfaccia.
Lo User Flow è infatti l’insieme dei passaggi che un utente esegue per raggiungere un obiettivo significativo ai fini dell’esperienza digitale.


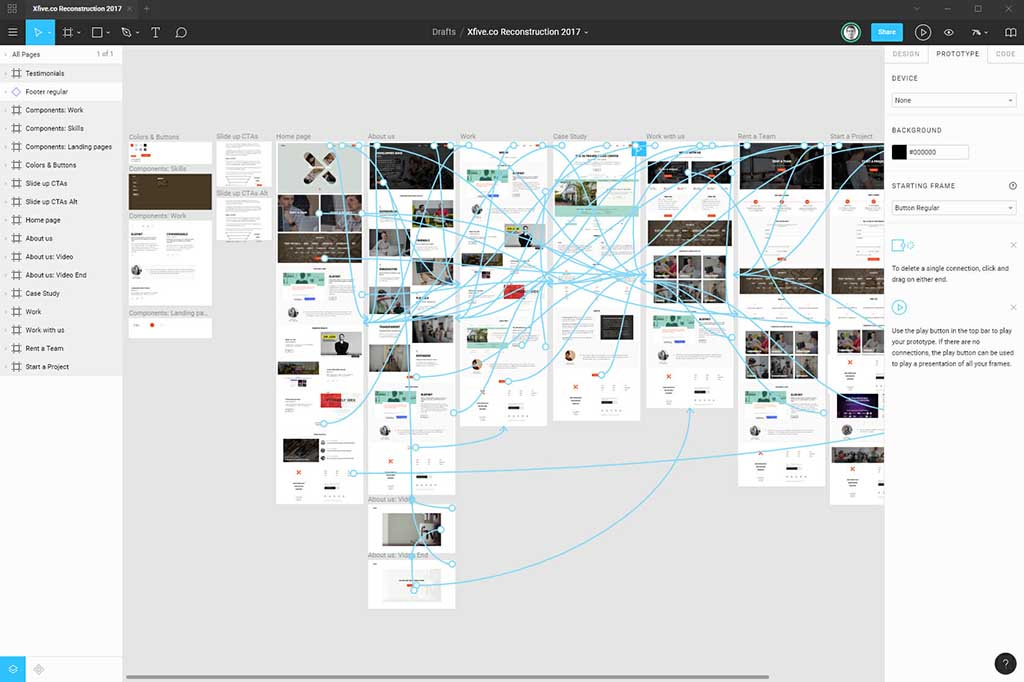
Software per disegnare l’architettura delle informazioni e l’user flow?
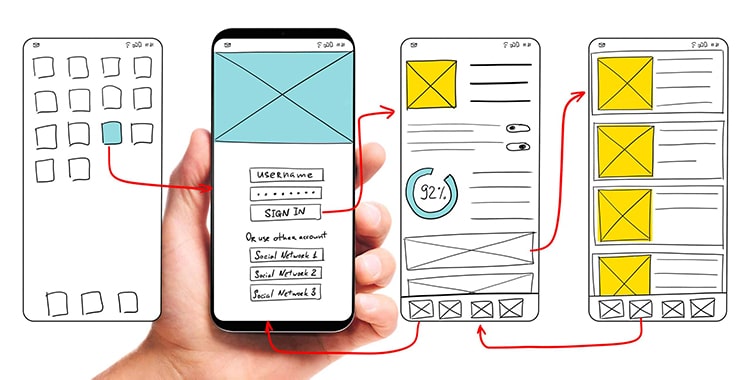
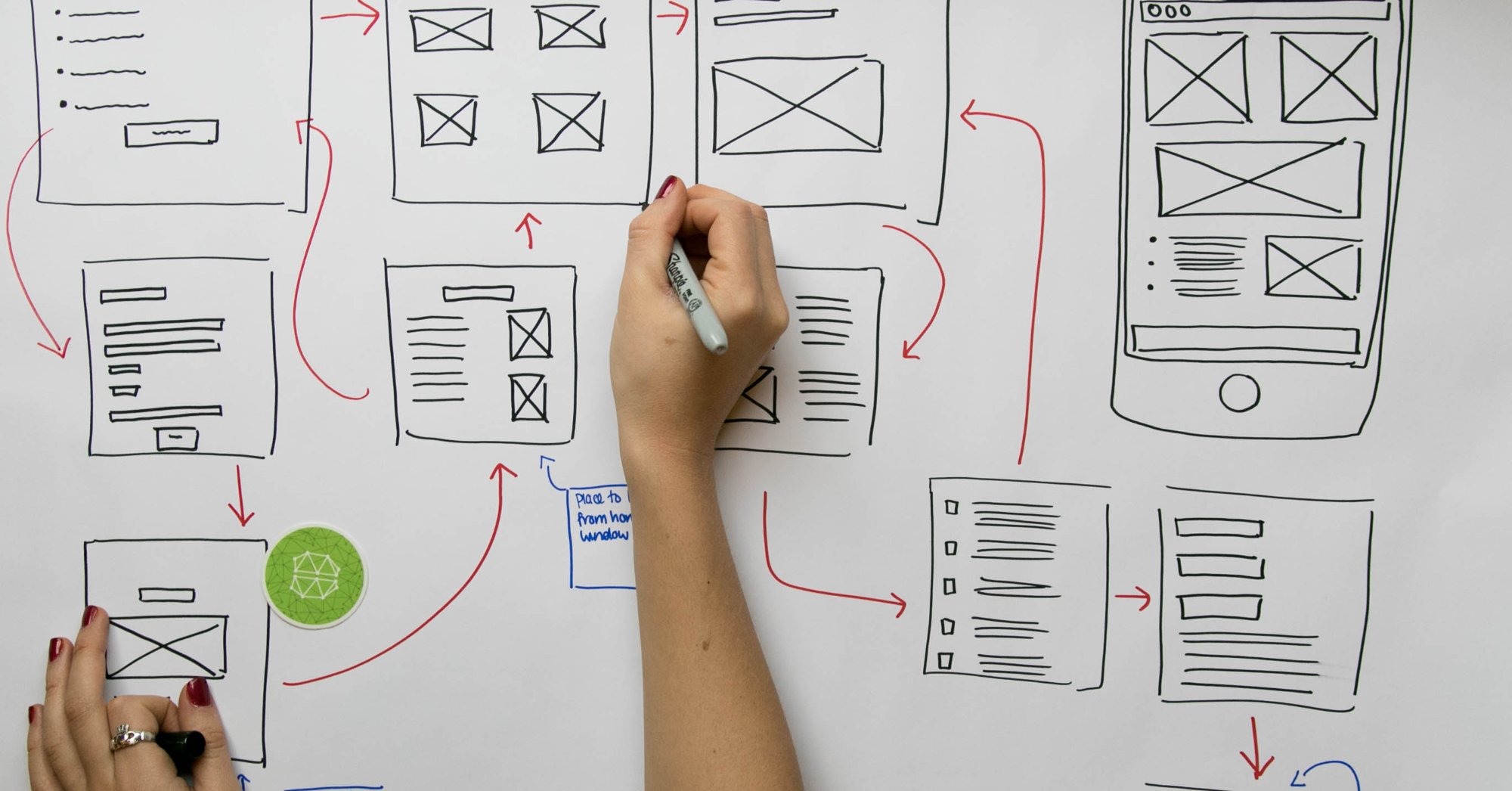
Dal Wireframe al prototipo e al mockup
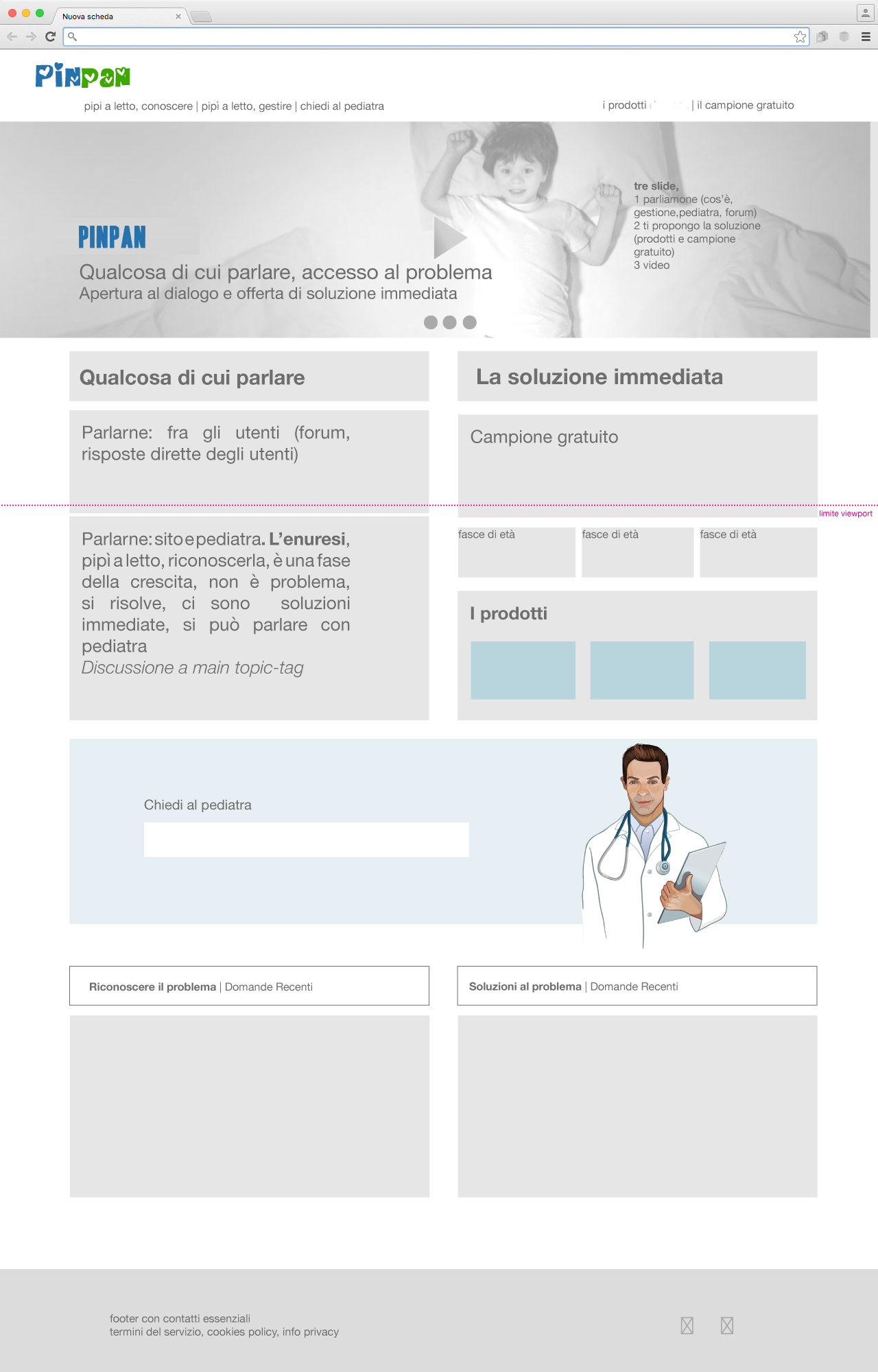
Esempi wireframe
L’area dei contenuti varierà di pagina in pagina. La navigazione, meno che non lo si voglia esplicitamente rimarrà, per coerenza
interna, inalterata.
Il layout web ha lo stesso valore dell’impaginazione nel mondo dell’editoria.
Bisogna tenere conto però, che se nella carta stampata i contenuti non variano più dopo la pubblicazione, la pagina web è invece estremamente mutevole. La sua rappresentazione dipende dal tipo di dispositivo (mobile, tablet, laptop), dal browser, dal monitor, dal sistema operativo, dai font e dalla possibilità di interazione con l’utente.
Un sito dinamico è un sito che muta a seconda degli input ricevuti dall’utente e deve essere studiato appositamente attraverso linguaggi specifici (PHP, ASP, JSP, ecc..).

L’area relativa ai contenuti possiede a sua volta diversi layout interni, definenti le varie aree di definizione di testo, immagini ed elementi multimediali delle diverse pagine.
E’ necessario quindi studiare un ulteriore layout definente la griglia di struttura della macro area dei contenuti.
Anche in questo caso, sebbene meno vincolato poichè soggetto alle costanti variazioni dei contenuti di ogni pagina, è auspicabile che tale struttura rimanga coerente fra le pagine del sito.
Allo stesso modo l’header può suddividersi in più sezioni (logo,titolo, immagini di sfondo) e la navigazione… (menù primario, secondario, menù utente..).
Le tipologie di layout sono innumerevoli e dipendono da tutti i fattori elencati precedentemente e dalla creatività del designer.
Le due prime fasi di information design definiscono quindi lo schema attraverso cui il nostro sistema dialoga con gli utenti e gli utenti con il sistema.
La disposizione degli elementi (navigazione, loghi, ecc..) fa poi capo anche a numerosi studi relativi all’attenzione che l’utente da a determinate aree dello schermo.
In questa fase è entrata in gioco, negli ultimi anni, una maggiore frammentazione della progettazione dei layout che deve tenere conto della sempre maggiore fruizione dei dispositivi mobili (che per dimensioni e utilizzo devono forzatamente presupporre layout differenti).
Dai un’occhiata qui per approfondire:
http://www.webhouseit.com/come-trasformare-un-layout-fisso-in-layout-responsive/
http://www.html.it/tag/responsive-design/
http://www.alederodesign.it/blog/10-consigli-per-progettare-un-sito-web-responsive/
A questo punto si possono progettare dei wireframe più accurati fino ad arrivare a dei mockup con elementi giù pseudo-grafici
Alcuni tools per disegnare wireframe e prototipi
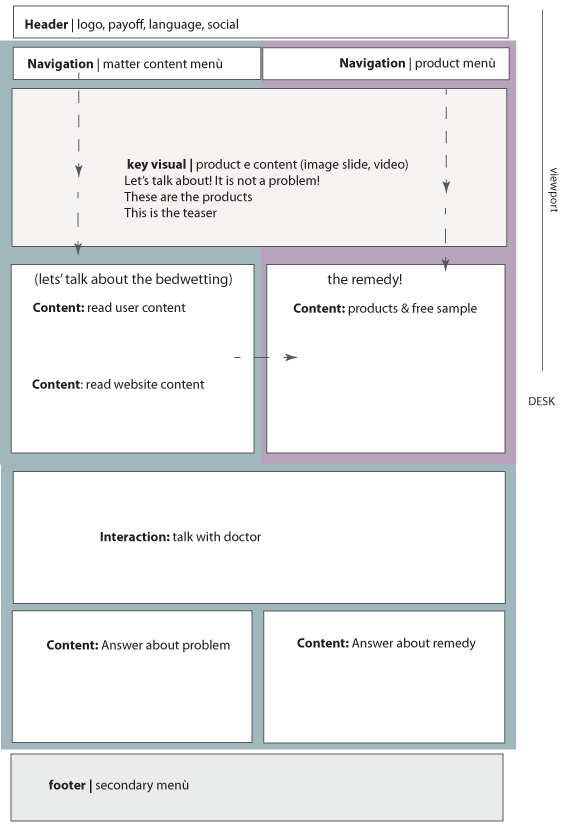
WIREFRAME DESK:

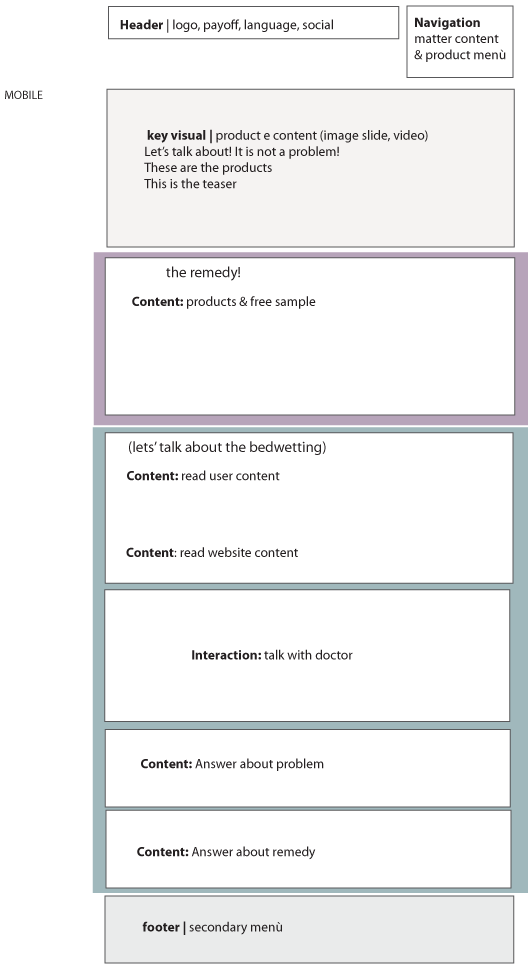
WIREFRAME MOBILE:

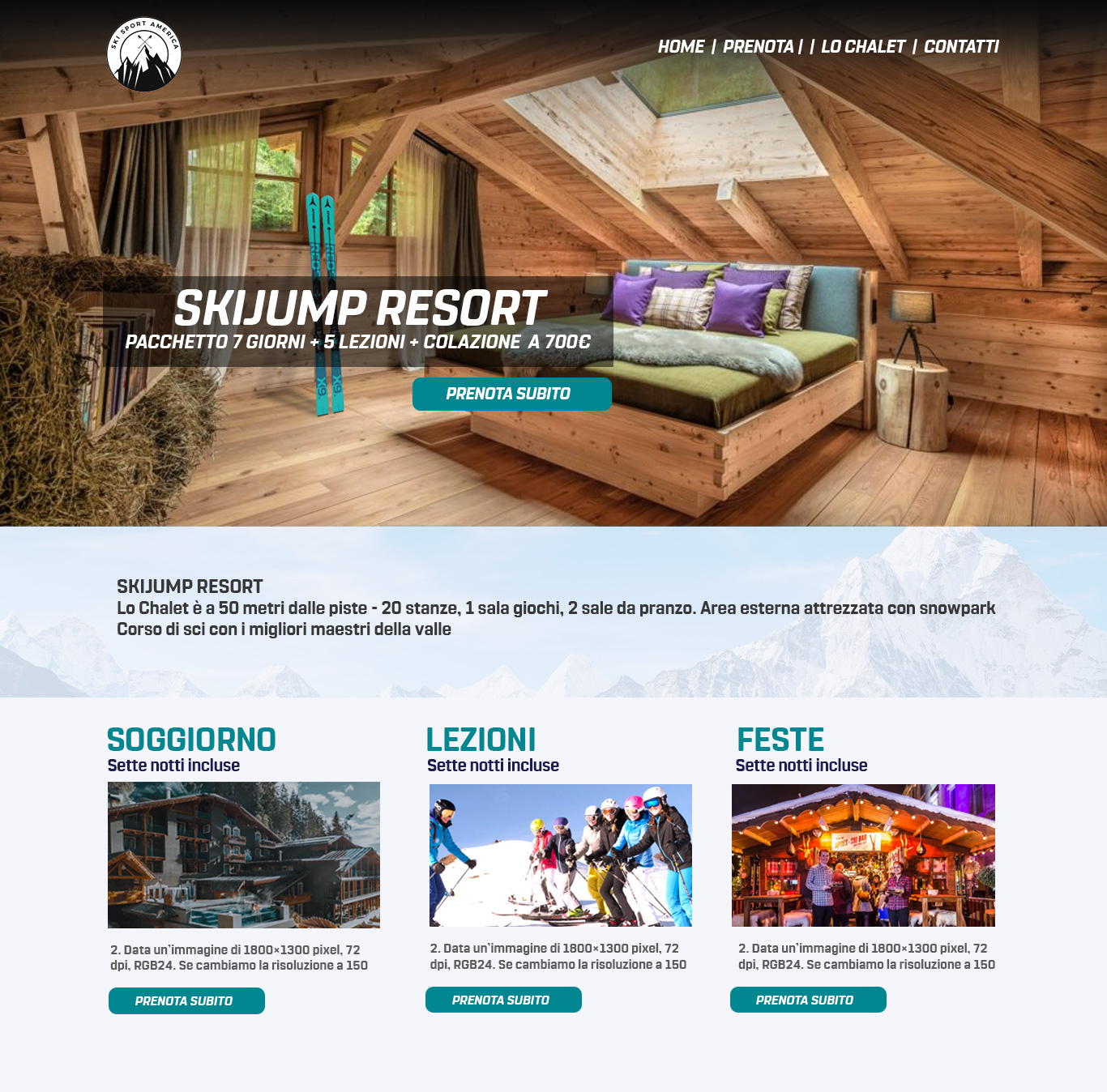
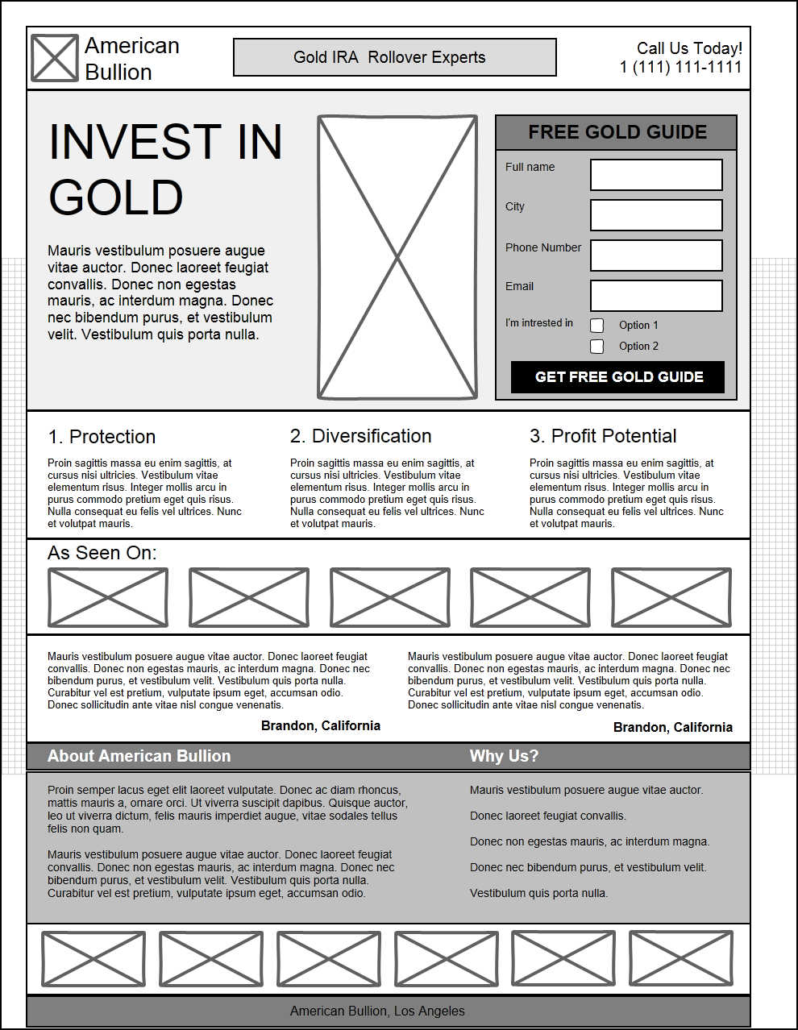
Esempio di un wireframe per una landing page con i contenuti già definiti

DAL WIREFRAME AL MOCKUP:
Qua sotto intravediamo un wireframe che ha già elementi di contenuto e di grafica. E’ un modello più avanzato del lavoro che precede la realizzazione del modello finale (non è sempre necessario) della grafica.

La grafica finale può essere presentata come mockup, cioè la riproduzione di un sito (o modello di intefaccia) in scala, meglio se su tutti i principali device.

ESERCIZI WEB DESIGN SU PHOTOSHOP
E’ il momento di dare colone, iconografia, simbologia al nostro sito attraverso interventi grafici! Per un’approfondimento sul design delle interfacce: https://www.fabiozanchetta.it/2018/09/20/8-web-design-uidesign/
Esercizio 1: sviluppo di elementi di LayoutWeb
Il Menù
Per realizzare una tipica banda orizzontale con effetti tendenzialmente web 2.0 è necessario
sfruttare gli effetti di livello:
1- lieve ombreggiatura esterna (60% circa di intensità, 1 o 2 px di distanza, 1 o 2 px di spread e size)
2- gradient overlay per applicare come effetto un gradiente. Es. gradiente dal grigio scuro al
grigio chiaro
3- stroke di 1 px, esterno, grigio scuro
Inserire un separatore delle voci del menù (ho optato per una forma di default circolare).
1- applicare un effetto altorilievo di tipo pillow (cuscino), smooth e in funzione up, lavorando sui parametri (es. intensità 70%, 13 size, 3 soften) si ottiene un effetto simulante un appoggio su superficie morbida
2- Inserire del testo relativo alle voci del menù
Il pulsante centrale
1 – Creare una forma rettangolare (intorno ai 300x60px) azzurra con i bordi smussati (es. 15 px di smussatura)

2- Duplicare il livello.
3- Cercare un pennello adeguato per pennellare, su un nuovo livello (o, in alternativa usando una maschera di livello) una serie di macchie bianche, simulanti graffiature o spruzzi di neve.
4 – Scrivere del testo e applicare a questo un accennato effetto di livello stroke (es azzurro) e una smussatura effetto rilievo tendente ad ombreggiare livemente il testo (aumentare “size” e diminuire un po’ il colore ombra)
5- Duplicare tutti i livelli, unire tutte le copie e selezionare con una selezione circolare una sezione (metà più o meno) del livello. Contrastare luci e ombre in maniera non lineare con curve o livelli)
6- Applicare a livello forma sottostante (quello blu non unito) una lievissima ombreggiatura di sfondo (60%, distance 1, spread 1, size 2)


Creare delle macchie
Creaiamo un po’ di pennelli a macchia.
Seleziona queste macchie o altre reperibili sul web e definisci un pennello specifico per ogni macchia
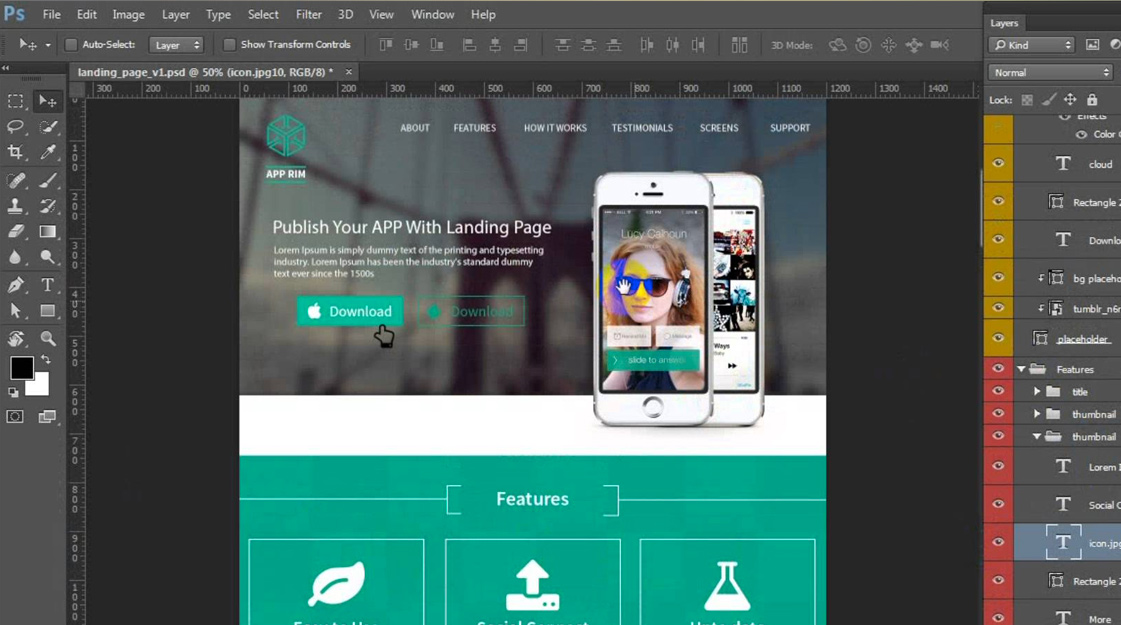
HTML diretto da PHOTOSHOP
Sebbene le tecniche di web design attuale ci suggeriscano metodologie ben differenti, con photoshop
possiamo creare un html completo e corredato di immagini già collegate a partire dalla nostra immagine di layout.
In genere l’uso di photoshop nel web design è collegato allo sviluppo creativo di singoli elementi da collocare nella pagina
mediante codice (html, css..).
E’ possibile però mediante l’utilizzo delle slices, sezionare la pagina in modo tale che ogni area compresa all’interno delle slices si trasformi in un’immagine collegata ad una singola pagina web (che conterrà tutte le immagini sezionate). Le slices sono dei segmenti che si sovrappongono all’immagine e che la suddividono in “n” aree dipendenti dal numero e dalla posizione delle slices.
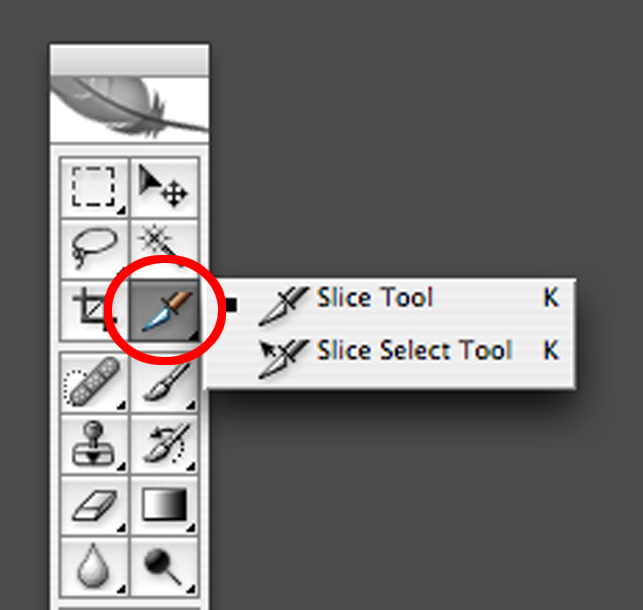
 Lo strumento slices è presente sulla barra degli strumenti come opzione del taglierino.
Lo strumento slices è presente sulla barra degli strumenti come opzione del taglierino.
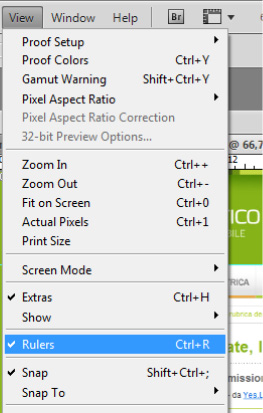
Il primo passo da compiere è suddividere inizialmente l’immagine mediante i righelli (visibile mediante view -> extras o righelli, appunto) utili a tracciare delle linee orizzontali e verticali che ci permettono di allineare elementi. Suggerisco inoltre di creare un aggancio (snap) ai righelli.

La suddivisione avviene per aree e box, ogni immagine e box di testo deve essere suddivisa e inscritta in un rettangolo che la racchiude.
Le aree di testo e le aree monocromatiche dovranno poi essere cancellate per essere sostituite con il codice html e con del testo html (stiamo sempre sviluppando una pagina web, non un’immagine!).
Terminata la suddivisione, ricalchiamo con le slices tutte le aree rettangolari create.
Photoshop applica ad ogni area rettangolare che facciamo un’etichetta blu indicante il numero di sezione. al momento del salvataggio in html, ad ogni sezione verrà associata un’immagine collegata ad un file html prodotto specificamente da photoshop. In html, ogni sezione verrà definita come cella di una tabella contenente l’immagine della sezione stessa.

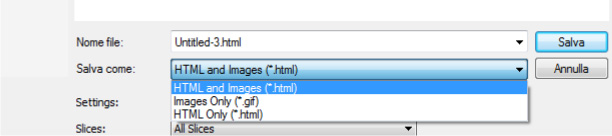
Terminata la suddivisione è sufficiente salvare per web,scegliere il formato adeguato e salvare, come da figura, in html and images.
Photoshop creerà un file html ed una cartella images con tutte le immagini create ad hoc.
La pagina è pronta per essere messa in rete benché – naturalmente – tutta la struttura HTML sarà formattata secondo la modalità della versione di Photoshop che essenzialmente ricalca il modello tabelle con immagini.

Un esempio di progettazione della UX
Quali passaggi di UX e UI design nel caso di una landing page per una campagna che punta a prenotare ingressi in un “Surf Camp”?
I primi quattro passaggi li consideriamo ipoteticamente svolti in una prima fase di progettazione e analisi:
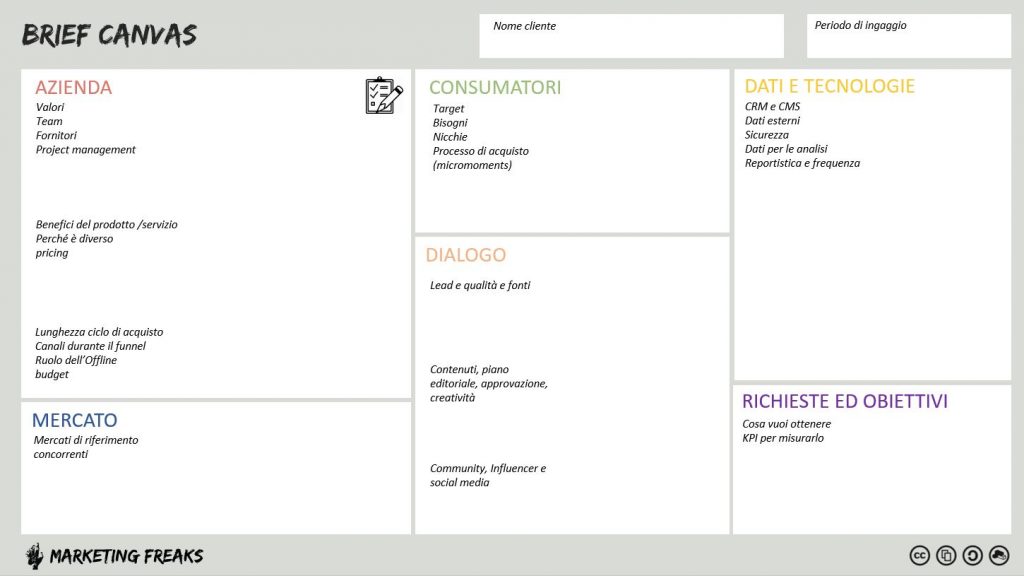
1. Brief e obiettivi
Brief e individuazione degli obiettivi e dei risultati che il cliente vuole ottenere.

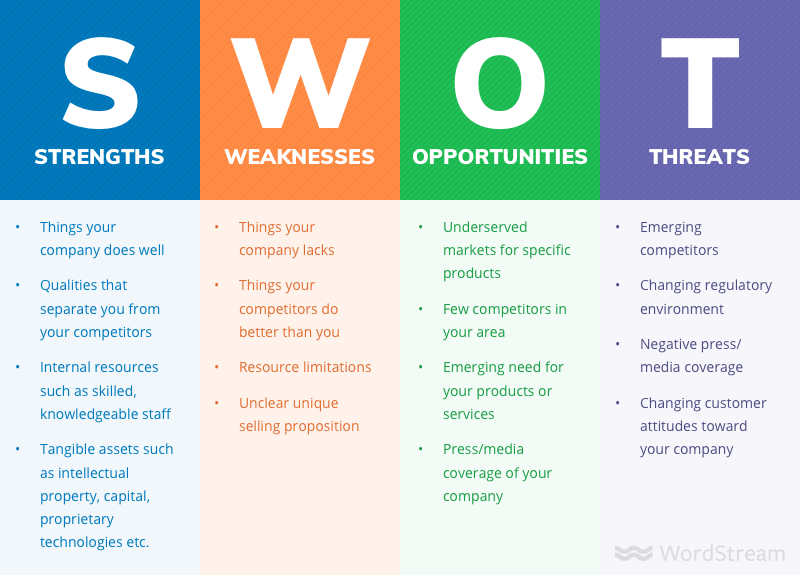
2. Scenario e swot
Analisi dello scenario, del mercato, dei competitor con swot analisys

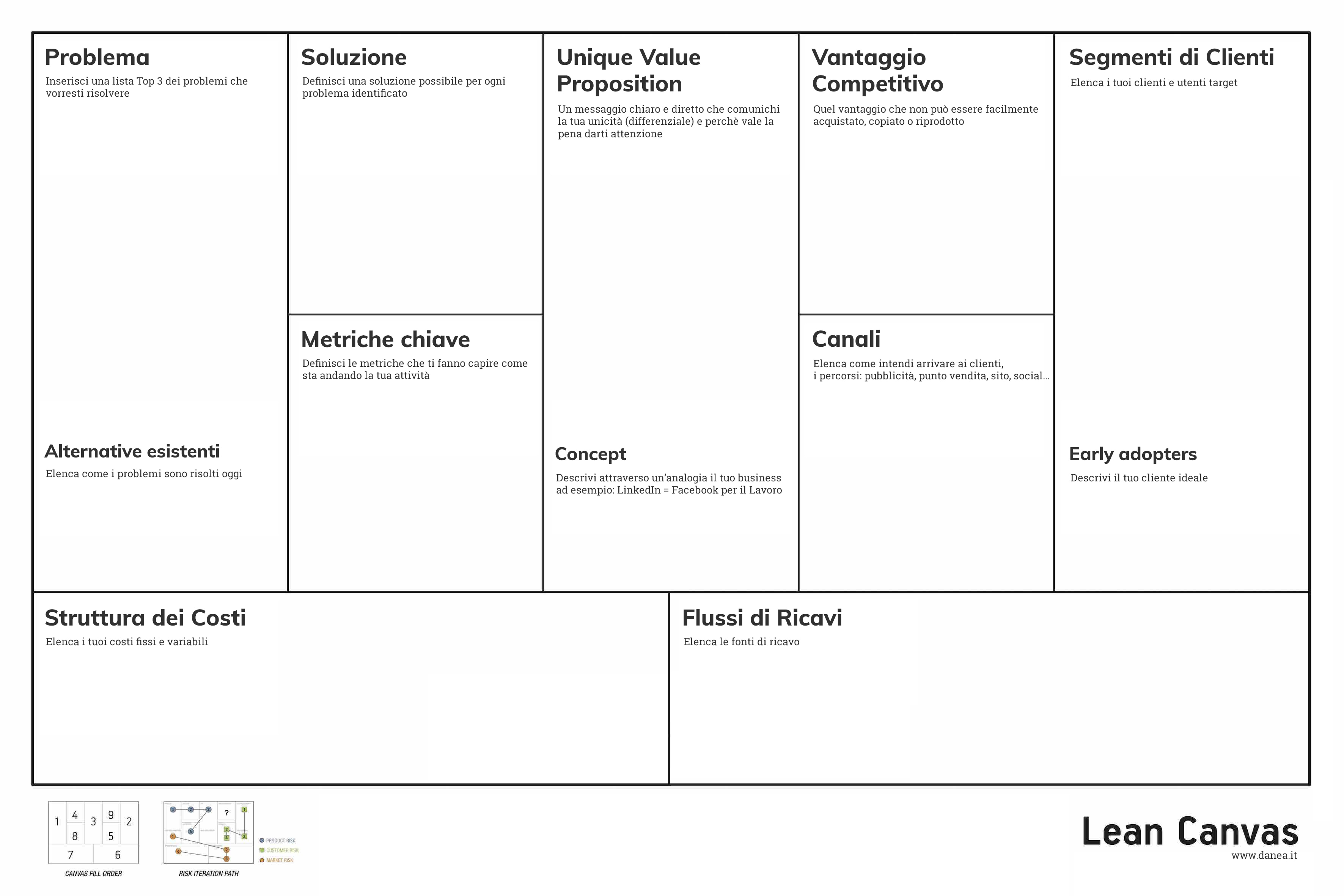
3. User research – Lean canvas
Lean canvas con utente->problema->soluzione, sforzo previsto, risultati previsti, individuazione unique value proposition (il “valore aggiunto”, il perché vale la pena, l’unicità del prodotto).

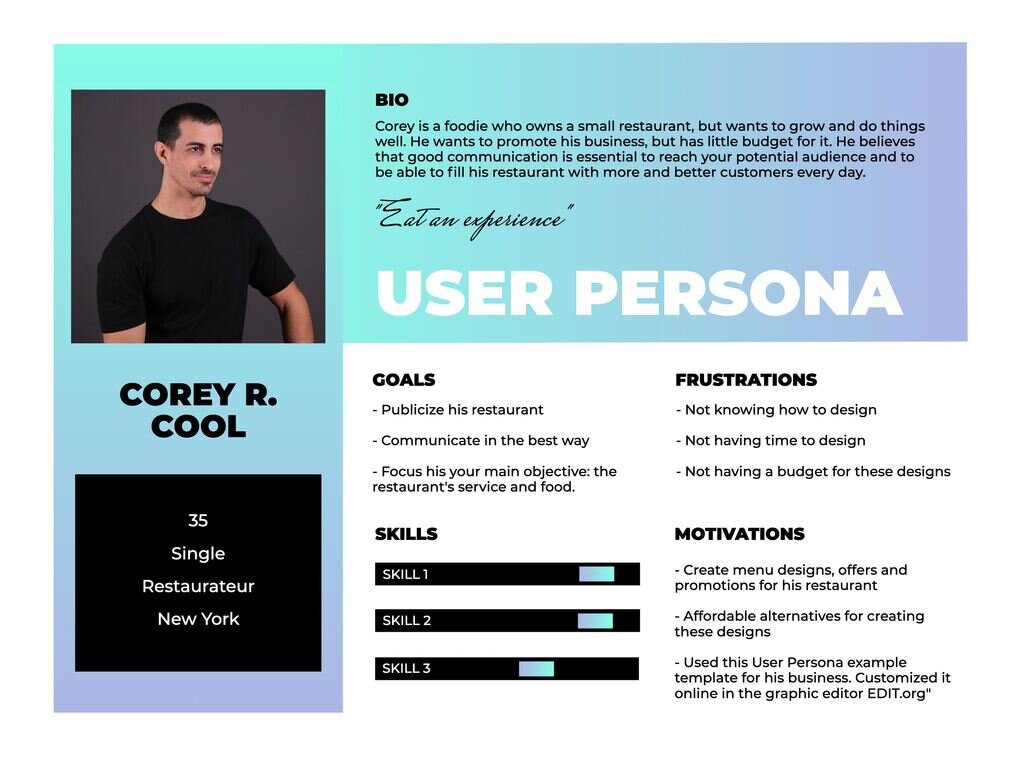
4. User Personas
individuazione utenti (user research tramite intervista, test, sondaggi) target e creazione user persona

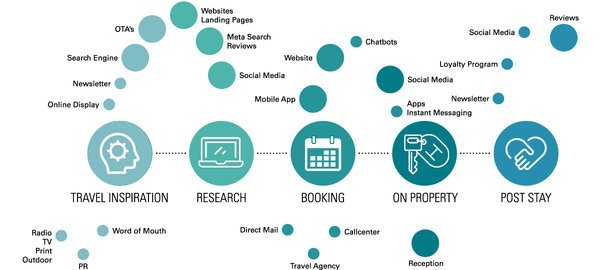
5 User Journey (ipotetica):
Lo user journey raffigura l’esperienza dell’utente passo dopo passo e aiuta a individuare non solo le azioni che l’utente compie, ma anche gli obiettivi che si pone, le difficoltà che incontra, e le emozioni che prova nel “viaggio” che lo porta verso la conversion finale.
Tutti questi elementi servono a comprendere più a fondo in che modo il prodotto crea valore per l’utente ed evidenziare le aree da migliorare. Inoltre, questo approccio aiuta tutto il team ad adottare un punto di vista incentrato sull’utente.

(copyright immagine: https://www.gchhotelgroup.com/en/newsroom/blog/customer_journey/3258?rel=/en/newsroom/blog)
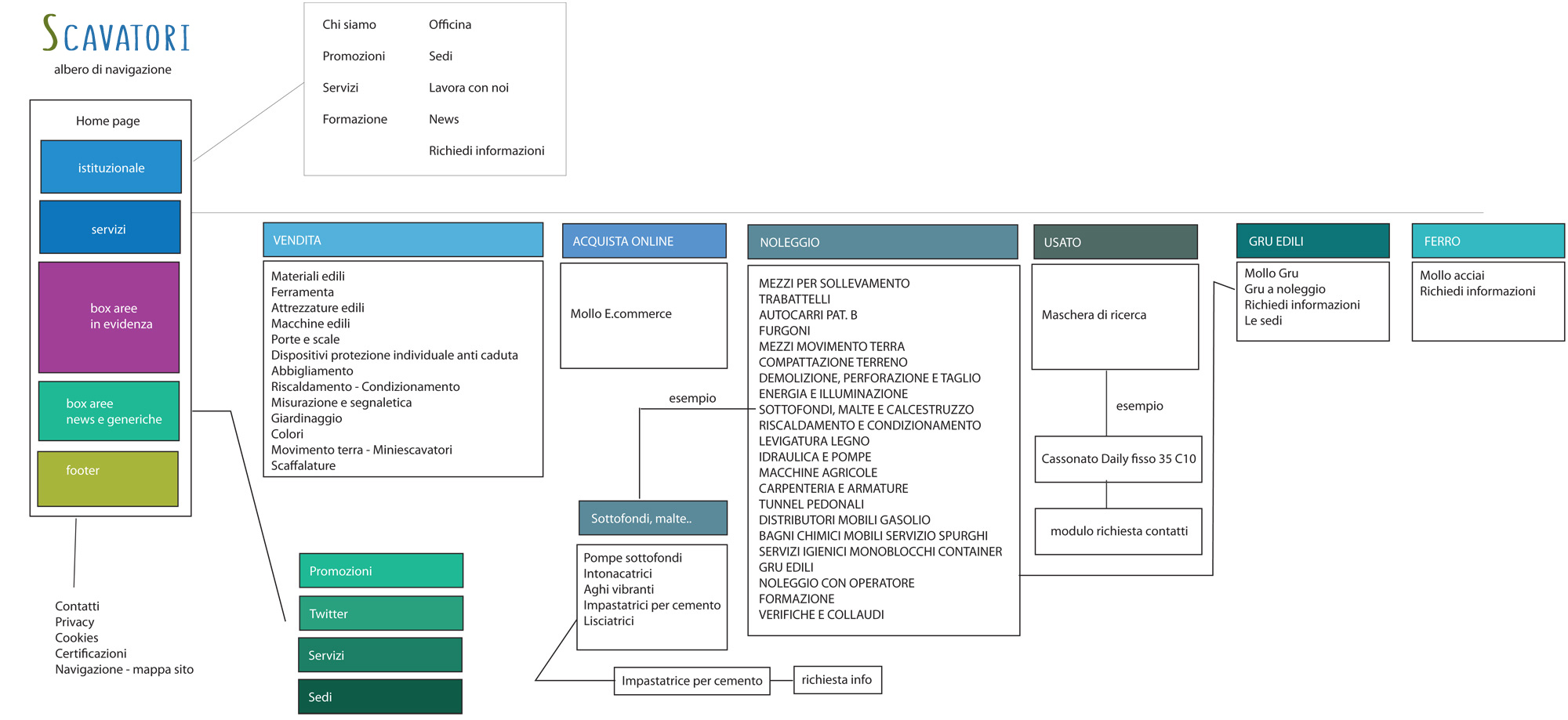
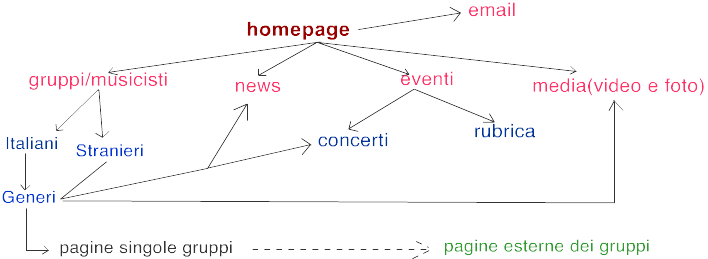
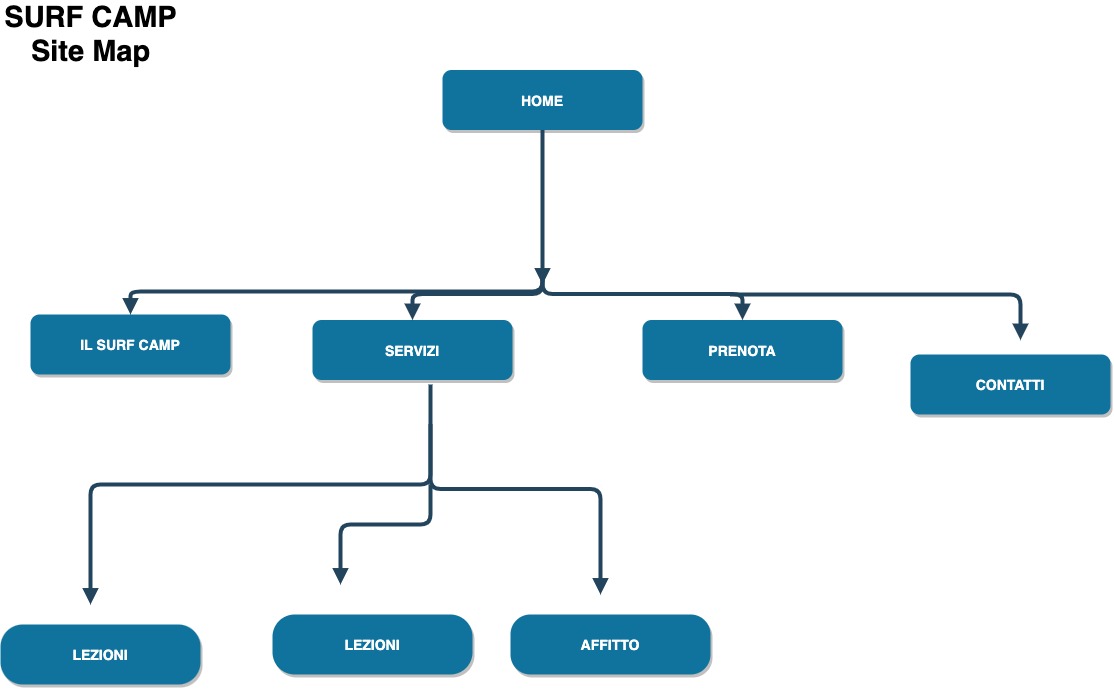
6. Architettura informazioni, mappa del sito:

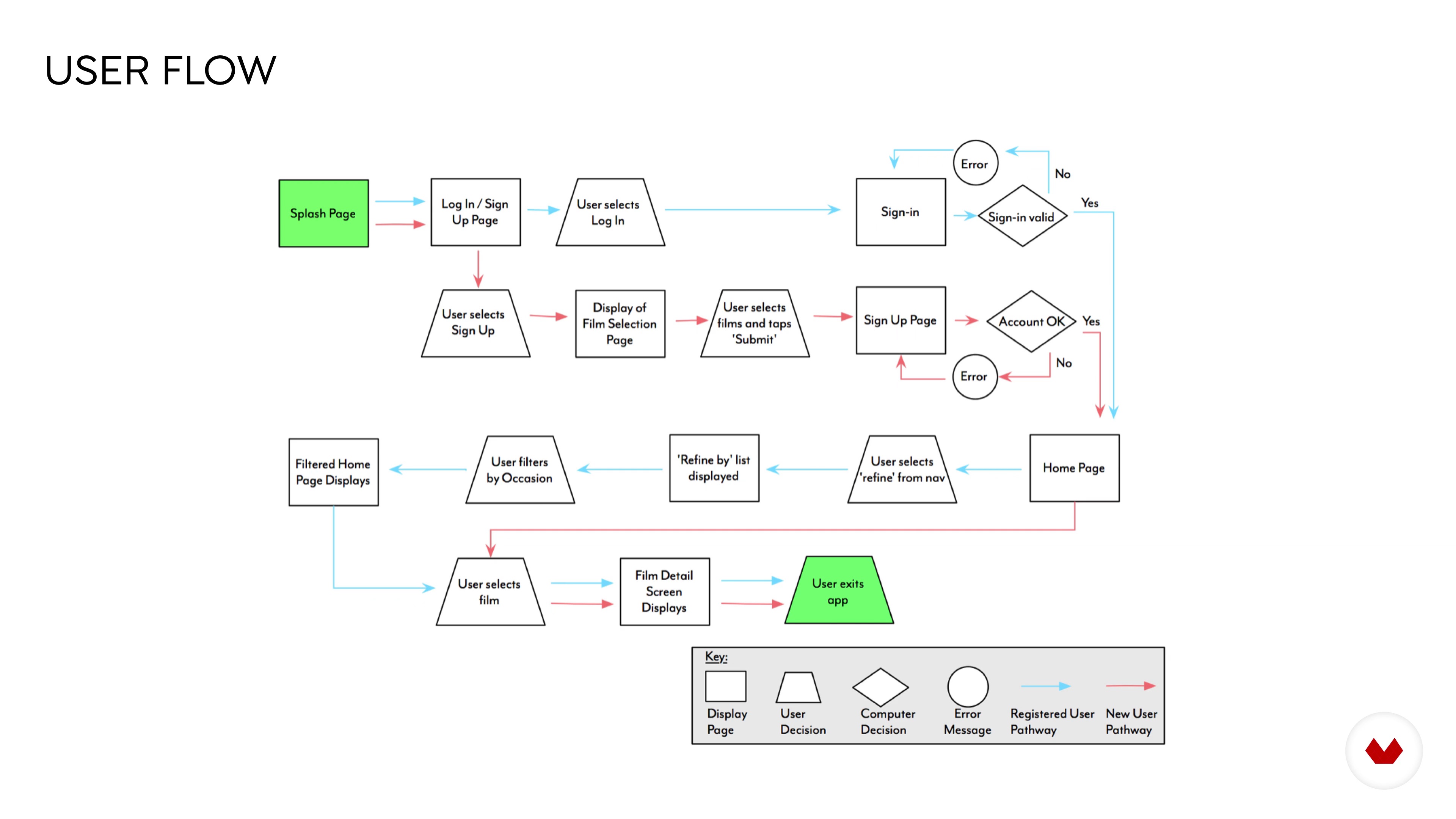
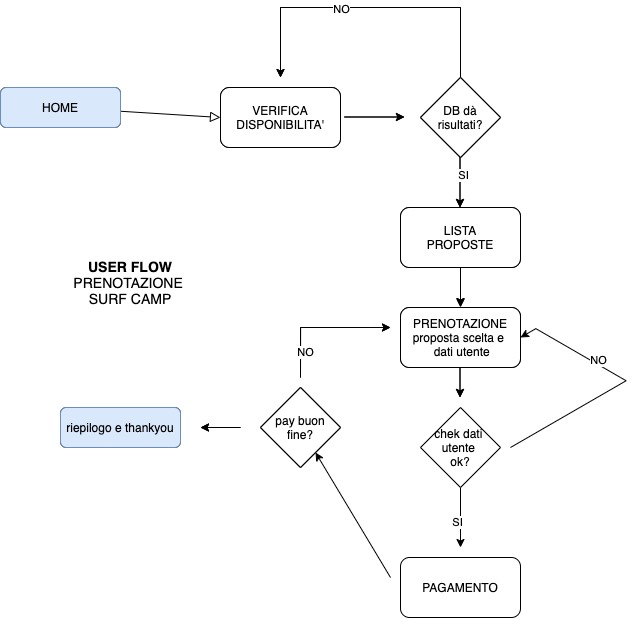
7. User Flow (prenotazione)
Lo user flow è una descrizione del percorso che l’utente compie all’interno del prodotto per raggiungere un obiettivo.
Uno user flow include tutti i passaggi che l’utente compie dal momento in cui accede al sito o all’applicazione e fino al passaggio finale, che può essere l’acquisto di un prodotto o un servizio, la generazione di un lead, il caricamento di una pagina, ecc..

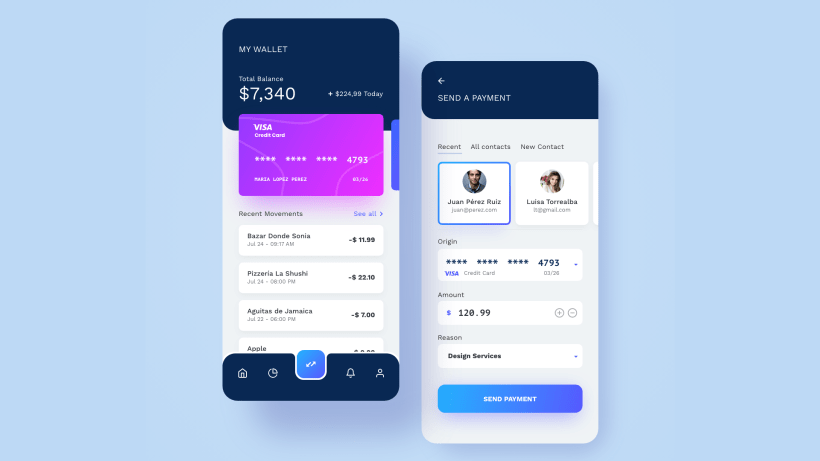
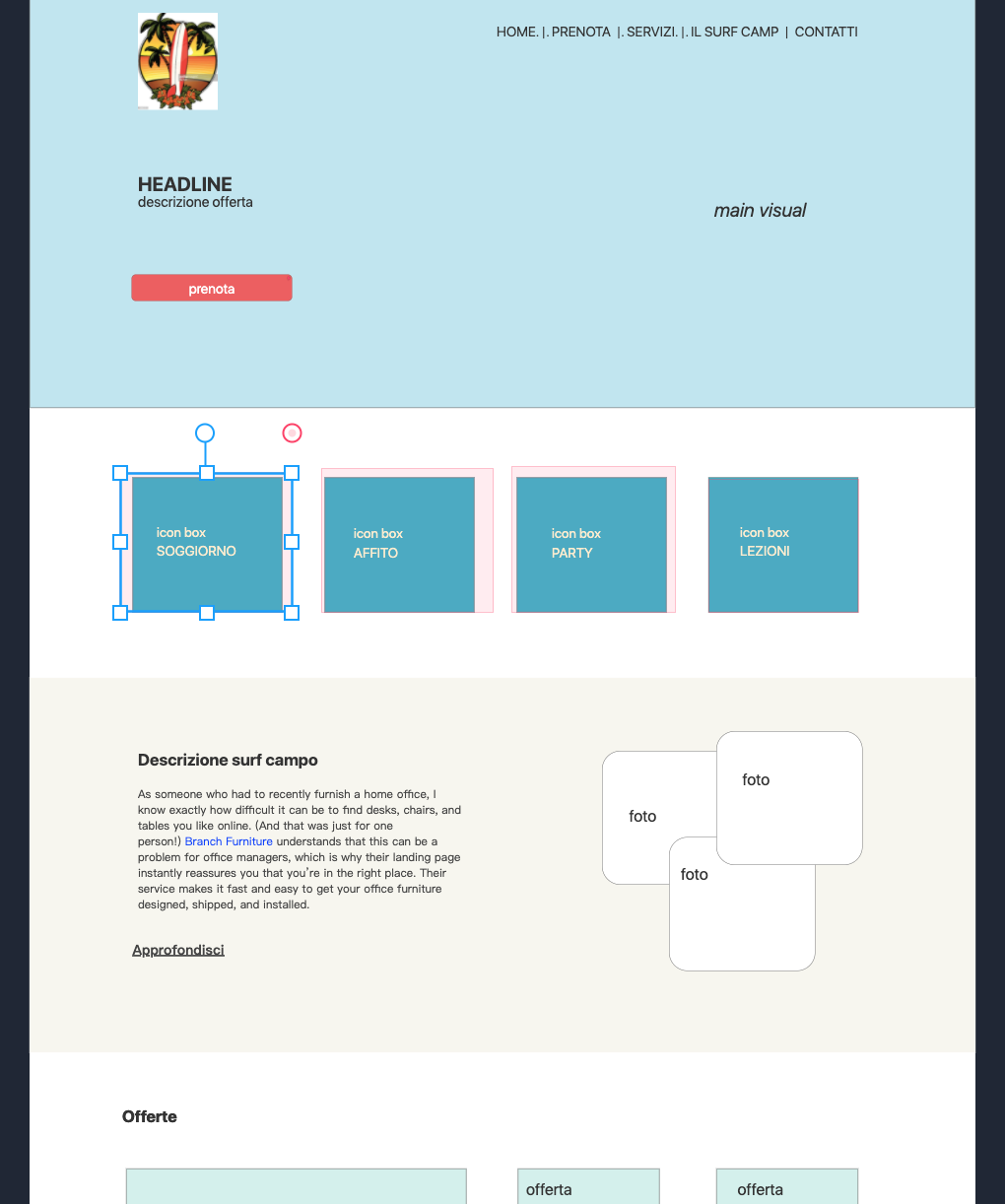
8. Wireframe:
Home:

11. Test
Test di usabilità, analisi euristica, cognitive walktrough..